Package Exports
- @radial-color-picker/vue-color-picker
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@radial-color-picker/vue-color-picker) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Radial Color Picker - Vue

Introduction
Great UX starts with two basic principles - ease of use and simplicity. Selecting a color should be as easy as moving a slider, clicking a checkbox or pressing a key just like other basic form elements behave.
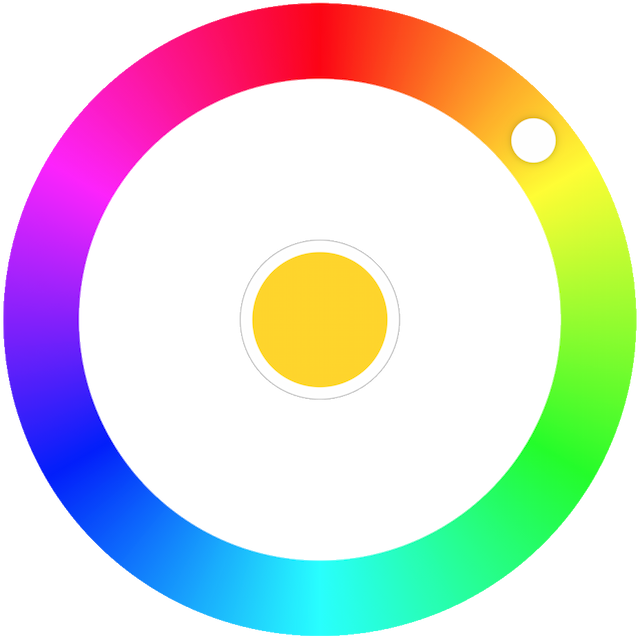
This is a flexible and minimalistic color picker. Developed with mobile devices and keyboard usage in mind. Key features:
- Small size - 3.8 KB gzipped (JS and CSS combined)
- Supports touch devices
- Optimized animations
- Ease of use
- Double click anywhere to move the knob to a color
- Tab to focus the picker
- ↑ or → arrow key to increase hue. Shift + ↑/→ to go quicker and Ctrl + ↑/→ to go even quicker.
- ↓ or ← arrow key to decrease hue. Shift + ↓/← to go quicker and Ctrl + ↓/← to go even quicker.
- Enter to select a color and close the picker or to open it
- Mouse ScrollUp to increase and ScrollDown to decrease hue (Opt-in)
Documentation
You can find the documentation on the website. The documentation is divided into several sections:
Ecosystem
The right color picker, but not the framework you're looking for?
Quick Links
Demos
Usage
Color Picker on npm
npm install @radial-color-picker/vue-color-pickerAnd in your app:
<template>
<color-picker v-bind="color" @input="onInput"></color-picker>
</template>
<script>
import ColorPicker from '@radial-color-picker/vue-color-picker';
export default {
components: { ColorPicker },
data() {
return {
color: {
hue: 50,
saturation: 100,
luminosity: 50,
alpha: 1
},
};
},
methods: {
onInput(hue) {
this.color.hue = hue;
},
},
};
</script>
<style>
@import '~@radial-color-picker/vue-color-picker/dist/vue-color-picker.min.css';
</style>Options
<color-picker> component has several props and events. See the "with-config" example which uses all options.
Props
| Name | Type | Default | Description |
|---|---|---|---|
| hue | Number | 0 |
A number between 0-359. Required. |
| saturation | Number | 100 |
A number between 0-100 |
| luminosity | Number | 50 |
A number between 0-100 |
| alpha | Number | 1 |
A number between 0-1 |
| disabled | Boolean | false |
A boolean to disable UI interactions |
| step | Number | 2 |
Amount of degrees to rotate the picker with keyboard and/or wheel. |
| variant | String | collapsible |
Use persistent to prevent collapsing/closing |
| initially-collapsed | Boolean | false |
Hides the palette initially |
| mouse-scroll | Boolean | false |
Use wheel (scroll) event to rotate. |
Events
| Name | Description |
|---|---|
input |
Emitted every time the color changes (i.e. rotation of the wheel). Required. |
change |
Emitted when the user dismisses the color picker (i.e. interacting with the middle color well). |
Change log
Please see Releases for more information on what has changed recently.
Migration from v1
Straight forward - v-model becomes v-bind and you need to add the @input event (which was previously added by the v-model directive implicitly).
<template>
- <color-picker v-model="color"></color-picker>
+ <color-picker v-bind="color" @input="onInput"></color-picker>
</template>
<script>
import ColorPicker from '@radial-color-picker/vue-color-picker';
export default {
components: { ColorPicker },
data() {
return {
color: {
hue: 50,
saturation: 100,
luminosity: 50,
alpha: 1
},
};
},
+ methods: {
+ onInput: function(hue) {
+ this.color.hue = hue;
+ }
+ }
};Contributing
If you're interested in the project you can help out with feature requests, bugfixes, documentation improvements or any other helpful contributions. You can use the issue list of this repo for bug reports and feature requests and as well as for questions and support.
Please see CONTRIBUTING and CODE_OF_CONDUCT for details.
Credits
This component is based on the great work that was done for the AngularJs color picker.
License
The MIT License (MIT). Please see License File for more information.


