Package Exports
- @wearepointers/react-datepicker
Readme
React Datepicker
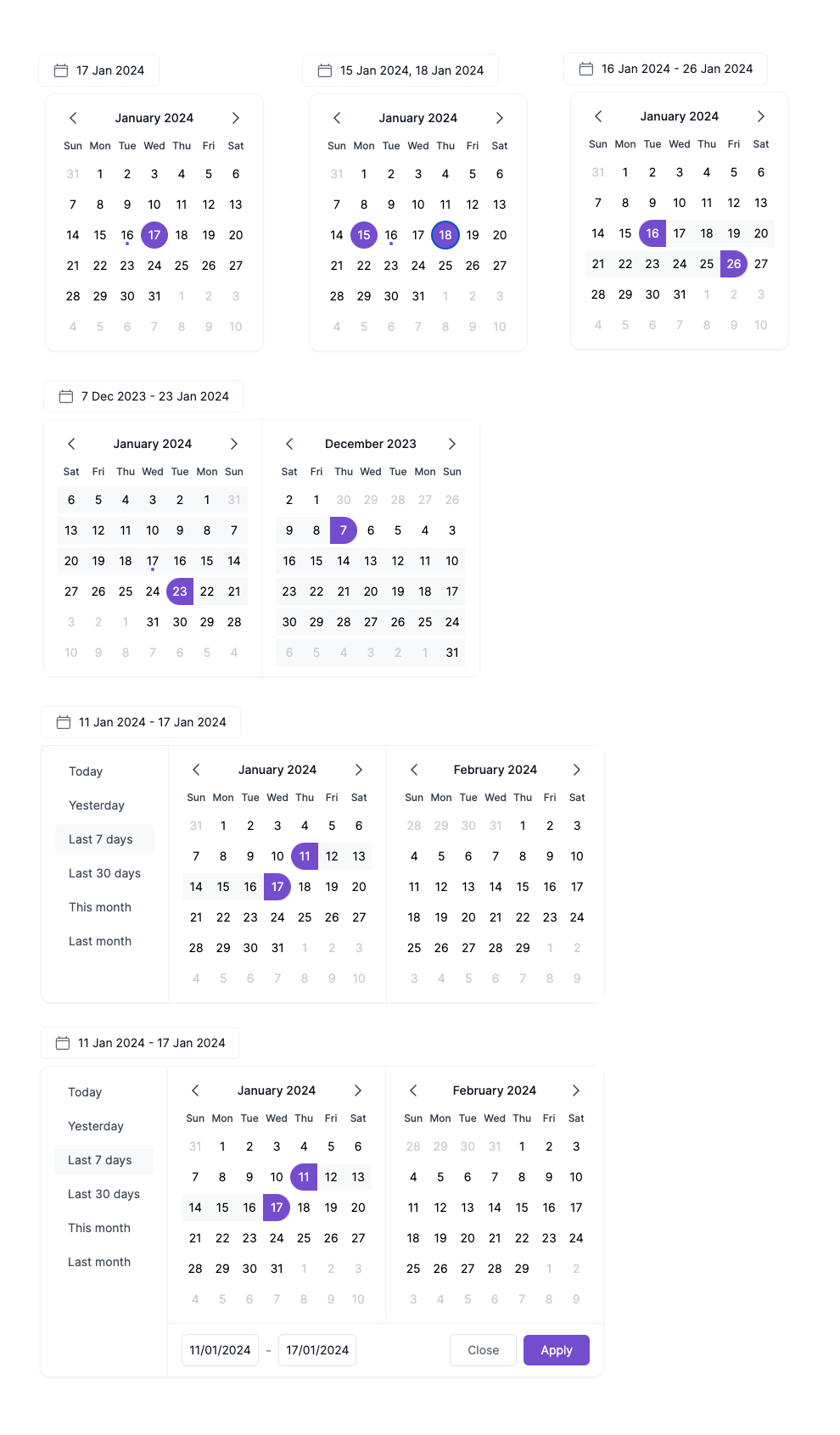
Modular date picker component for React using the native date class. Supports single, multiple and range.
Features
- ✅ Select single date
- ✅ Select multiple dates
- ✅ Select date range
- ✅ Use shortcuts to select a date range
- ✅ TypeScript support
- ✅ Locale support
- ✅ Modular
- ✅ Localization
- ✅ Min, Max select dates
- ✅ Bring your own styles
- ✅ Disable specific dates
- ✅ Minimum Date and Maximum Date
- ✅ Custom date format
Installation
Install via pnpm
pnpm install @wearepointers/react-datepickerInstall via npm
npm install @wearepointers/react-datepickerInstall via yarn
yarn add @wearepointers/react-datepickerCurrent Version

Usage
This is an example usage with different modes. Go to the example to see all possible options.
import * as React from 'react';
import Datepicker from '@wearepointers/react-datepicker';
export default function Page() {
const [date, setDate] = React.useState<Date>();
const [multipleDate, setMultipleDate] = React.useState<Date[]>();
const [dateRange, setDateRange] = React.useState<{ startDate: Date; endDate: Date }>();
return (
<>
<Datepicker type="single" value={date} onChange={setDate} placeholder="Pick a single date" />
<Datepicker type="multiple" value={multipleDate} onChange={setMultipleDate} placeholder="Pick multiple dates" />
<Datepicker type="range" value={dateRange} onChange={setDateRange} placeholder="Pick a date range" />
</>
);
}
Playground
Clone the repository and run the following commands:
Using pnpm
pnpm i && pnpm devUsing npm
npm i && npm devUsing yarn
yarn install && yarn devThe playground runs on http://localhost:3000
Contributing
See CONTRIBUTING.md
License
MIT Licensed. Copyright (c) Pointers 2024