Package Exports
- @edsdk/n1ed-react
- @edsdk/n1ed-react/lib/cjs/index.js
- @edsdk/n1ed-react/lib/es2015/index.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@edsdk/n1ed-react) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
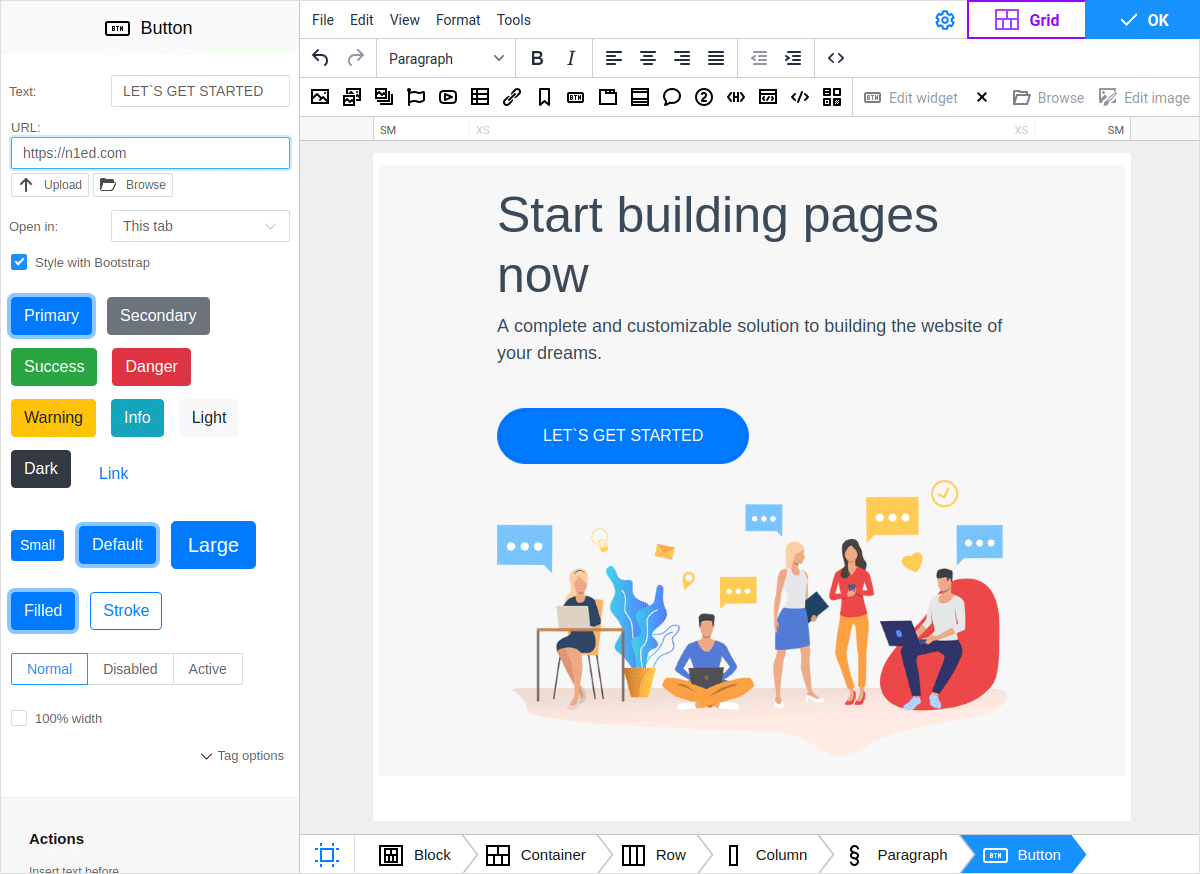
TinyMCE + N1ED React component
Create and edit HTML content with powerful visual page builder based on TinyMCE
Q: What can be better than TinyMCE?
A: The latest TinyMCE 6 + a free set of widgets, custom templates, modern UI, Flmngr file manager, ImgPen image editor, Bootstrap column editor, and visual configuration: N1ED.

This module will help to integrate N1ED (bundled TinyMCE + all required free add-ons which power up it) into your React app.
Install
With npm installed, run
$ npm install --save @edsdk/n1ed-reactUsage
Here is an example of usage of TinyMCE + N1ED in your React component. This is JS sample, see links below for TypeScript one.
You can remove init parameter in case you do not wish to pass any custom config into TinyMCE. In this example we use it to define a custom toolbar and create inside it a custom TinyMCE button in order to show how to work with basic TinyMCE features from N1ED.
import React from 'react';
import {N1ED} from '@edsdk/n1ed-react';
class YourReactComponent {
handleEditorChange(content, editor) {
console.log('Content was updated:', content);
};
render() {
return <div>
Edit the content:
<N1ED
apiKey="REACDFLT" // you will use your own key later
initialValue="<p>N1ED react demo</p>"
onEditorChange={this.handleEditorChange}
init={{
height: 500,
toolbar: 'undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | outdent indent | myCustomToolbarButton',
setup: (editor) => {
// Just a sample of creating a custom button
// N1ED does not block this TinyMCE feature
// and also does not conflict with TinyMCE plugins
console.log("TinyMCE initialized");
editor.ui.registry.addButton('myCustomToolbarButton', {
text: 'My Custom Button',
onAction: () => alert('Custom button clicked!'),
});
},
}}
/>
</div>;
}
}Important note:: do NOT use TinyMCE as a controlled component (do NOT try to control the state of TinyMCE with a pair of initialValue/onEditorChange). TinyMCE supports only setting of initial value once, and then notifies your code about its change using the `onEditorChange` callback. React TinyMCE implementation is a classic uncontrolled component.
All the attributes of <N1ED> element are described in official TinyMCE React docs.
The only difference is:
apiKeyattribute here is related not to TinyMCE Cloud, but to N1ED cloud and is optional until you need to visually configure it or add some other add-on from N1ED Ecosystem.You do not need to define
pluginsparameter withN1EDvalue: it is already defined until you specify something another.
Examples
We have two examples how to use N1ED React component:
Technical details
@edsdk/n1ed-react uses @tinymce/tinymce-react module inside and delegates all calls to TinyMCE, except some special actions it does for initialization of correct environment related to connection with dynamic CDN (which makes possible configuring your N1ED+TinyMCE instance visually online using Dashboard).
TypeScript support
This module is written with TypeScript and can be used in both JS and TS projects. You do not need to install typings separately, they are built in the project.
License
This module is released under LGPL v3 and free to use in your projects. N1ED itself is also a free product.