Package Exports
- react-animate-components-ts
- react-animate-components-ts/dist/index.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-animate-components-ts) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
react-animate-components-ts
Fill your simply looking webistes with awesome animations with react-animate-components-ts 🚀 Easy to use animation component library where you can find tons of animation components in the upcoming versions of this package for now we introduced some incredible animation components or wrappers that animate components of your page smoothly with an eye caching transitions!
React Animations Components
Turn your websites into beutifully looking ones
Installation
npm
npm install react-animate-components-tsyarn
yarn add react-animate-components-tsDocumentation
The library comes with two unique category based animation components:
- Auto/Inview based animation components
- Scroll based animation components
Lets get jump into first 👇
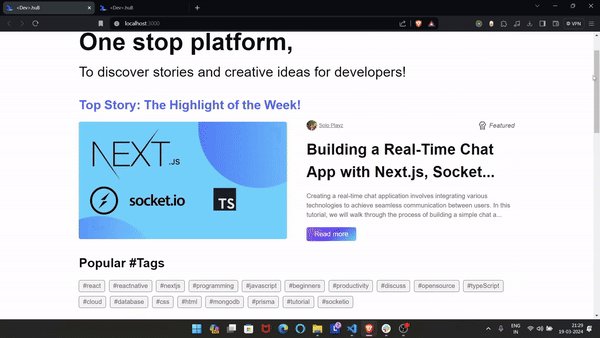
Auto/Inview based animation components Usage
App.jsx
import { Fill, Reveal, SlideIn, FadeIn } from "react-animate-components-ts";
const App = () => {
// not the entrire code this exmaple only shows the animation added to the text or comoponent which are wrapped with the components that comes from react-animate-components-ts package imported above!
return (
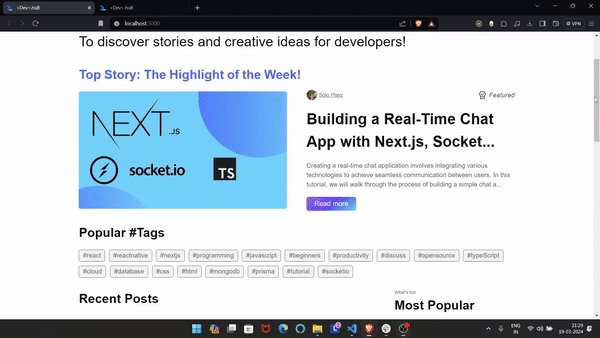
<Reveal overlayBg={"var(--main-color)"} delay={0.5}>
<b>One stop platform,</b>
</Reveal>
<Fill delay={1} overlayBg={"var(--bg)"}>
<p>To discover stories and creative ideas for developers!</p>
</Fill>
<SlideIn from="right" right={100} type="tween" duration={1} delay={1.2}>
<h1 className={styles.featuredHeading}>
Top Story: The Highlight of the Week!
</h1>
</SlideIn>
<FadeIn delay={1}>
<HeroPostCard/>
<FadeIn/>
)
};
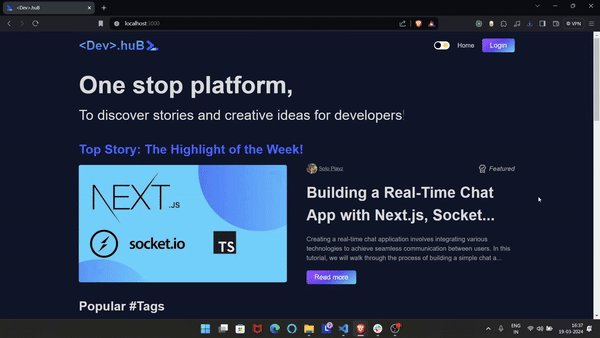
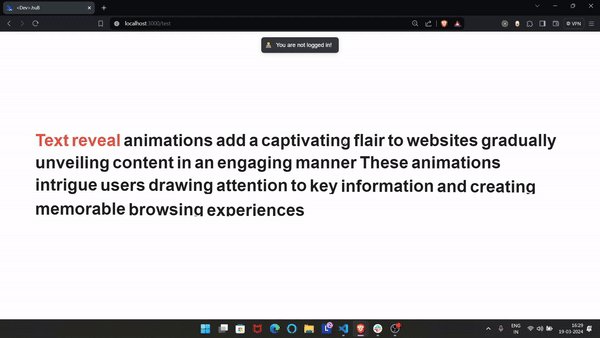
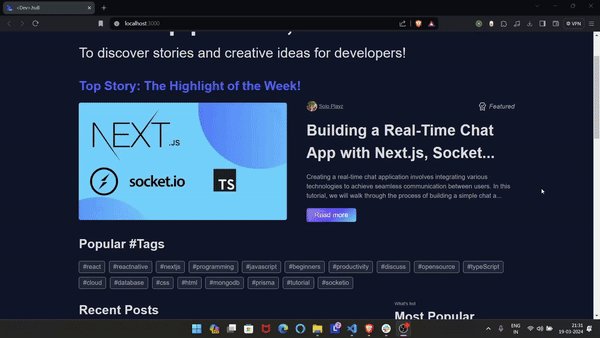
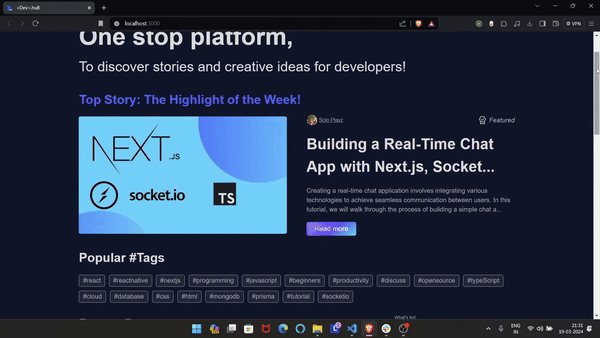
Result

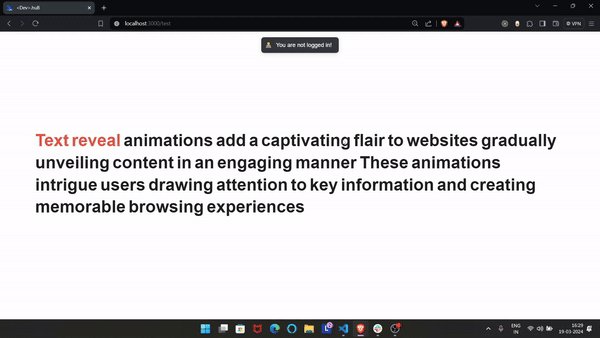
Special TextReveal component
import React from "react";
import styles from "./page.module.css";
import { TextReveal } from "react-animate-components-ts";
const words = [
"<span style='color:#ff3f3f'>Text</span>",
"<span style='color:#ff3f3f'>reveal</span>",
"animations",
"add",
"a",
"captivating",
"flair",
"to",
"websites",
"gradually",
"unveiling",
"content",
"in",
"an",
"engaging",
"manner",
"These",
"animations",
"intrigue",
"users",
"drawing",
"attention",
"to",
"key",
"information",
"and",
"creating",
"memorable",
"browsing",
"experiences",
];
const page = () => {
return (
<div className={styles.page}>
<h1 style={{ fontSize: "3rem" }}>
<TextReveal delay={0} words={words} />
</h1>
</div>
);
};
export default page;
Listed are the Auto/Inview based animation components
<FadeIn/>
<Pop/>
<TextReveal/>
<Fill/>
<Reveal/>
<SlideIn/>
All Props
children: React.ReactNode;
overlayBg: string;
revealInView?: true | false;
animateOnce?: true | false;
delay?: number;
duration?: number;
animateFrom?: true | false;
from: string;
left: number;
right: number;
type: string;
origin: string;
iPop:number;Props defination
? indicates not required or optional property
children: Your component to animate should wrapped around react-animate-components-tsoverlayBg: background color forFill&RevealcomponentsFill: overlayBg or background-color should match the background of the parent component to get the fill animation effectReveal: overlayBg or background-color should not match the background of the parent component to see the reveal animation effect
revealInView?: By providing true to this prop indicates animation should starts when only the component visible in the view and for false animation will takes places regardless of the component visibility in the viewport - default value is set totrueanimateOnce?: This property controls when the animation should occasionally trigger when set to true the component will animate everytime when it comes into viewport and if false the component will animate once when it is being first time visible in viewport Note this prop is only acceptable whenrevealInViewprop is set to trueduration?: Duration of animation in number will be count in secondsdelay?: Delay for the animation in number starts will be count in secondsanimateFrom?: Special prop forFillcomponent which controls the direction from where the the component should start fill animation accepts only 2 values: "left" or "right" and default is set to "left" fill animation will begin from "left" directionfrom: Special prop forSlideIncomponent initiate slide animation either from "left" or "right" from the below two props one of the prop isrequired*when from value is given!leftwhen from = "left": Initial position of component from left value should a positive numberrightwhen from = "right": Initial position of component from right value should a positive number
type: Special prop forSlideIncomponent accepts any one value from the below ones!tween: Gaves fade effect while sliding inspring: Gaves stretchy/springy animation effect while sliding in
origin?: Special prop forPopcomponent to set the origin of Pop animation!Predifined values: "center" | "bottom" | "top" | "left" | "right" | "bottom left" | "bottom right" | "top left" | "top right" | `${number} ${number}`;
where
${number} ${number}: sepcifies customs values you can pass to set the origin of the element that will animate or pop For Eg:0% 50%When you pass a custom value like
0% 50%to origin prop, it means you are specifying the X and Y co-ordinates of the origin point relative to the width and height of the element
delayPerWord?: Special prop forTextRevealcomponent to delay of each word of typenumberthat are passed as propsiPop?: Special prop forPopcomponent, Specifies Initial Pop (how much the component initially scale down or low in size) value of the component excepted values ranges between0-1
Lets now take a look into 👇
Scroll based animation components Usage
For now we introduced 3 basic scroll components:
<Grow/><Skate/><ProgressBar/>
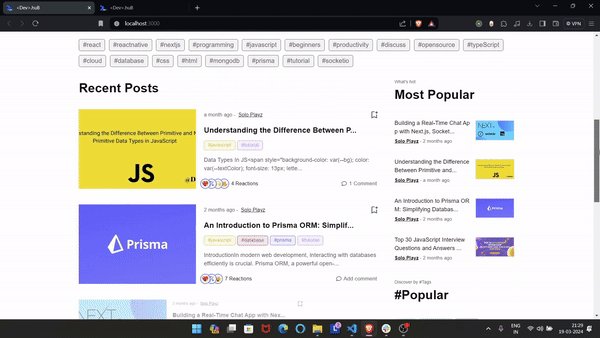
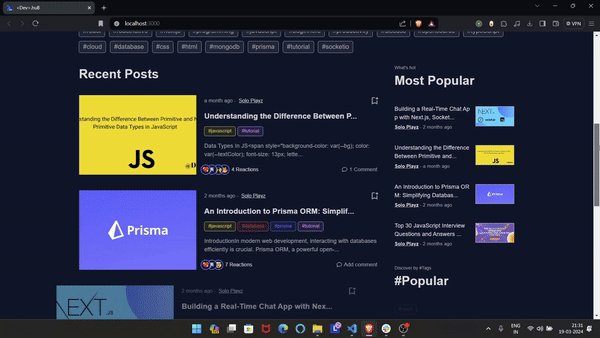
Example with <Grow/> component
App.jsx
import { Grow } from "react-animate-components-ts";
<div className={styles.posts}>
{posts?.map((post, i) => {
return (
<Grow origin="top left" iGrow={0.7}>
{" "}
// iGrow(0.7) = Shirk 70% initially and then grow to 100%
<BlogCard post={post} key={post._id} />
</Grow>
);
})}
</div>;Result
Noticed Something 👀

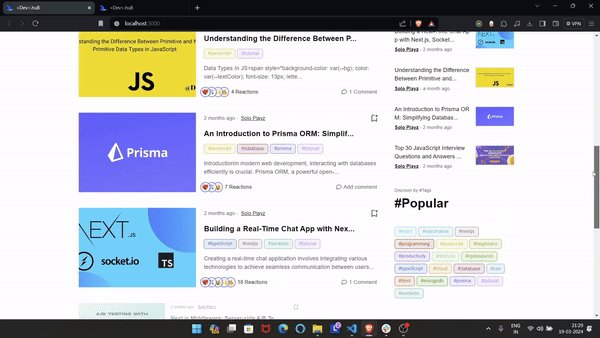
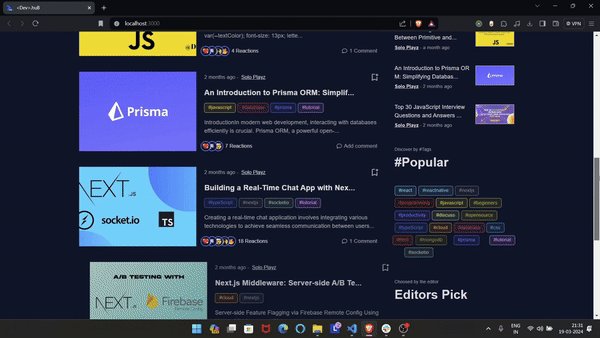
Example with <Skate/> component!
App.jsx
import { Skate } from "react-animate-components-ts";
<div className={styles.posts}>
{posts?.map((post, i) => {
return (
<Skate iSkate={100 * Math.pow(-1, i + 1)}>
<BlogCard post={post} key={post._id} />
</Skate>
);
})}
</div>;
// Note:
// here iSkate value is provided 100 but it is multipled by (-1) to the power (i + 1) which results in alternate negative/positive values due to which each component adjusted itself by 100px & -100px initialy from x-axixs alternately!Result
Again 👀

All props
children: React.ReactNode;
iFade?: number;
duration?: number;
iGrow?:number;
iSkate?:number;
start?: number;
end?: number;
origin?:string;Props defination
? indicates not required or optional property
children: Your component to animate should wrapped around the animation components that comes straight from react-animate-components-tsiFade: Initial opacity of the component excepted values ranges between0-1iGrow?: Special prop forGrowcomponent, Specifies Initial grow/shrink value of the component excepted values ranges between0-1iSkate?: Special prop forSkatecomponent, Specifies Initial x position of the component value can any number between-Infinity-Infinitydepending on at what position do you want to start skating onx-axisstart?: Value that specifies the percentage at which the animation should begin when the component becomes exposed or visible in the view. For example, if the start is set to0.2, it means the animation will begin transitioning when it is20%visible on the screen while scrolling. Its default value is0.1, indicating that the animation starts when the component is10%visible on the screen.end?: Specifies the percentage of the component visibility at which the animation should end- Note:
startvalue should be less < thenendvalue!
- Note:
origin?: Special prop forGrowcomponent specifies the origin from which the component should begin to grow!Predifined values: "center" | "bottom" | "top" | "left" | "right" | "bottom left" | "bottom right" | "top left" | "top right" | `${number} ${number}`; ``` <br>
Introduced a customizable scroll based component <ProgressBar/> which shows the scroll progress of your page
Just go & add the component into your root layout
<ProgressBar/>
import React from "react";
import { ProgressBar } from "react-animate-components-ts";
const App = () => {
return (
<div>
{/* Your app component code goes here */}
<ProgressBar bg="cyan" h={10} origin="left" position="top" />
</div>
);
};
export default App;Props
| parameter | type | description | optional |
|---|---|---|---|
bg |
string | background-color of progress bar | false |
h |
number | height in px |
false |
origin |
string | from which posiiton the progress begins default is left | true |
position |
string | position of your progress bar default is top other one is bottom | true |
top |
number | value of progressBar from top in px if position value is given to top. default is 0 | true |
bottom |
number | value of progressBar from bottom in px if position value is given to bottom. default is 0 | true |
showTrack |
boolean | toggle progressbar track visibility | true |
trackColor |
string | trackcolor default = #f0f2f6 |
true |
updated versions will be published soon...