Package Exports
- async-throttle
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (async-throttle) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
async-throttle
Throttling made simple, easy, async.
How to use
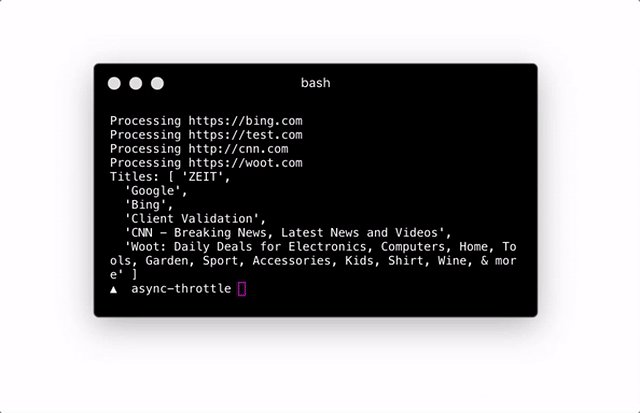
This example fetches the <title> tag of the supplied websites,
but it processes a maximum of two at a time.

// deps
const fetch = require('node-fetch')
const createThrottle = require('async-throttle')
const cheerio = require('cheerio').load
// code
const throttle = createThrottle(2)
const urls = ['https://zeit.co', 'https://google.com', /* … */]
Promise.all(urls.map((url) => throttle(async () => {
console.log('Processing', url)
const res = await fetch(url)
const data = await res.text()
const $ = cheerio(data)
return $('title').text()
})))
.then((titles) => console.log('Titles:', titles))To run this example:
git clone git@github.com:zeit/async-throttle
cd async-throttle
npm install
npm run example