Package Exports
- @payloadcms/plugin-seo
- @payloadcms/plugin-seo/dist/index.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@payloadcms/plugin-seo) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Payload SEO Plugin
A plugin for Payload CMS to auto-generate SEO meta data based on the content of your documents.
Core features:
- Adds a
metafield to every SEO-enabled collection that:- Includes title, description, and image subfields
- Auto-generates meta data from your document's content
- Displays hints and indicators to help content editors
- Renders a snippet of what a search engine might display
- Soon: variable injection
Installation
yarn add @payloadcms/plugin-seo
# OR
npm i @payloadcms/plugin-seoBasic Usage
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from 'payload/config';
import seo from '@payloadcms/plugin-seo';
const config = buildConfig({
collections: [
{
slug: 'pages',
fields: []
},
{
slug: 'media',
upload: {
staticDir: // path to your static directory,
},
fields: []
}
],
plugins: [
seo({
collections: [
'pages',
],
uploadsCollection: 'media',
generateTitle: ({ doc }) => `Website.com — ${doc.title.value}`,
generateDescription: ({ doc }) => doc.excerpt
})
]
});
export default config;Options
collectionsAn array of collections slugs to enable SEO. Enabled collections receive a
metafield which is an object of title, description, and image subfields.uploadsCollectionAn upload-enabled collection slug, for the meta image to access.
generateTitleA function that allows you to return any meta title, including from document's content.
seo({ ... generateTitle: ({ doc, locale }) => `Website.com — ${doc?.title?.value}`, })
generateDescriptionA function that allows you to return any meta description, including from document's content.
seo({ ... generateDescription: ({ doc, locale }) => doc?.excerpt?.value })
generateURLA function called by the search preview component to display the actual URL of your page.
seo({ ... generateURL: ({ doc, locale }) => `https://yoursite.com/${doc?.slug?.value}` })
TypeScript
All types can be directly imported:
import { SEOConfig, GenerateTitle, GenerateDescription GenerateURL } from '@payloadcms/plugin-seo/dist/types';
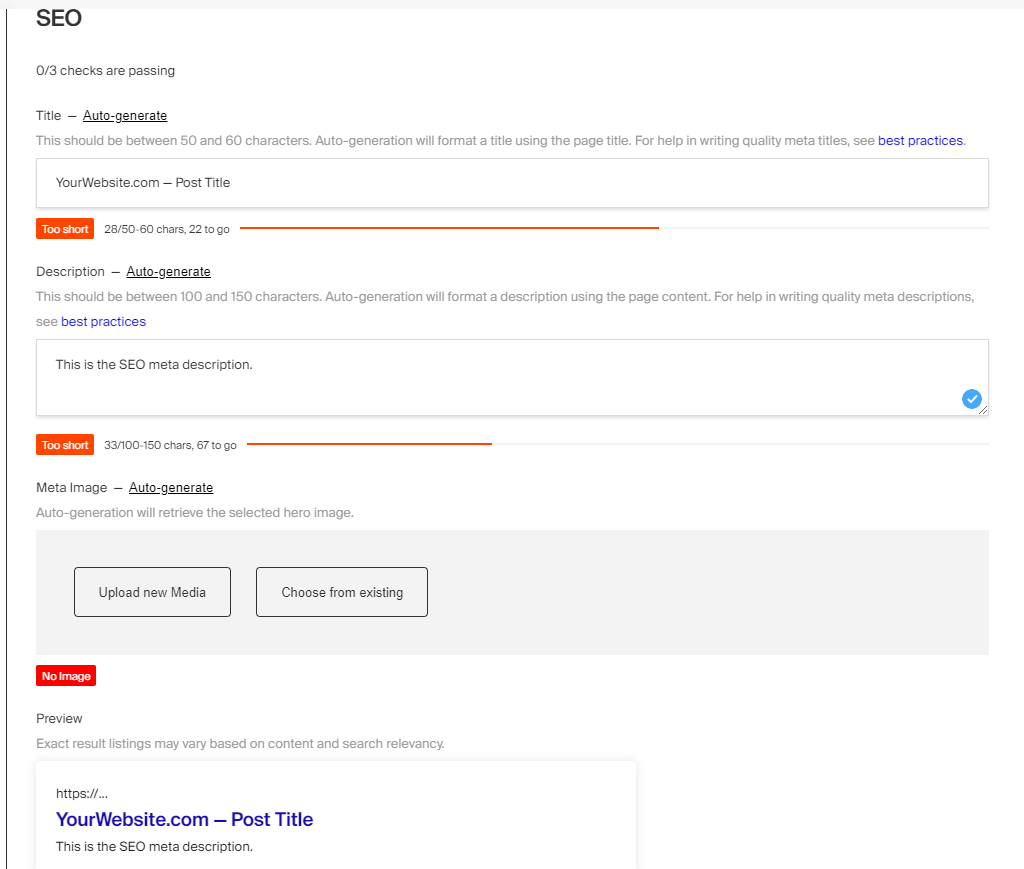
Screenshots