Package Exports
- ascii-art
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (ascii-art) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
_ _ _
(_)(_) | |
__ _ ___ ___ _ _ ______ __ _ _ __ | |_
/ _` |/ __| / __|| || ||______| / _` || '__|| __|
| (_| |\__ \| (__ | || | | (_| || | | |_
\__,_||___/ \___||_||_| \__,_||_| \__|###ascii-art.js
Images, fonts and terminal styles in Node.js & the browser. 100% JS.
In the beginning there was colors.js but in the fine tradition of vendors calling out a problem they have the solution to, chalk was introduced. In that same vein, I offer ascii-art as an update, expansion and generalization of MooAsciiArt and at the same time it can replace your existing ansi colors library.
It features support for Images, Styles, Tables and Figlet Fonts as well as handling multi-line joining automatically.
Why would I use this instead of X?
- zero dependencies - while the CL utility and test have dependencies, we will never call out to a module for what is supposed to be this lib's core competancy.
- color profiles support - other libraries assume you are running x11
- no prototype manipulation - No
String.prototypeusage. No__proto__usage. No BS. - handles the ugly intersection of multiline text and ansi codes for you.
- runs in the browser and Node.js (CommonJS, AMD, globals or webpack)
- JS + Canvas Ascii image generation utilities in node don't actually touch any pixels, but usually call out to a binary, we do 100% of our transform in JS, which allows us plug into averaging, distance and other logic dynamically, in powerful ways.
- It works like a package manager for figlet fonts.
- The other libraries out there do too little and focus on logging above other domains.
- Supports your existing API We allow you to use the colors.js/chalk API or our own (where we reserve chaining for utility rather than code aesthetics).
- Loads nothing that isn't used (Images, Fonts, Tables, Logic, etc.)
Installation
npm install ascii-artIf you want to use .image() or .Image you must install canvas and if you want to run the chalk tests... you'll need to to install require-uncached as well.
On the Command Line
If you want the gloabally available ascii-art you'll need to install with the global flag
npm install -g ascii-artOtherwise, the binary is available from your project root at ./node_modules/ascii-art/bin/ascii-art
Look at a list of fonts from the maintainers of Figlet:
ascii-art list allPreview your font in a browser:
ascii-art preview doomNow, install a figlet font (globally)
ascii-art install doom -gRender some text
ascii-art text -s green -F doom "some text"or render an image (use npm run sample to generate and view a gallery)
ascii-art image -f path/to/my/file.jpgIn your Code
The font method also allows you to optionally pass styles and supports chaining, so if I want two strings rendered together:
art.font('Prompt', 'Basic', 'red')
.font('v1', 'Doom', 'magenta', function(rendered){
console.log(rendered);
});There is also an image() call in the chain, that requires canvas in Node.js and shims in the browser's Canvas object (but only when image is used, so that dependency is optional):
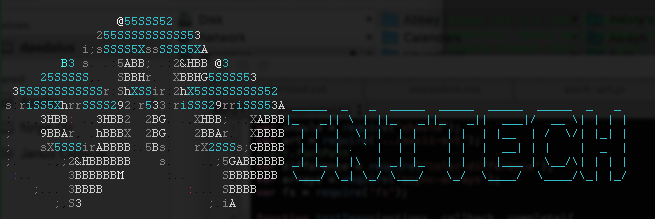
art.image({
width : 40,
filepath : parentDir+'/Images/initech.png',
alphabet : 'wide'
}).font('INITECH', 'Doom', 'cyan', function(ascii){
console.log(ascii);
});Which produces (from this and this):

You can also generate tables in a standard box style (and it will attempt to be smart about column widths without truncating ansi codes):
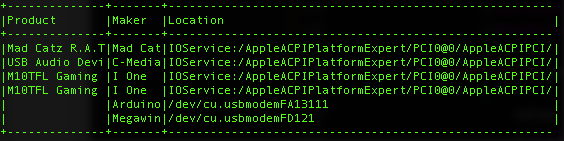
art.table({
width : 80,
data : [ /* ... */ ]
});
If you add some additional options you get:
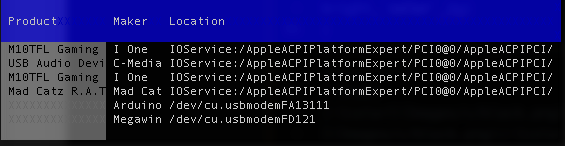
art.table({
width : 80,
data : [ /* ... */ ],
headerStyle : 'blue_bg+white',
verticalBar : ' ',
horizontalBar : ' ',
intersection : ' ',
columns : [
{
value : 'Product',
style : 'black+gray_bg'
}, {
value : 'Maker',
style : 'white'
}, {
value : 'Location',
style : 'white'
}
]
});which will output:

Styles
| Color Table | color |
bright_color |
color_bg |
bright_color_bg |
|---|---|---|---|---|
| black |  |
 |
 |
 |
| red |  |
 |
 |
 |
| green |  |
 |
 |
 |
| yellow |  |
 |
 |
 |
| blue |  |
 |
 |
 |
| cyan |  |
 |
 |
 |
| magenta |  |
 |
 |
 |
| white |  |
 |
 |
 |
Styles are: italic, bold, underline, |framed|, |encircled|, overline, blink and inverse .
For example: if I wanted underlined blue text on a white background, my style would be underlined+blue+white_bg. Check out the detailed style docs for more information.
Compatibility
If you're a chalk user, just use var chalk = require('ascii-art/kaolin'); in place of your existing chalk references (Much of color.js, too... since chalk is a subset of colors.js). No migration needed, keep using the wacky syntax you are used to(In this mode, refer to their docs, not mine).
Users of ascii-table will also note that interface is supported via require('ascii-art').Table, though our solution is ansi-aware, lazy rendering and better at sizing columns.
I may support the other colors stuff (extras & themes) eventually, but it's currently a low priority.
Roadmap
####Goals
- A wider set of color profiles for color accuracy
- 256 color support
- true color (hex) support
- value reversal (light vs dark)
- HTML .style() output
- HTML tag support
- More built-in averagers
- 2 colors per char (possibly zalgo-painting?)
####Non Goals
- realtime: videos, curses, etc.:
- logging integration
Testing
In the root directory run:
npm run testwhich runs the test suite directly. In order to test it in Chrome try:
npm run browser-testIn order to run the chalk test, use:
npm run chalk-testPlease make sure to run the tests before submitting a patch and report any rough edges. Thanks!
Enjoy,
-Abbey Hawk Sparrow



