Package Exports
- b5r-bonjour
- b5r-bonjour/lib/index.esm.js
- b5r-bonjour/lib/index.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (b5r-bonjour) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Bonjour.js – B5R
Accessible and dependency-free calendar JavaScript library: import the code you need and use your UI controls.

Getting Started
Install
npm
npm i b5r-bonjour --saveYarn
yarn add b5r-bonjourTree Shaking
Bonjour was designed to be able to do Treeshaking. This technique allows you to reduce the size of the final build by including only the code you use.
Example
import { B5rEvent } from 'b5r-bonjour';
import { B5rMonthView } from 'b5r-bonjour/lib/month-view';
import { B5rWeekView } from 'b5r-bonjour/lib/week-view';Examples
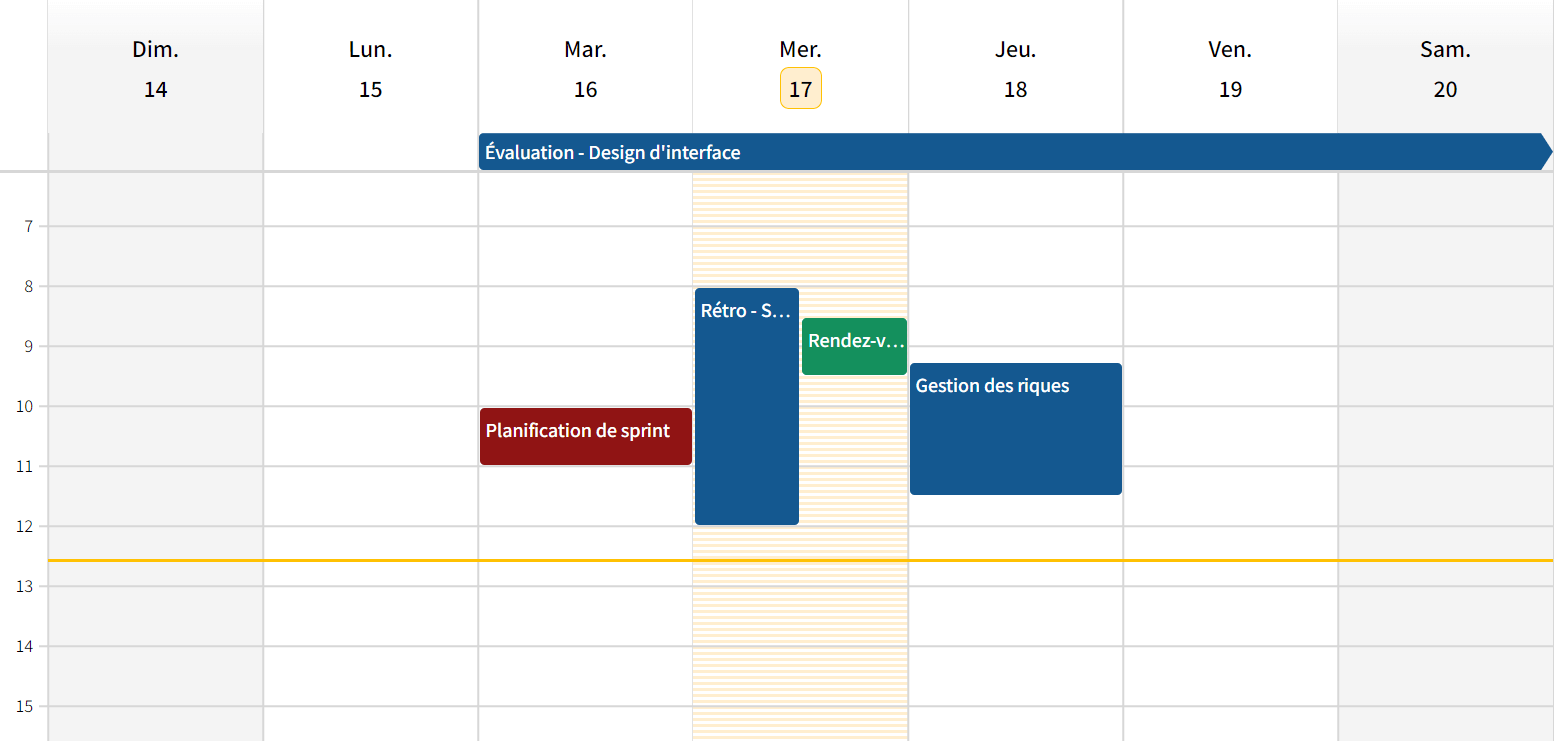
Week View
HTML
<!-- Calendar -->
<div id="calendarWeekView"></div>
<!-- Your UI controls -->
<button id="btnToday">Today</button>
<button id="btnPrevious">Previous</button>
<button id="btnNext">Next</button>
<button id="btnAdd">Add event</button>TypeScript
import { B5rWeekView } from 'b5r-bonjour/lib/week-view';
const CalendarWeekView = new B5rWeekView(
document.getElementById('calendarWeekView'),
{
mode: '7-days',
}
);
document
.getElementById('btnToday')
.addEventListener('click', () => {
CalendarWeekView.today()
});
document
.getElementById('btnPrevious')
.addEventListener('click', () => {
CalendarWeekView.previous()
});
document
.getElementById('btnNext')
.addEventListener('click', () => {
CalendarWeekView.next()
});
document.getElementById('btnAdd').addEventListener('click', () => {
CalendarWeekView.setEvents([
{
id: '1',
title: 'Event 1',
subtitle: 'Subtitle',
dateRange: {
start: new Date(),
end: new Date(new Date().setHours(new Date().getHours() + 2)),
},
},
]);
});Contribution
Build Project
$ yarn install
$ yarn run buildStorybook
$ yarn install
$ yarn run storybook