Package Exports
- color-ranger
- color-ranger/worker
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (color-ranger) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme

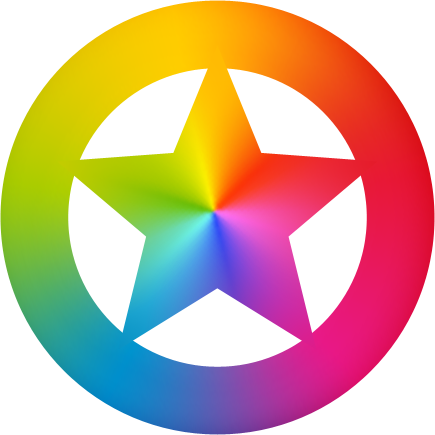
C O L O R − R A N G E R renders a color range for a color in rectangular or polar coordinate system by manipulating _ImageData_’s buffer. It is primarily needed for building color pickers.
Use
var colorRanger = require('color-ranger');
//create a canvas
var canvas = document.createElement('canvas');
canvas.width = 50;
canvas.height = 50;
var context = canvas.getContext('2d');
var imageData = context.getImageData(0, 0, canvas.width, canvas.height);
//render
imageData.data = colorRanger.render([0, 255, 255], imageData.data, {
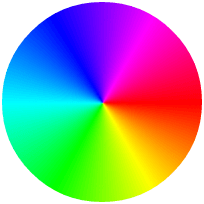
type: 'polar',
space: 'hsl',
channel: [0, 1]
});
//put image data back to canvas
context.putImageData(imageData, 0, 0);
document.documentElement.style.background = 'url(' + canvas.toDataURL() + ') 0 0 / cover';API
ranger.render(color, buffer, options)


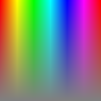
Render rectangular or polar range into an imageData’s buffer. Size of the final image is taken such that it fills the whole imageData area.
| Parameter | Type | Description |
|---|---|---|
color |
Array | An array of input values, defined in sourceSpace - rgb by default. |
buffer |
Uint8ClampedArray | An imageData.data object to which render the range. |
options.space |
string | A color space name for the range taken from the color-space module. E. g. 'hsl'. |
options.channel |
Array | An array of x/y space channel indexes. E. g. [0,2] from 'hsv' are hue and value channels. One of the channels can be omitted, e. g. [null, 1] means render saturation by y-axis. |
options.min, options.max |
Array | Arrays of left and right values for the range, corresponding to the channels in x/y axis. |
options.type |
String | Render whether polar, rect or chess. |
options.sourceSpace |
String | If you have color in a space different from rgb, pass the sourceSpace. |
ranger.chess(colorA, colorB, buffer)

Render a chess grid, useful for transparency grid image rendering. Grid size is automatically figured out from the imageData size.
| Parameter | Type | Description |
|---|---|---|
colorA |
Array | Black cell color. |
colorB |
Array | White cell color. |
buffer |
Uint8ClampedArray | An ImageData object into which to render grid. |
require('color-ranger/worker')
Return worker for workerify, able to render range in a background.
var work = require('webworkify');
var worker = work(require('color-ranger/worker'));
worker.addEvenListener('message', function(evt){
if (evt.data.id !== 1) return;
//image data buffer is returned as `event.data.data`
imageData.data = evt.data.data;
context.putImageData(imageData, 0, 0);
document.body.style.background = 'url(' + canvas.toDataURL() + ') 0 0 / cover';
});
worker.postMessage({
color: [255, 255, 255],
type: 'polar',
space: 'lab',
sourceSpace: 'rgb'
channel: [0,1],
max: [360, 100],
min: [0, 100],
data: imageData,
id: 1
});Worker gets all the parameters of .render, with additional option id, an id of request to identify in response.
