Package Exports
- react-native-material-color
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-native-material-color) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Material Color
npm install react-native-material-color --save
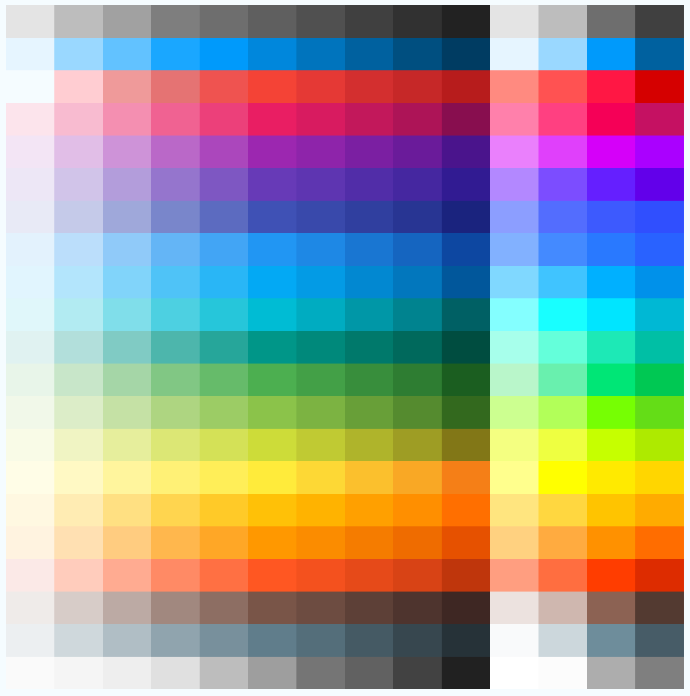
Demo

Usage
ES6
import Color from 'react-native-material-color';
<View style={{ backgroundColor: Color.RED[500] }} />
<View style={{ backgroundColor: Color.Red }} />import { BLUE, Blue } from 'react-native-material-color';
<View style={{ backgroundColor: BLUE[800] }} />
<View style={{ backgroundColor: Blue }} />ES5 Support
var Color = require('react-native-material-color');
var { RED, Red } = require('react-native-material-color');Color List(Default 500) / Color Palette
- White / WHITE
- Black / BLACK
- Transparent / TRANSPARENT
- DeltaGrey / DELTAGREY
- DeltaBlue / DELTABLUE
- Red / RED
- Pink / PINK
- Purple / PURPLE
- DeepPruple / DEEPPRUPLE
- Indigo / INDIGO
- Blue / BLUE
- LightBlue / LIGHTBLUE
- Cyan / CYAN
- Teal / TEAL
- Green / GREEN
- LightGreen / LIGHTGREEN
- Lime / LIME
- Yellow / YELLOW
- Amber / AMBER
- Orange / ORANGE
- DeepOrange / DEEPORANGE
- Brown / BROWN
- BlueGrey / BLUEGREY
- Grey / GREY
Color Palette
- Default 500
- 50, 100, 200, 300, 400, 500, 600, 700, 800, 900, A100, A200, A400, A700
White / Black / Transparent
Do not have Palette, Just Color.WHITE / Color.White / WHITE / White