Package Exports
- svg-arc-next
- svg-arc-next/index.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (svg-arc-next) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
svg-arc-next

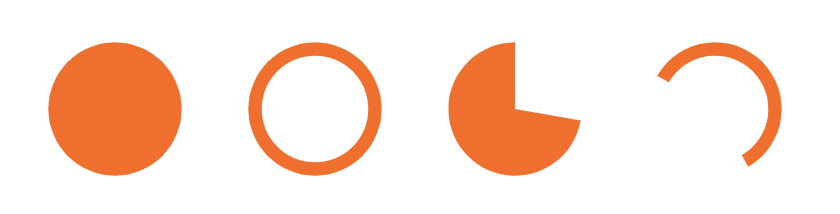
Use SVG's <path> to generate circle, annulus, circular sector or annular sector, and return the d attribute value.
NOTE: This is a fork of svg-arc, with
{ type: 'module' } set in package.json, and related changes. Eventually
want to add other improvements and modernizations, such as Typescript.
Install
npm i --save svg-arc-nextimport arc from 'svg-arc-next';
arc({x, y, R, r, start, end})Arguments
| arguments | type | default | description |
|---|---|---|---|
| x | Number | 0 | The x-coordinate of the center of the circle |
| y | Number | 0 | The y-coordinate of the center of the circle |
| R | Number | 0 | Outside Radius |
| r | Number | 0 | Inside Radius |
| start | Number | - | The starting angle, 0~360 |
| end | Number | - | The ending angle, 0~360 |
Usage
import arc from 'svg-arc-next';
// create SVG
const svg = document.createElementNS('http://www.w3.org/2000/svg', 'svg');
svg.setAttribute('viewBox', '0 0 300 300');
// create path
const path = document.createElementNS('http://www.w3.org/2000/svg', 'path');
path.setAttribute('fill', '#ddd');
svg.appendChild(path);
// set path
const d = arc({
x: 150,
y: 150,
R: 100,
r: 80,
start: 100,
end: 200,
});
path.setAttribute('d', d);
// When drawing a annulus, the attribute value of 'fill-rule' must be set to 'evenodd', otherwise the color cannot be filled correctly.
path.setAttribute('fill-rule', 'evenodd');
Circle

arc({
x: 150,
y: 150,
r: 100,
})Annulus

arc({
x: 150,
y: 150,
R: 100,
r: 80,
})
path.setAttribute('fill-rule', 'evenodd');When drawing a annulus, the attribute value of fill-rule must be set to evenodd, otherwise the color cannot be filled correctly.
Circular Sector

arc({
x: 150,
y: 150,
r: 100,
start: 100,
end: 360,
})Annular Sector

arc({
x: 150,
y: 150,
R: 100,
r: 80,
start: 300,
end: 150,
})License
Copyright (c) 2020-2021, Z8264 (original author)

