Package Exports
- react-image-height-width-resizer
- react-image-height-width-resizer/build/index.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-image-height-width-resizer) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
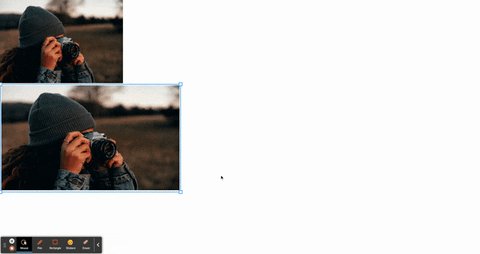
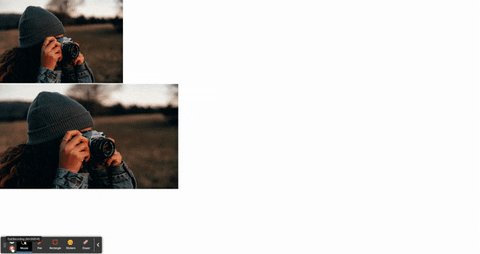
DEMO
Demo react-image-height-width-resizer
Install Package
npm i react-image-height-width-resizerFeatures
You can resize image height width inline using mouse drag.
Example

import * as React from 'react';
import './style.css';
import ImageResizer from 'react-image-height-width-resizer';
export default function App() {
return (
<>
<ImageResizer
src={"https://img.freepik.com/free-photo/painting-mountain-lake-with-mountain-background_188544-9126.jpg?w=2000"}
height={200} //optinal default 100
width={400} //optinal default 100
className={'image'} // optinal
onClick={(e) => {
console.log('Image click')
}}
/>
</>
);
}