Package Exports
- fastr-chart
- fastr-chart/dist/tvjs-xp.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (fastr-chart) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme

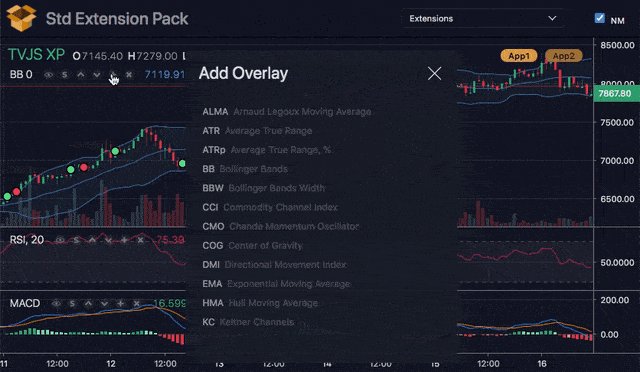
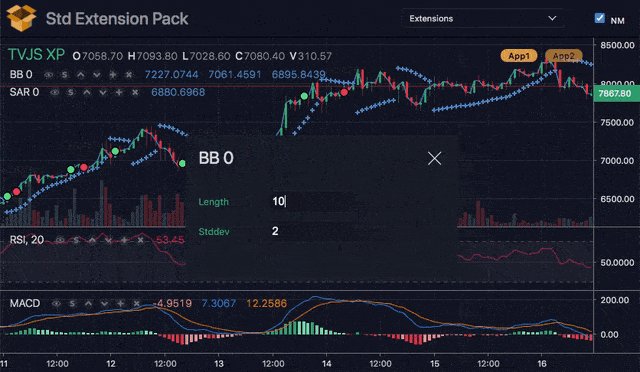
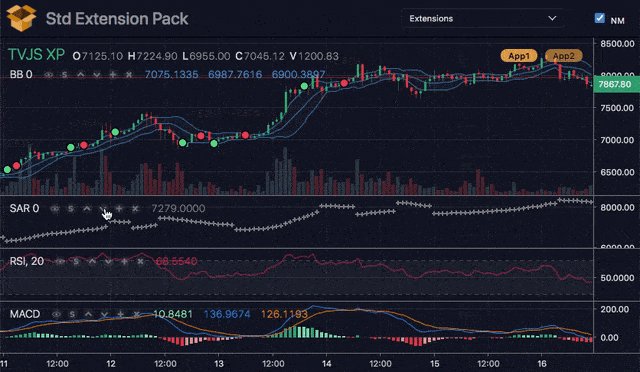
TVJS Std Extension Pack 





Install
npm i tvjs-xpList of extensions
| Name | Author | Type | Description | Version |
|---|---|---|---|---|
| chart-link | StdSquad | Ext | Sync multiple charts (cursors, drawing tools) | 1.0.0 |
| grid-resize | StdSquad | Ext | Resize vertical sections | 1.0.0 |
| legend-buttons | StdSquad | Ext | Moving overlays aroud, adding, removing | 1.0.0 |
| settings-win | StdSquad | Ext | Changing script props (settings) | 1.0.0 |
Usage
<template>
<trading-vue :data="dc" :extensions="ext"/>
</template>
<script>
import TradingVue from 'trading-vue-js'
import XP from 'tvjs-xp'
export default {
name: 'app',
components: { TradingVue },
data() {
return {
ext: Object.values(XP),
dc: new DataCube(...)
}
}
}
</script>In browser:
//...
ext: Object.values(TvjsXP.default),
//...