Package Exports
- @vaadin/vaadin-upload
- @vaadin/vaadin-upload/vaadin-upload.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@vaadin/vaadin-upload) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
<vaadin-upload>
Live Demo ↗ | API documentation ↗
<vaadin-upload> is a Web Component for uploading files, part of the Vaadin components.
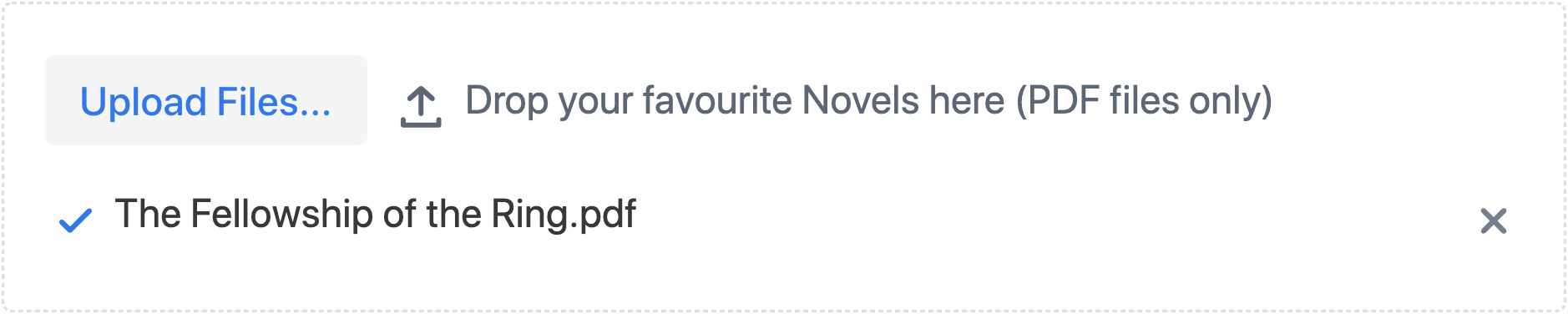
<vaadin-upload accept=".pdf">
<iron-icon slot="drop-label-icon" icon="description"></iron-icon>
<span slot="drop-label">Drop your favourite Novels here (PDF files only)</span>
</vaadin-upload>Installation
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports Compatible Version
Install vaadin-upload:
bower i vaadin/vaadin-upload --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-upload/vaadin-upload.html">Polymer 3 and ES Modules Compatible Version
Install vaadin-upload:
npm i @vaadin/vaadin-upload --saveOnce installed, import it in your application:
import '@vaadin/vaadin-upload/vaadin-upload.js';Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
src/vaadin-upload.htmlUnstyled component.
theme/lumo/vaadin-upload.htmlComponent with Lumo theme.
vaadin-upload.htmlAlias for theme/lumo/vaadin-upload.html
Running demos and tests in browser
Fork the
vaadin-uploadrepository and clone it locally.Make sure you have npm installed.
When in the
vaadin-uploaddirectory, runnpm installand thenbower installto install dependencies.Run
polymer serve --open, browser will automatically open the component API documentation.You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-upload/demo
- http://127.0.0.1:8080/components/vaadin-upload/test
Running tests from the command line
- When in the
vaadin-uploaddirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.