Package Exports
- vue-tailwind-datepicker-es
- vue-tailwind-datepicker-es/dist/vue-tailwind-datepicker.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (vue-tailwind-datepicker-es) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Vue Tailwind Datepicker

A Datepicker component for Vue 3 using Tailwind and dayjs.
Powered by
Documentation
Go to full documentation
Installation
⚠️ Vue Tailwind Datepicker uses Tailwind CSS (with the @tailwindcss/forms plugin) & Day.js under the hood, you must install those packages before. You can follow this tutorial.
Install via npm
npm install vue-tailwind-datepickerInstall via yarn
yarn add vue-tailwind-datepickerSimple Usage
How it works,
<script setup>
import { ref } from 'vue'
import VueTailwindDatepicker from 'vue-tailwind-datepicker'
const dateValue = ref([])
const formatter = ref({
date: 'DD MMM YYYY',
month: 'MMM'
})
</script>
<template>
<div>
<vue-tailwind-datepicker :formatter="formatter" v-model="dateValue" />
</div>
</template>Theming options
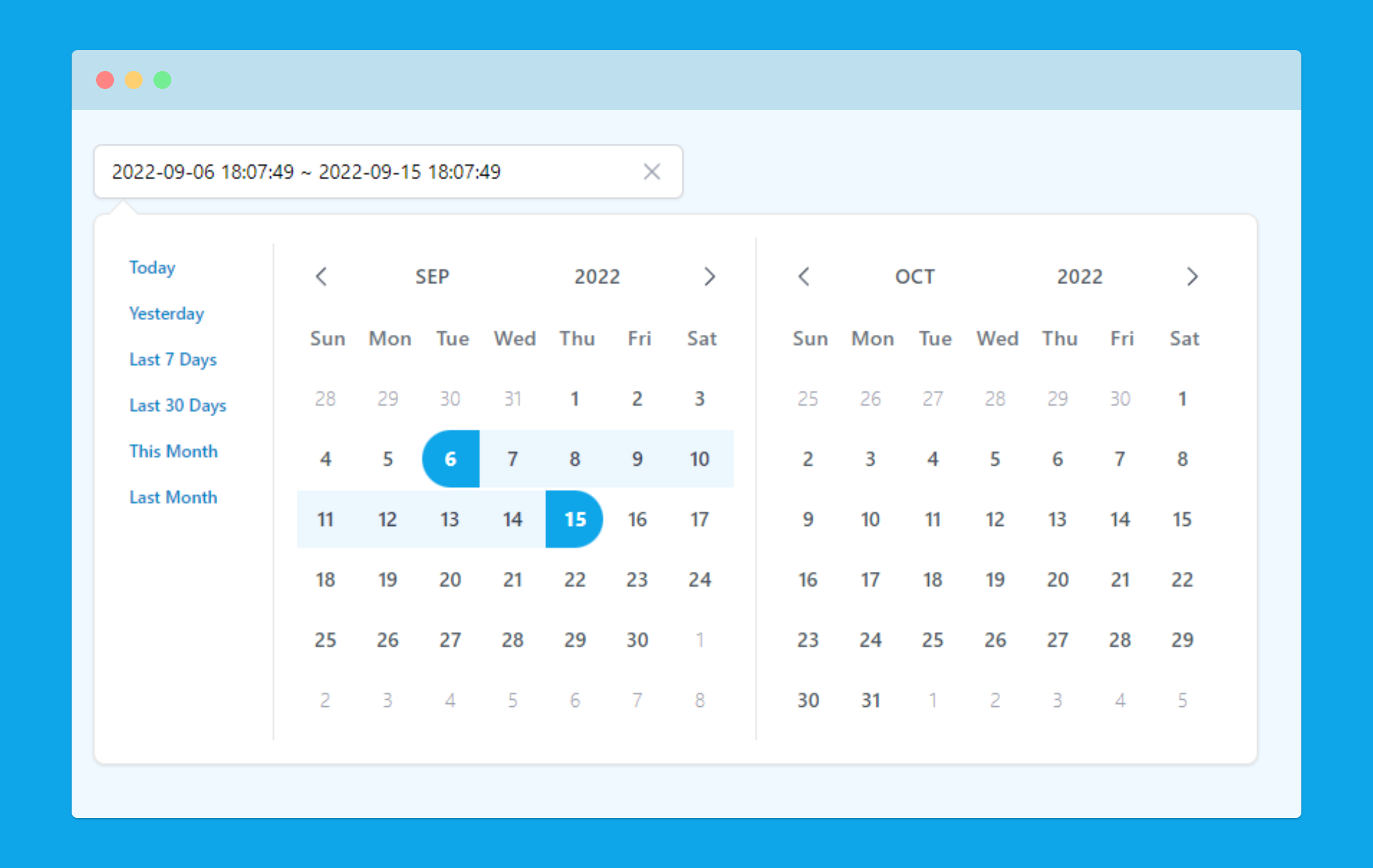
Light Mode

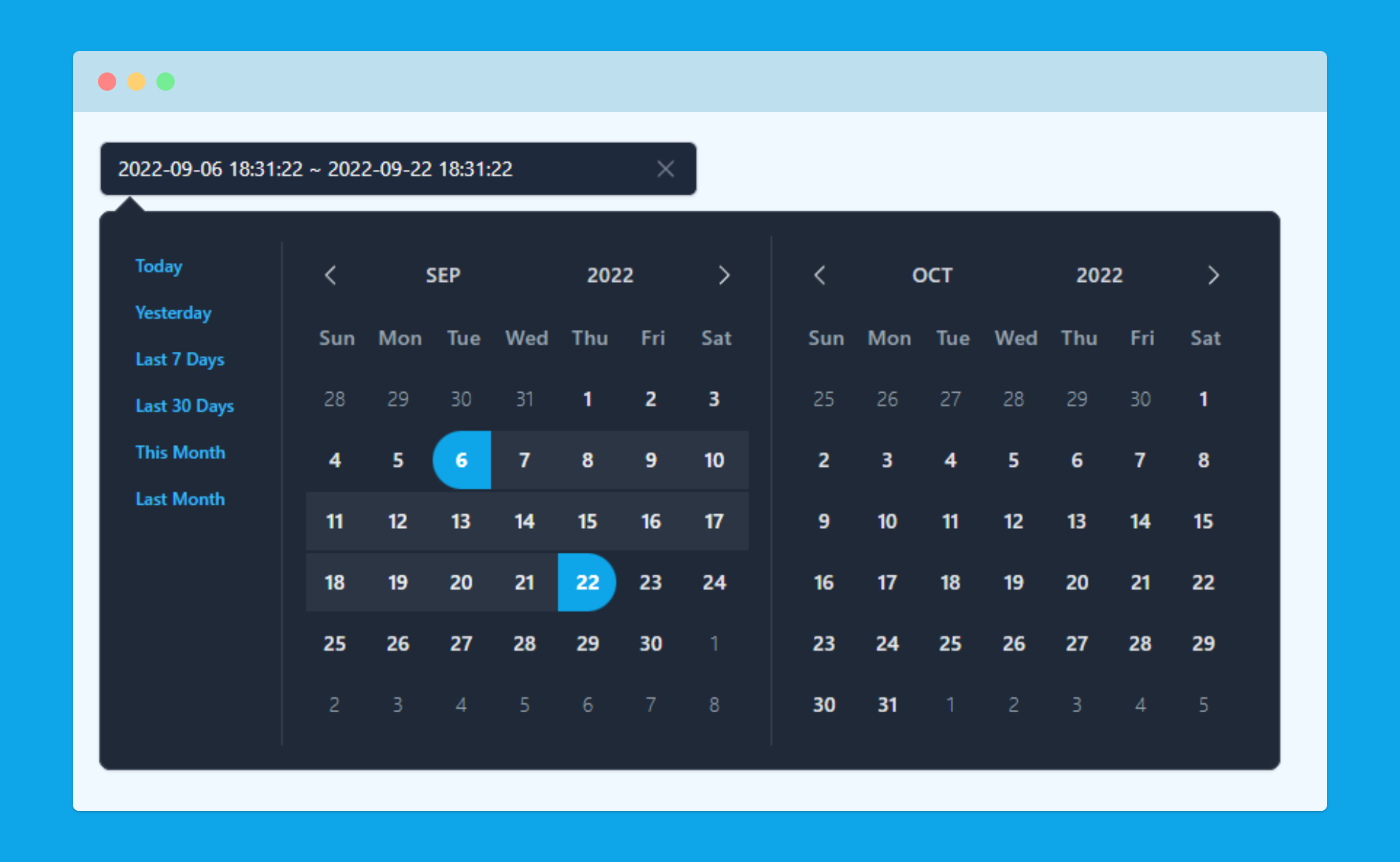
Dark Mode

Changelog
All notable changes to this project will be documented in the Releases Page.
License
The MIT License. Please see for more information.
Thanks to
- kenhyuwa
- Vue
- Tailwind CSS
- day.js
- and other support...
