Package Exports
- @uiw/react-color-github
- @uiw/react-color-github/cjs/index.js
- @uiw/react-color-github/esm/index.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@uiw/react-color-github) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
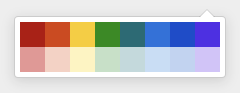
React Color Github
Github Component is a subcomponent of @react-color.
Install
npm i @uiw/react-color-githubUsage
import Github from '@uiw/react-color-github';
function Demo() {
const [hex, setHex] = useState("#fff");
return (
<Github
color={hex}
onChange={(color) => {
setHex(color.hex);
}}
/>
);
}Props
import { SwatchProps } from '@uiw/react-color-swatch';
export enum GithubPlacement {
Left = 'L',
LeftTop = 'LT',
LeftBotton = 'LB',
Right = 'R',
RightTop = 'RT',
RightBotton = 'RB',
Top = 'T',
TopRight = 'TR',
TopLeft = 'TL',
Botton = 'B',
BottonLeft = 'BL',
BottonRight = 'BR',
}
export interface GithubProps extends Omit<SwatchProps, 'color' | 'onChange'> {
placement?: GithubPlacement;
color?: string | HsvaColor;
onChange?: (color: ColorResult) => void;
}License
Licensed under the MIT License.