Package Exports
- @rematch/loading
- @rematch/loading/package
- @rematch/loading/package.json
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@rematch/loading) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Rematch Loading
Adds automated loading indicators for effects to Rematch. Inspired by dva-loading.
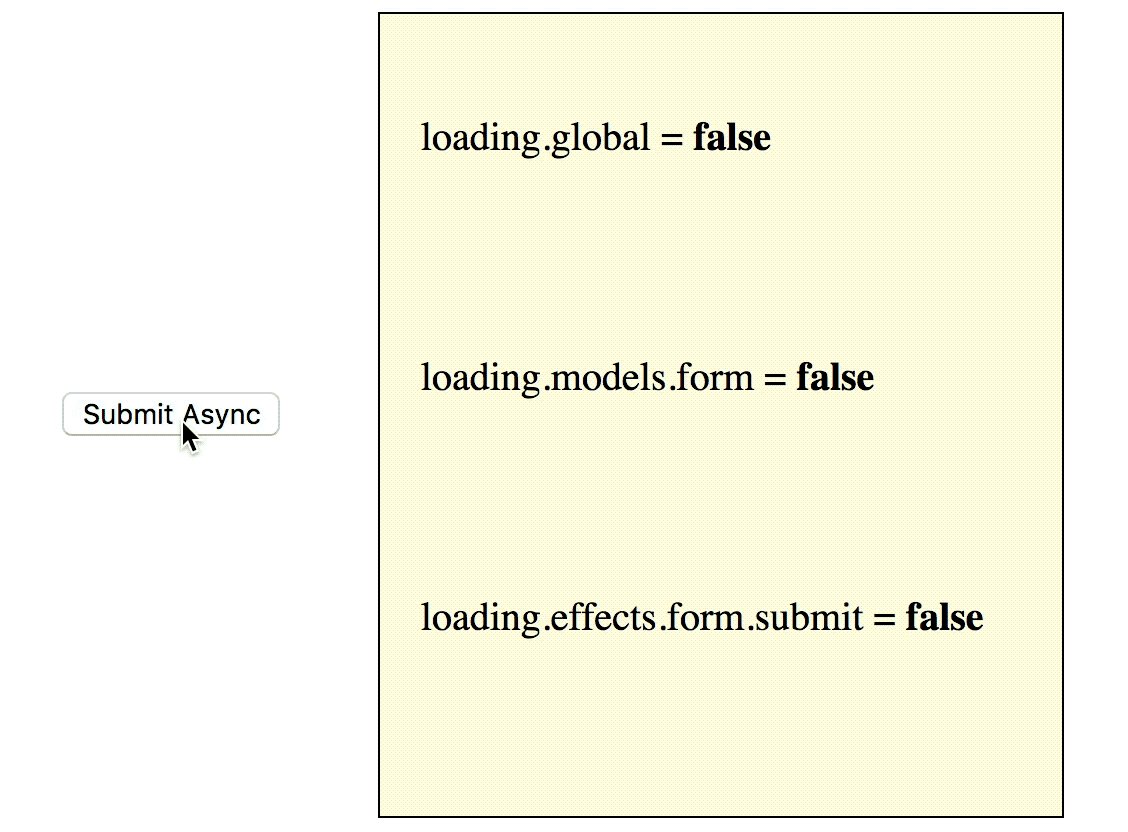
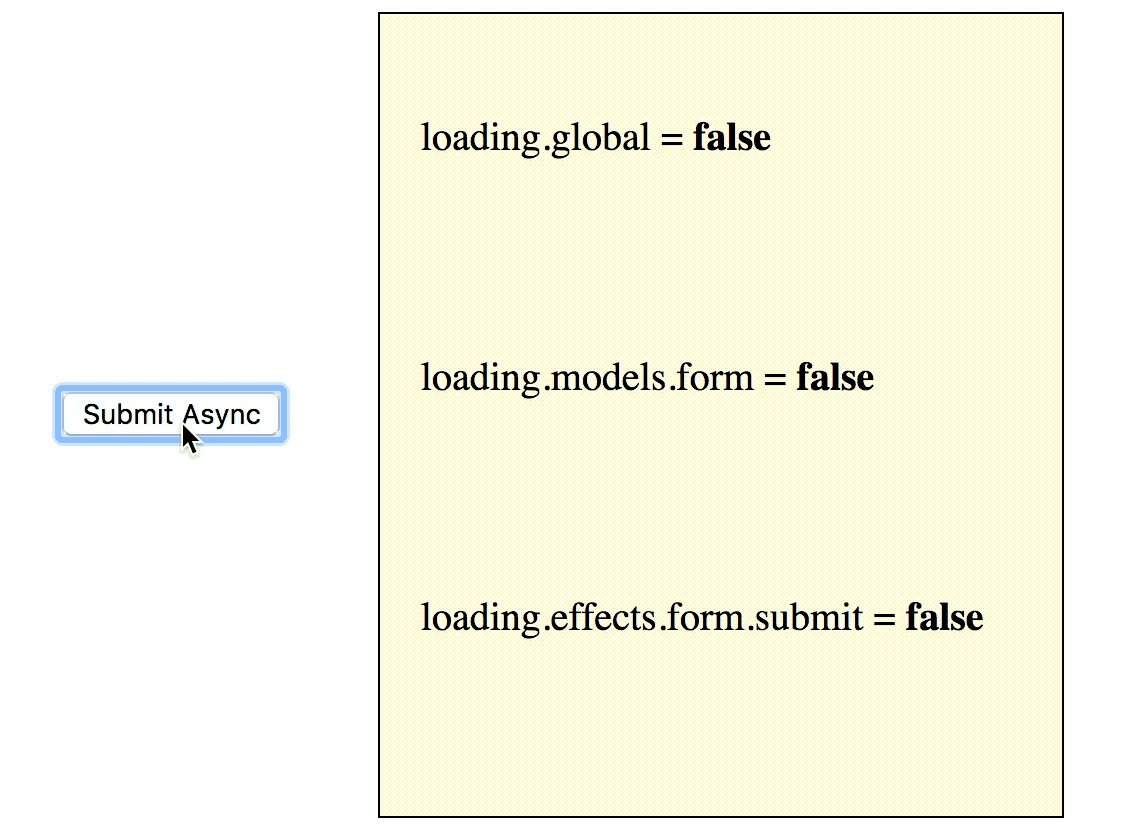
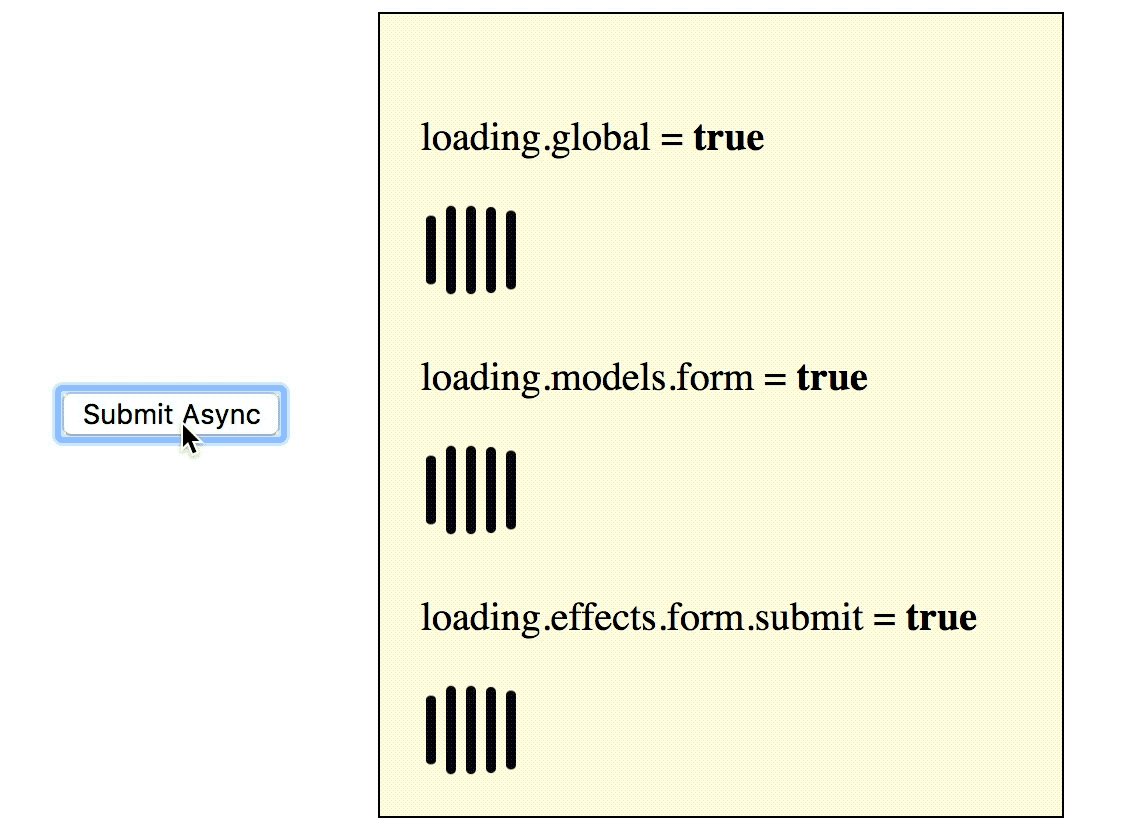
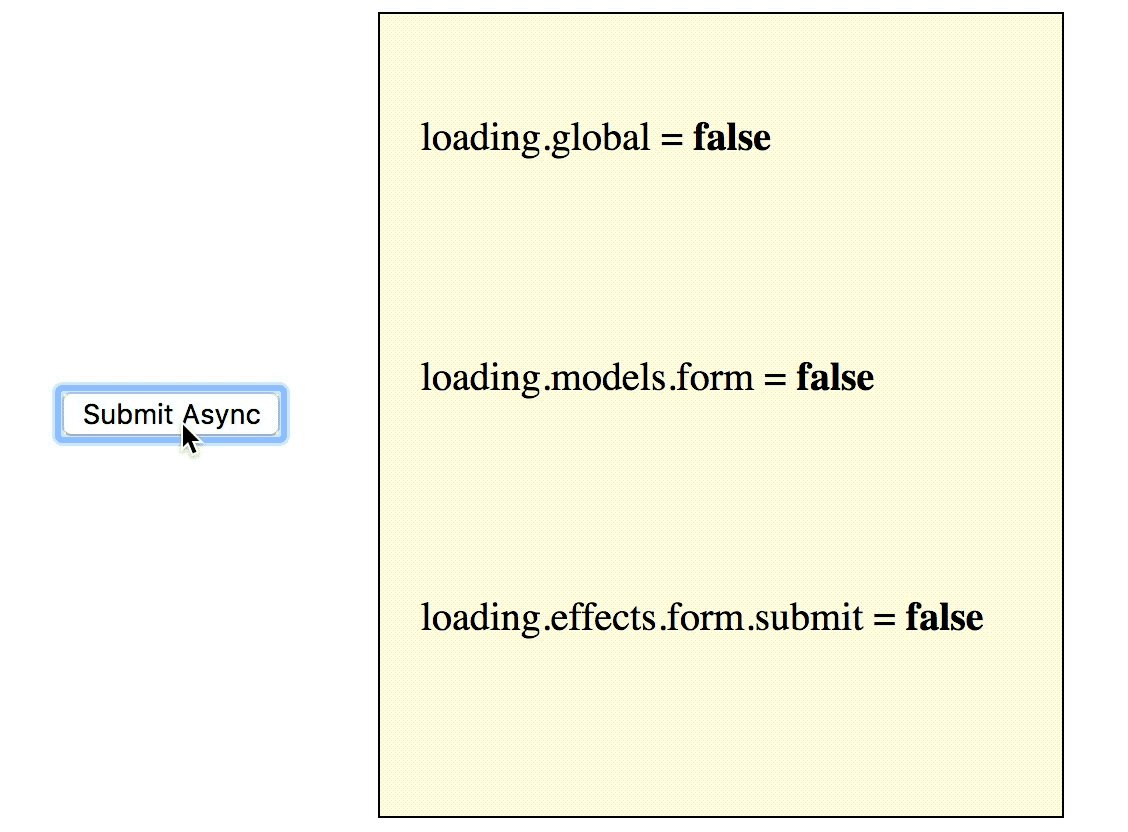
Example
See an example below using a loading indicator within a button.
import React from 'react'
import { dispatch } from '@rematch/core'
import AwesomeLoadingButton from './components/KindaCoolLoadingButton'
const LoginButton = (props) => (
<AwesomeLoadingButton onClick={props.submit} loading={props.loading}>
Login
</AwesomeLoadingButton>
)
const mapToProps = state => ({
submit: () => dispatch.login.submit(),
loading: state.loading.models.login,
submitting: state.loading.effects.login.submit,
})
export default connect(mapState)(App)In the above case:
- 'loading' is triggered whenever any effect on the
loginmodel is running - 'submitting' is triggered while
login.submitis running
Demo
See a demo

Setup
Install @rematch/loading as a dependency.
npm install @rematch/loadingConfigure loading.
import { init } from '@rematch/core'
import createLoadingPlugin from '@rematch/loading'
// see options API below
const options = {}
const loading = createLoadingPlugin(options)
init({
plugins: [loading]
})Options
name
The loading reducer defaults to the name of "loading".
If you would like to change this, use the name option.
{ name: 'load' }In which case, loading can be accessed from state.load.global.
whitelist
A shortlist of actions. Named with "modelName" & "actionName".
{ whitelist: ['count/addOne'] })blacklist
A shortlist of actions to exclude from loading indicators.
{ blacklist: ['count/addOne'] })