Package Exports
- ckeditor-5-with-font-color
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (ckeditor-5-with-font-color) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
CKEditor 5 document editor build
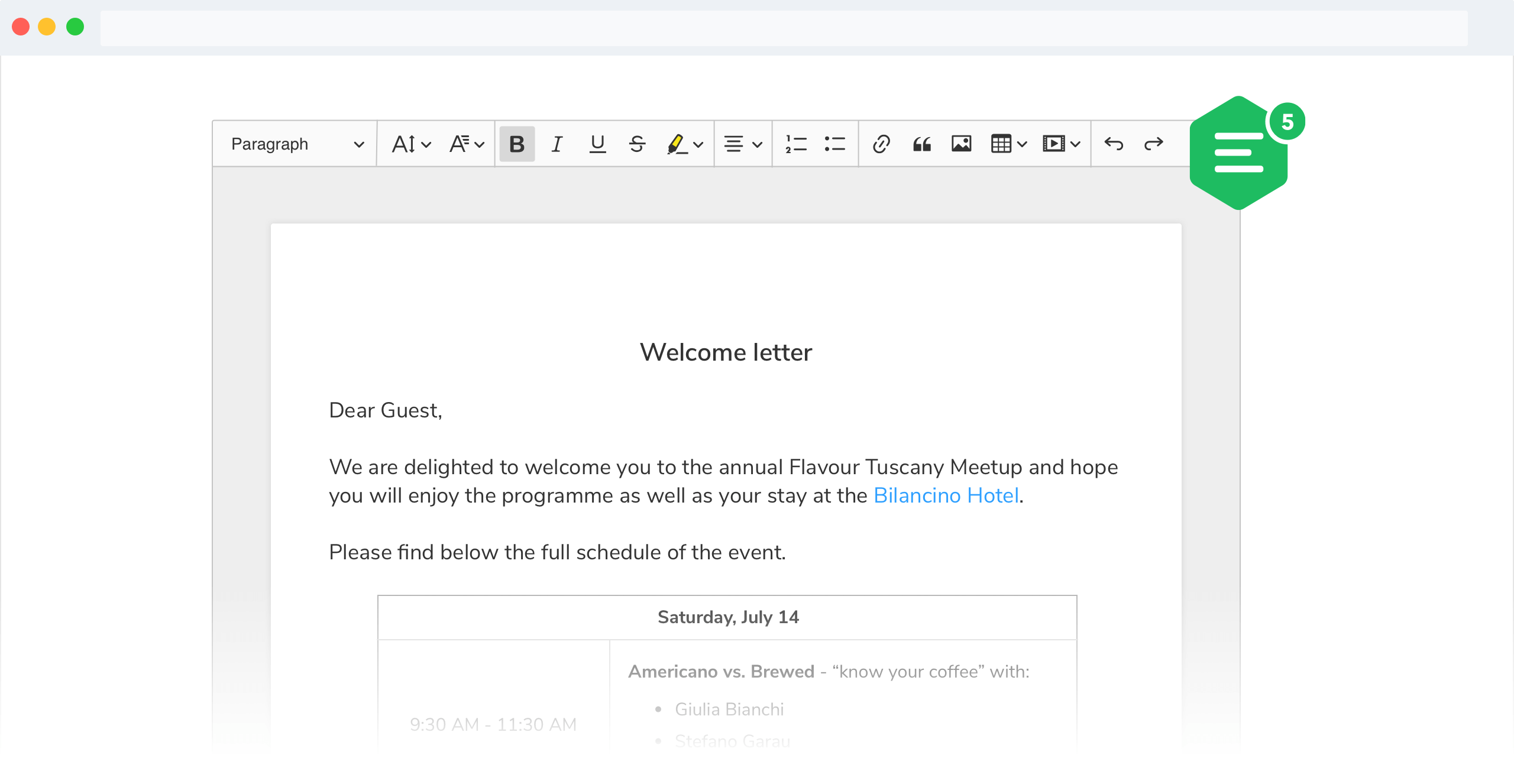
The document editor build for CKEditor 5, featuring the decoupled UI editor implementation. Read more about the document editor build and see the demo.

Documentation
See:
- Installation for how to install this package and what it contains.
- Basic API for how to create an editor and interact with it.
- Configuration for how to configure the editor.
- Creating custom builds for how to customize the build (configure and rebuild the editor bundle).
Quick start
First, install the build from npm:
npm install --save @ckeditor/ckeditor5-build-decoupled-documentAnd use it in your website:
<div id="editor">
<p>This is the editor content.</p>
</div>
<script src="./node_modules/@ckeditor/ckeditor5-build-decoupled-document/build/ckeditor.js"></script>
<script>
DecoupledEditor
.create( '<h2>Hello world!</h2>', {
toolbarContainer: document.querySelector( '.toolbar-container' ),
editableContainer: document.querySelector( '.editable-container' )
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
</script>Or in your JavaScript application:
import DecoupledEditor from '@ckeditor/ckeditor5-build-decoupled-document';
// Or using the CommonJS version:
// const DecoupledEditor = require( '@ckeditor/ckeditor5-build-decoupled-document' );
DecoupledEditor
.create( '<h2>Hello world!</h2>', {
toolbarContainer: document.querySelector( '.toolbar-container' ),
editableContainer: document.querySelector( '.editable-container' )
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );Note: If you are planning to integrate CKEditor 5 deep into your application, it is actually more convenient and recommended to install and import the source modules directly (like it happens in ckeditor.js). Read more in the Advanced setup guide.
License
Licensed under the terms of GNU General Public License Version 2 or later. For full details about the license, please check the LICENSE.md file or https://ckeditor.com/legal/ckeditor-oss-license.