Package Exports
- react-native-square-timer
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-native-square-timer) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
react-native-square-timer
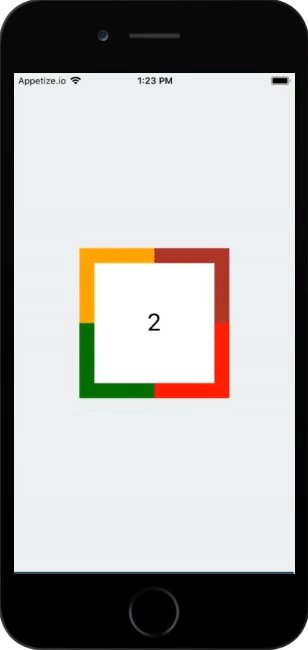
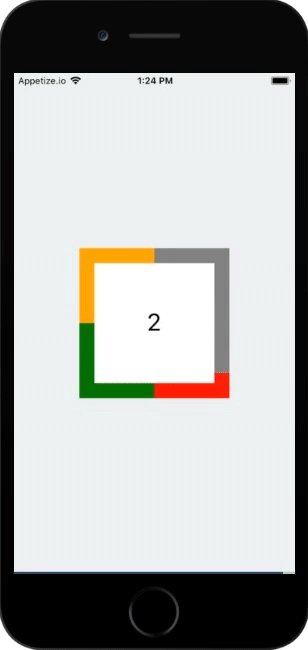
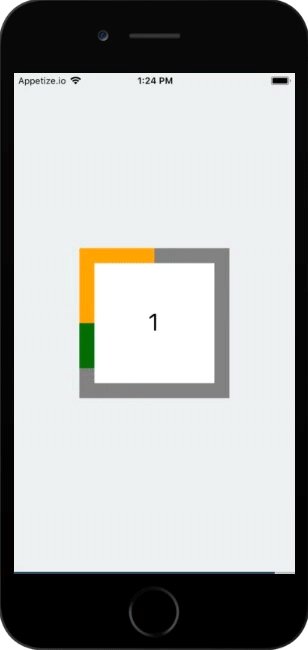
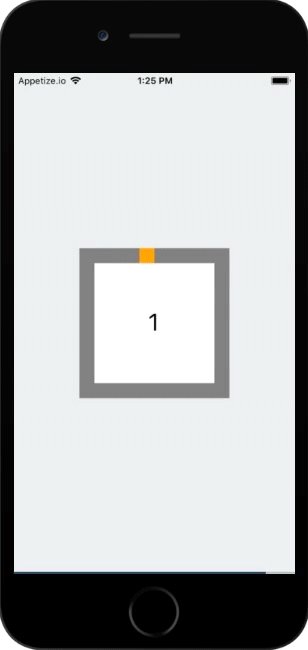
Square Timer component for React Native

NPM
Show Cases
| IOS | Android |
|---|---|
 |
 |
Getting Started
Installation
npm i react-native-square-timer --saveBasic Usage
- Install react-native-cli first
$ npm install -g react-native-cliNote: GUIDE
- Initialization of a react-native project
$ react-native init AwesomeProject- Then, edit
AwesomeProject/App.js, like this:
import * as React from 'react';
import { View } from 'react-native';
import SquareTimer from 'react-native-square-timer';
type Props = {}
export default class App extends React.Component<Props> {
render() {
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white'
}}
>
<SquareTimer
min={2}
onTimeElapsed={() => {
console.log('Timer Finished!');
}}
/>
</View>
);
}
}Props
| parameter | type | required | description | default |
|---|---|---|---|---|
| min | number | yes | Time in minutes | |
| length | number | no | The length of square as height & width of the component | 200 |
| borderWidth | number | no | The border width of the square | 20 |
| elapsedIndicatorColor | string | no | The elapsed time indicator color | "#818181" |
| remainingIndicatorColor | string | no | The remaining time indicator color | colorful |
| innerSquareColor | string | no | The color of inner sqaure | "#ffffff" |
| style | object | no | To style the timer | default |
| textStyle | object | no | To override the text style | default |
| onTimeElapsed | function | no | Callback for the timer end | () => {} |
To run example
cd example
npm install
react-native run-android (For android)
react-native run-ios (For ios)

