Package Exports
- bundlesize
- bundlesize/src/compressed-size
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (bundlesize) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme

Keep your bundle size in check
minimal setup
npm install bundlesize --save-dev
usage
Add it to your scripts in package.json
"scripts": {
"test": "bundlesize"
}
Or you can use npx with NPM 5.2+.
npx bundlesizeconfiguration
1) Add the path and maxSize in your package.json.
By default the gzipped size is tested. You can use the compression option to change this. (gzip, brotli, or none).
{
"name": "your cool library",
"version": "1.1.2",
"bundlesize": [
{
"path": "./dist.js",
"maxSize": "3 kB"
}
]
}bundlesize also supports glob patterns
Example:
"bundlesize": [
{
"path": "./dist/vendor-*.js",
"maxSize": "3 kB"
},
{
"path": "./dist/chunk-*.js",
"maxSize": "3 kB"
}
]
This makes it great for using with applications that are bundled with another tool. It will match multiple files if necessary and create a new row for each file.
2) build status

Currently works for Travis CI, CircleCI, Wercker, and Drone.
- Authorize
bundlesizefor status access, copy the token provided. - Add this token as
BUNDLESIZE_GITHUB_TOKENas environment parameter in your CIs project settings.
Using a different CI? You will need to supply an additional 4 environment variables.
CI_REPO_OWNERgiven the repohttps://github.com/myusername/myrepowould bemyusernameCI_REPO_NAMEgiven the repohttps://github.com/myusername/myrepowould bemyrepoCI_COMMIT_MESSAGEthe commit messageCI_COMMIT_SHAthe SHA of the CI commit, in Jenkins you would use${env.GIT_COMMIT}
(Ask me for help if you're stuck)
CLI
example usage:
bundlesize -f "dist/*.js" -s 20kBFor more granular configuration, we recommend configuring it in the package.json (documented above).
like it?
⭐ this repo
how to contribute?
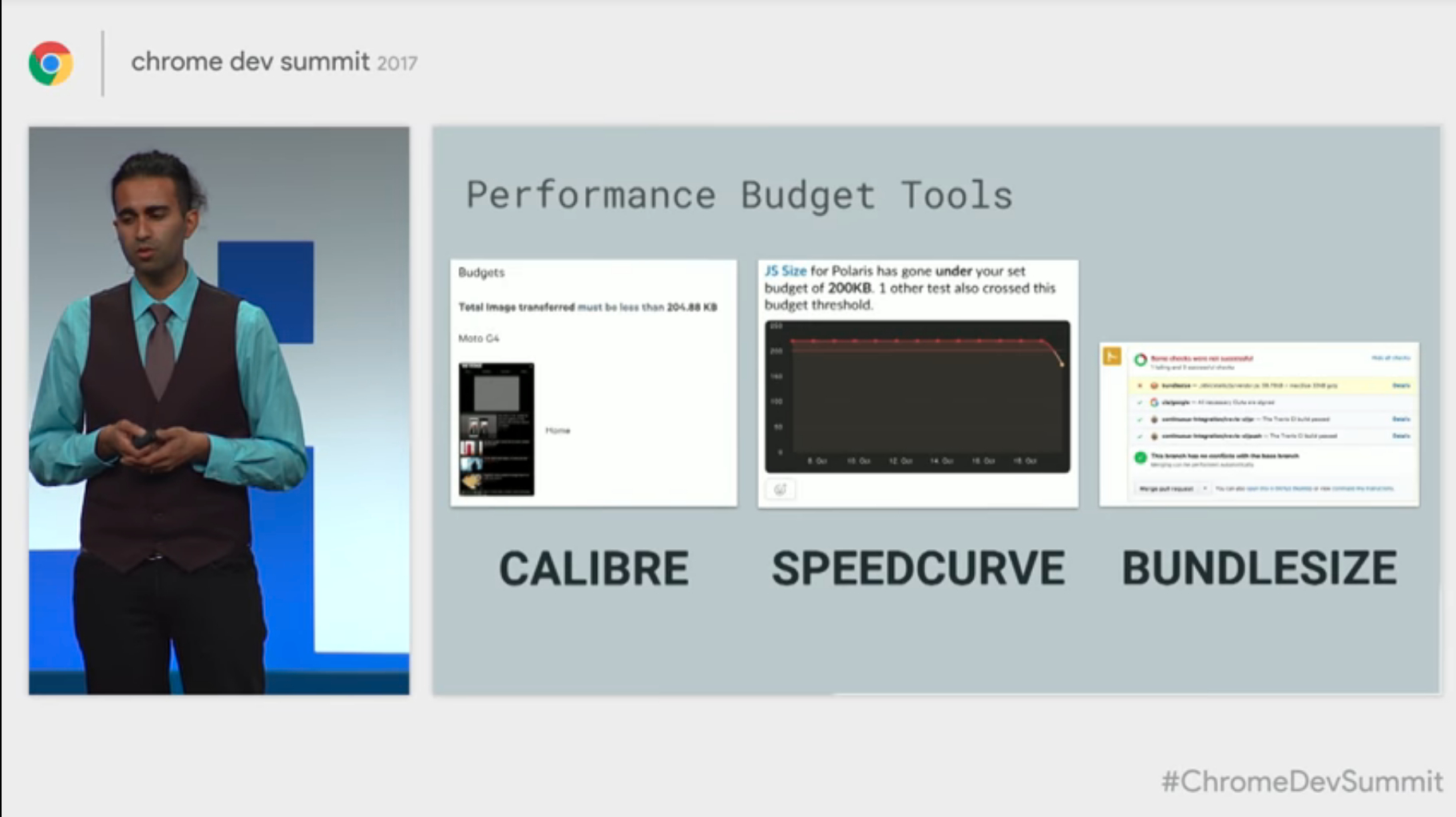
Featured on Totally tooling tips and Chrome Dev Summit!!


who uses bundlesize?
- bootstrap
- preact
- lighthouse
- styled-components
- emotion
- glamorous
- Popper.js
- react-apollo
- hyperapp
- css-constructor
- redux-saga
- micromodal
- unistore
TODO
similar projects
- BuildSize - GitHub App, no manual configuration required
- travis-weigh-in - Uses Python rather than Node.js
- size-limit - Uses webpack, builds your files for you.
Contributors
This project exists thanks to all the people who contribute. [Contribute].
license
MIT © siddharthkp

