Package Exports
- react-traceability
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-traceability) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
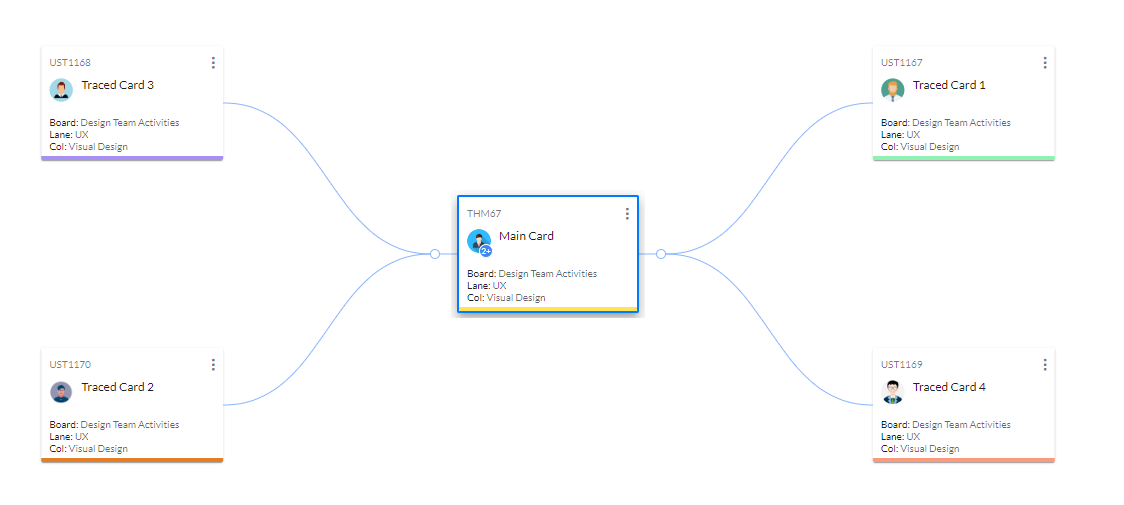
react-traceability
Installation
npm install --save react-traceabilityUsage
This is the minimal required configuration.
import TraceView from "react-traceability";
class App extends Component {
render() {
const traceConfig = {
data: {
"name": "Root",
"children": [{
"name": "Branch 1"
},
{
"name": "Branch 2"
}]
},
nodeWidth: 182,
nodeHeight: 77
};
return (
<TraceView traceConfig={ traceConfig } node={ #component#" }/>
);
}
}Advanced Usage
# Node props can be passed by using nodeConfig
# All the props provided in nodeConfig will be passed to node
<TraceView traceConfig={ traceConfig } node={ #component#" } nodeConfig={{
cardConfig: {},
zoom: 3
}} />
# Config on root node
# This paddings will be applied in root node foreign object
const rootNodeConfig = {
padding: {
top: 4,
bottom: 4,
left: 4,
right: 4
}
}
<TraceView rootNode={ rootNodeConfig } />
Tests
# Make sure that you've installed the dependencies
npm install
# Run tests
npm testsample