Package Exports
- @netlify-builder/deploy
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@netlify-builder/deploy) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Angular CLI Deployment to netlify
Deploy your Angular app to Netlify directly from the Angular CLI! 🚀
Prerequisite
You will need two things in order to get started
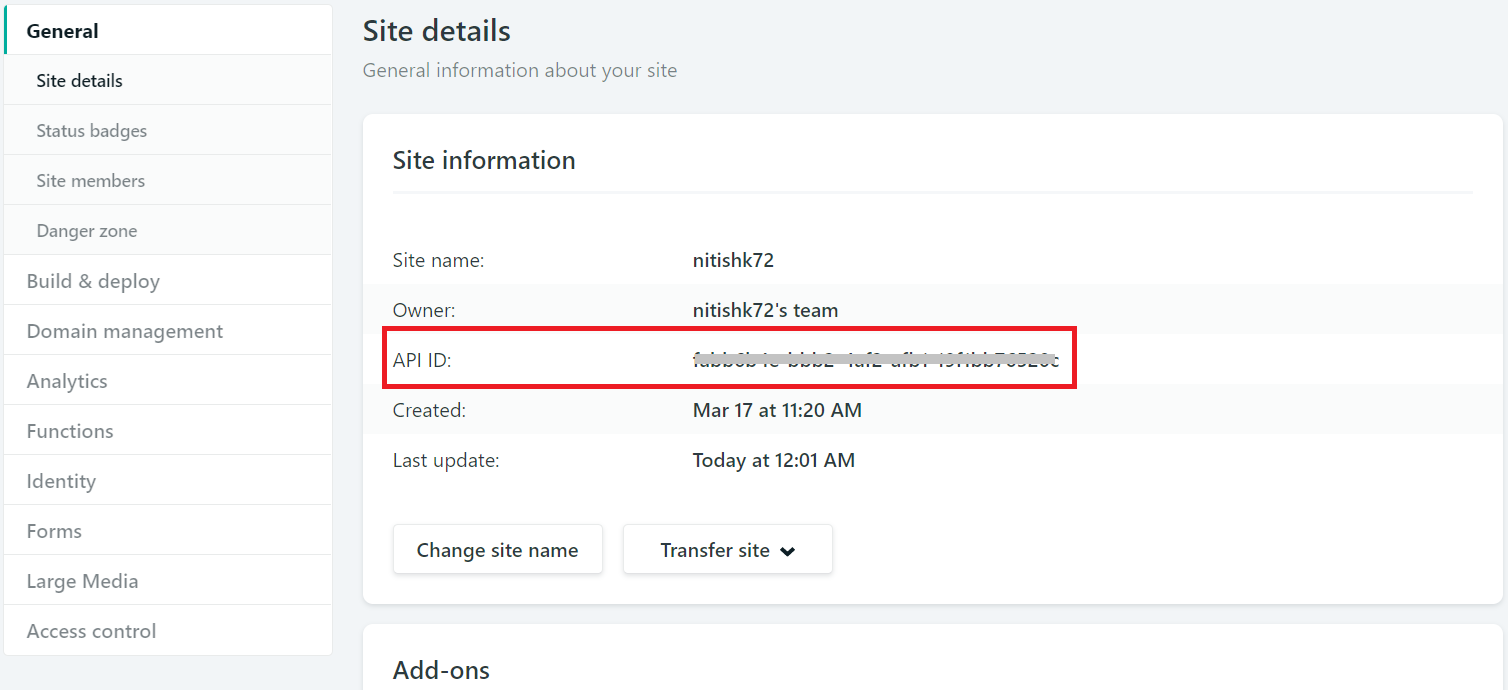
- API ID (Site ID) : Every netlify app have a API ID which uniquly identify that app. You can find this inside your project's Setting/General section.

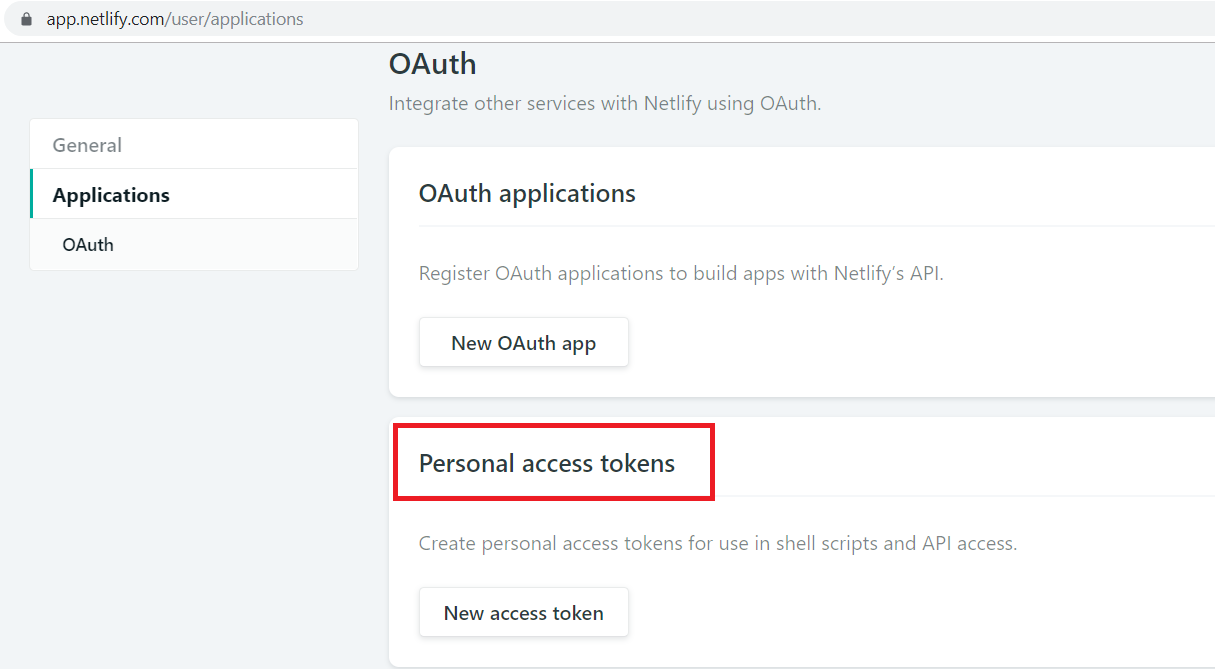
- Personal access tokens : Acess token give you the ability to communicate with netlify over API. This will help you in pushing the code on Netlify.

Setting up this Builder
ng add @netlify-builder/deployThis command will configure everything, you just need to provide API ID and Personal access tokens when it will ask you for that.
That's it. Now, you are good to go
Now whenever you want to deploy your angular project just run a command ng run [YOUR_PROJECT_NAME]:deploy and your project got live with new update.
📦 Options
--configuration
- optional
- Alias:
-c - Default:
production(string) - Example:
ng deploy– Angular project is build in production modeng deploy --configuration=test– Angular project is using the configurationtest(this configuration must exist in theangular.jsonfile)
A named build target, as specified in the configurations section of angular.json.
Each named target is accompanied by a configuration of option defaults for that target.
Same as ng build --configuration=XXX.
This command has no effect if the option --no-build option is active.
--no-build
- optional
- Default:
false(string) - Example:
ng deploy– Angular project is build in production mode before the deploymentng deploy --no-build– Angular project is NOT build
Skip build process during deployment.
This can be used when you are sure that you haven't changed anything and want to deploy with the latest artifact.
This command causes the --configuration setting to have no effect.
License
MIT
