Package Exports
- slush-app
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (slush-app) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
slush-app
An easy customizable slush generator to scaffold modern web apps.
Installation
Install slush-app globally:
npm install -g slush-appRemember to install gulp, bower and slush globally as well, if you haven't already:
npm install -g gulp bower slushUsage
Create a new folder for your project:
mkdir my-appRun the generator from within the new folder:
cd my-app
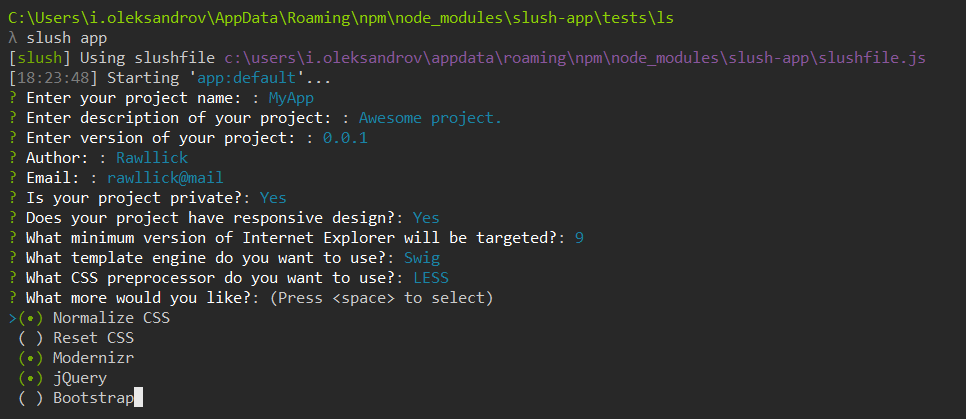
slush appEnter project specific information and choose items which you want to use:

Gulpfile
Development
To start developing in your new generated project run:
gulp serveThen head to http://localhost:3000 in your browser.
The serve tasks starts a static file server, which serves your website, and a watch task which watches your files for changes, builds and injects them into your html files accordingly.
Build
To make build version:
gulpProduction
To make the app ready for deploy to production run:
gulp distNow you have a dist folder with all your scripts and stylesheets concatenated and minified, also third party libraries installed with bower will be concatenated and minified.
License
MIT