Package Exports
- extended-normalize.css
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (extended-normalize.css) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
extended-normalize.css

CSS normalize with basic additional styles
Why extended-normalize.css ?
- While writing CSS, a general convention is to "normalize" the default browser's stylesheet.
- This helps in maintaining style consistency across variety of devices and browsers.
After normalizing, we be like,
Okay, now everything is "normalized".
But...
- The button looks kinda boring.
- The typography is inconsistent among various HTML tags; including input-fields, tables, buttons, select-options, etc.
- The form-fields are dull.
The point is, there still remains some inconsistency.
Plus, the default style on buttons, form-fields, etc. are not "neat".
We can improvise upon this.
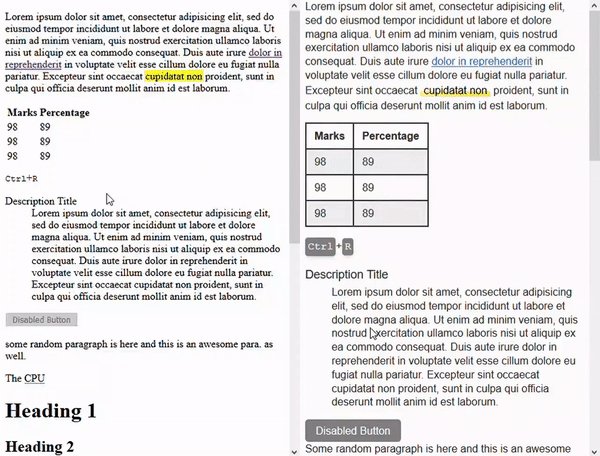
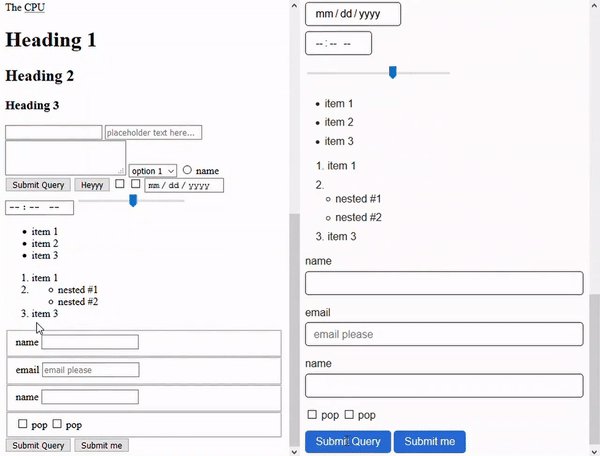
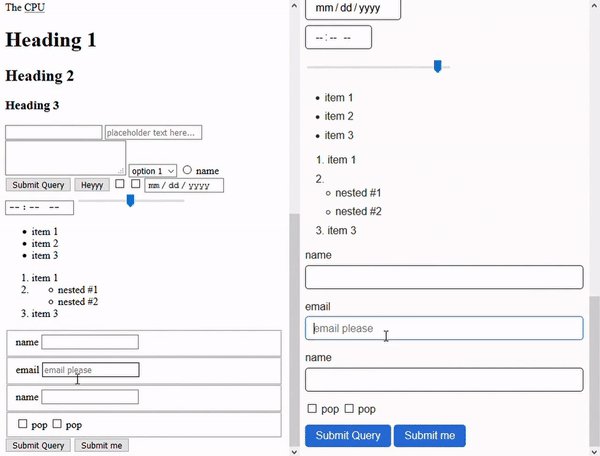
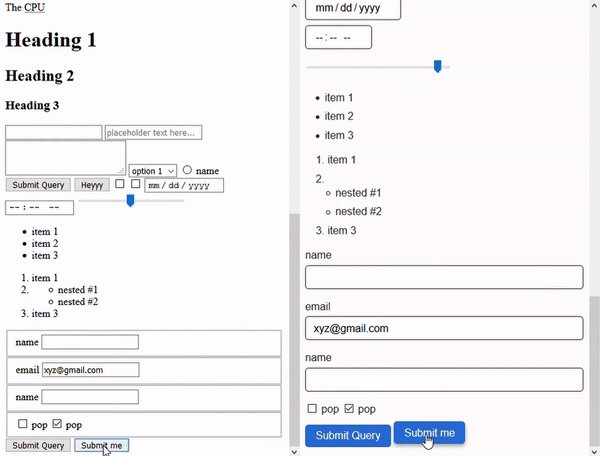
So, What does it actually do?
- Inherits everything from normailze.css by Necolas Gallagher, i.e. normalizes default browser styles.
- Makes the typography consistent among various HTML tags including input-fields, tables, buttons, select-options, etc.
- Improves the appearance of form-fields, buttons, tables, and lists.
- Makes other subtle style modifications on different tags to make them look neat.
- Explains what code does using detailed comments.
A quick demo...
 ;
;
How to use ?
Either, use NPM
npm install --save extended-normalize.cssThen, in your "main" js file,
import "extended-normalize.css";Or, include this inside the "html" file, on the "head" tag
<link
rel="stylesheet"
href="https://unpkg.com/extended-normalize.css@2.1.0/extended-normalize.css"
/>Or, import in your "main" css file
@import url("https://unpkg.com/extended-normalize.css@2.1.0/extended-normalize.css");Or, view Raw
Author Rahul Dahal
