Package Exports
- css-theming
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (css-theming) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
CSS Theming
A platform for CSS theming.
Uses modern CSS and SCSS. Color contrast is at least AA compatible by default!

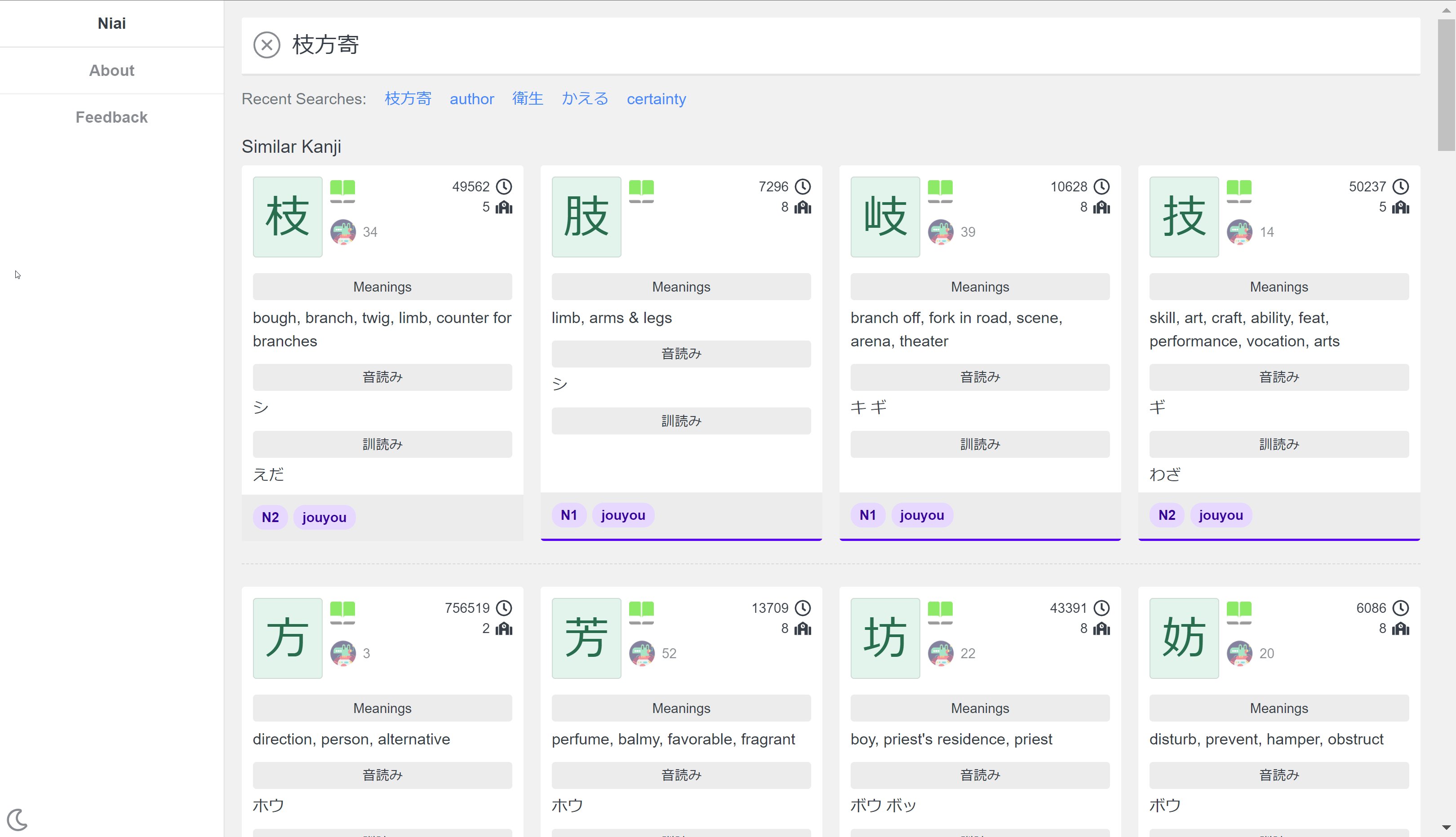
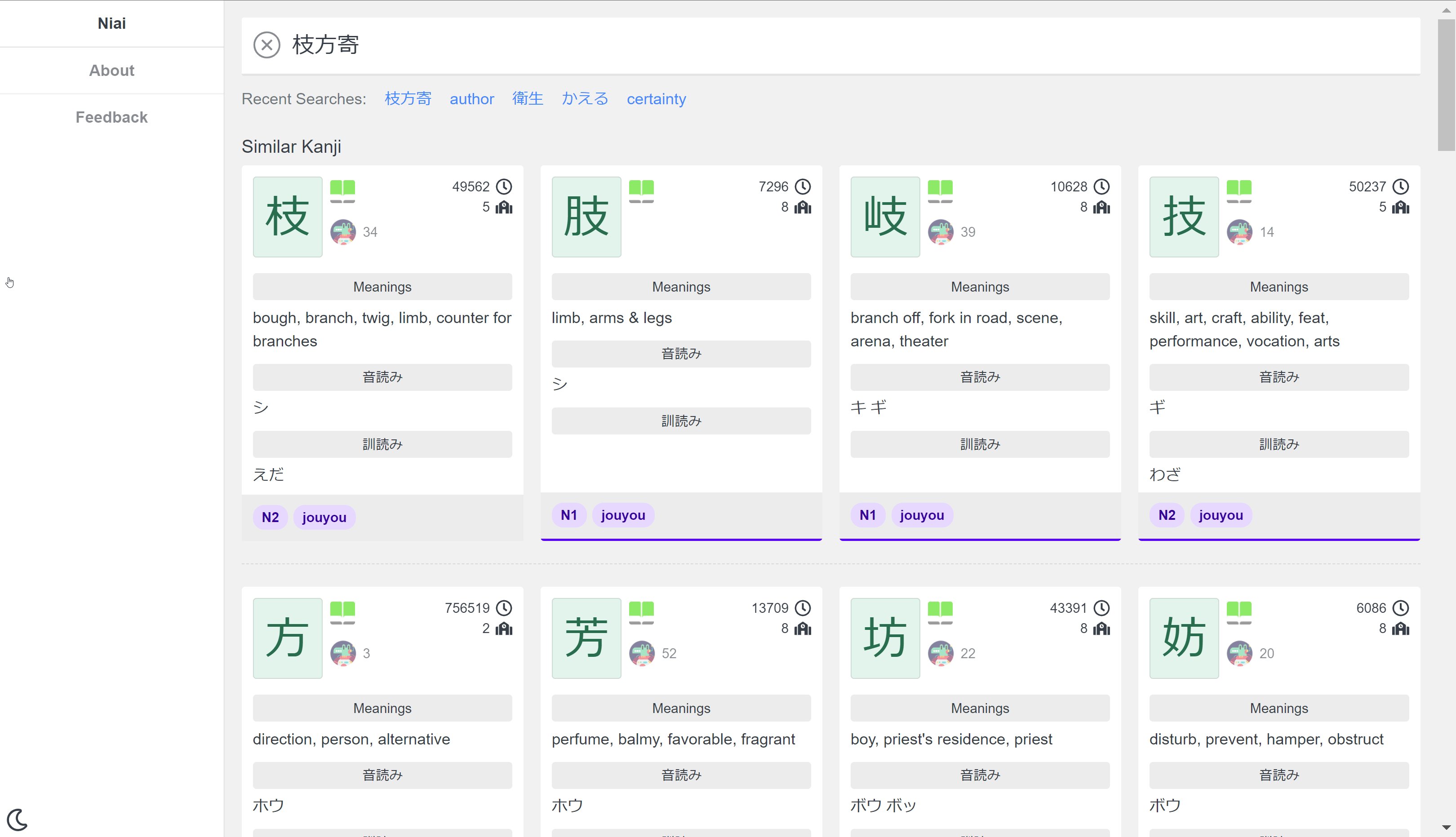
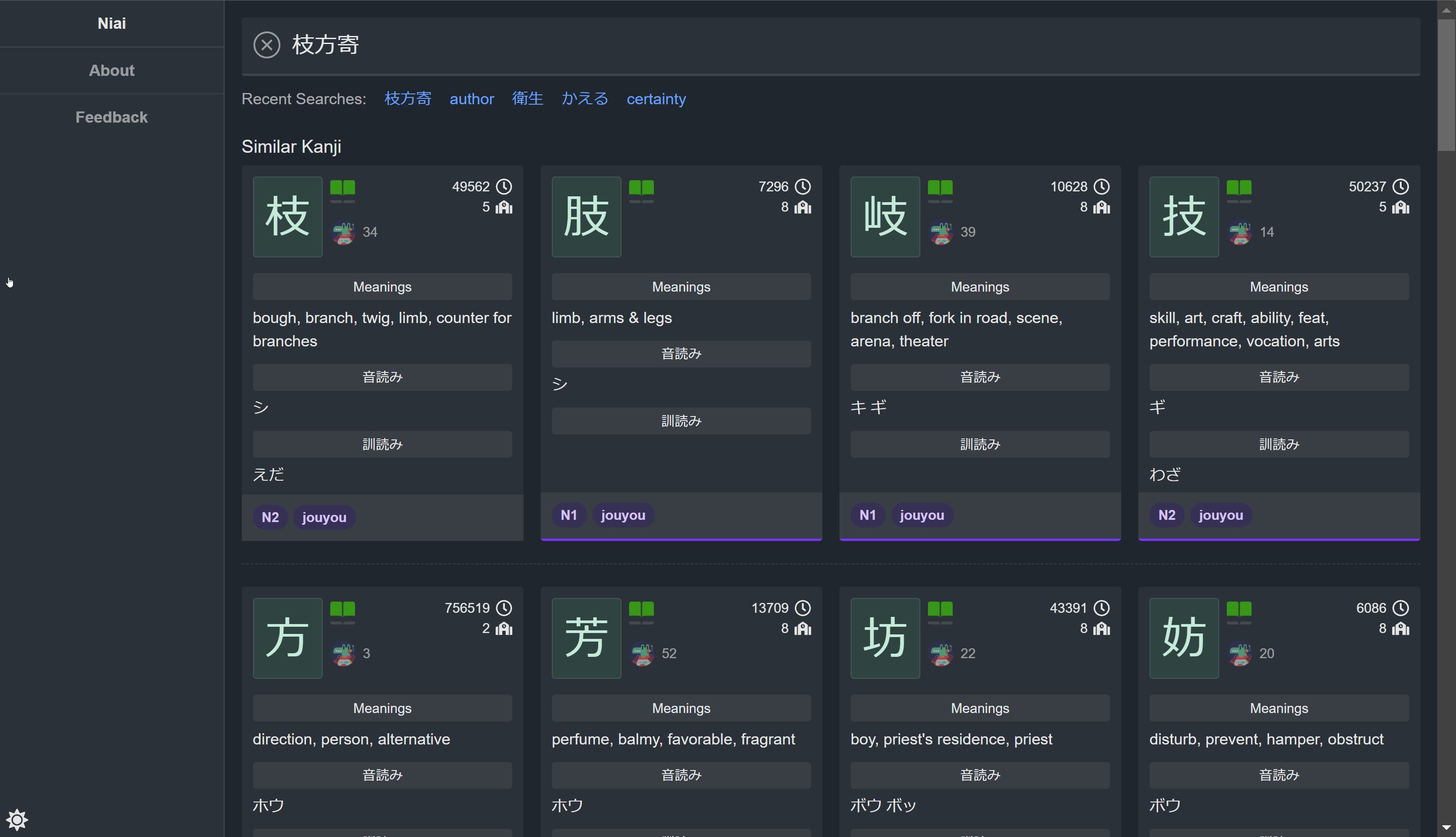
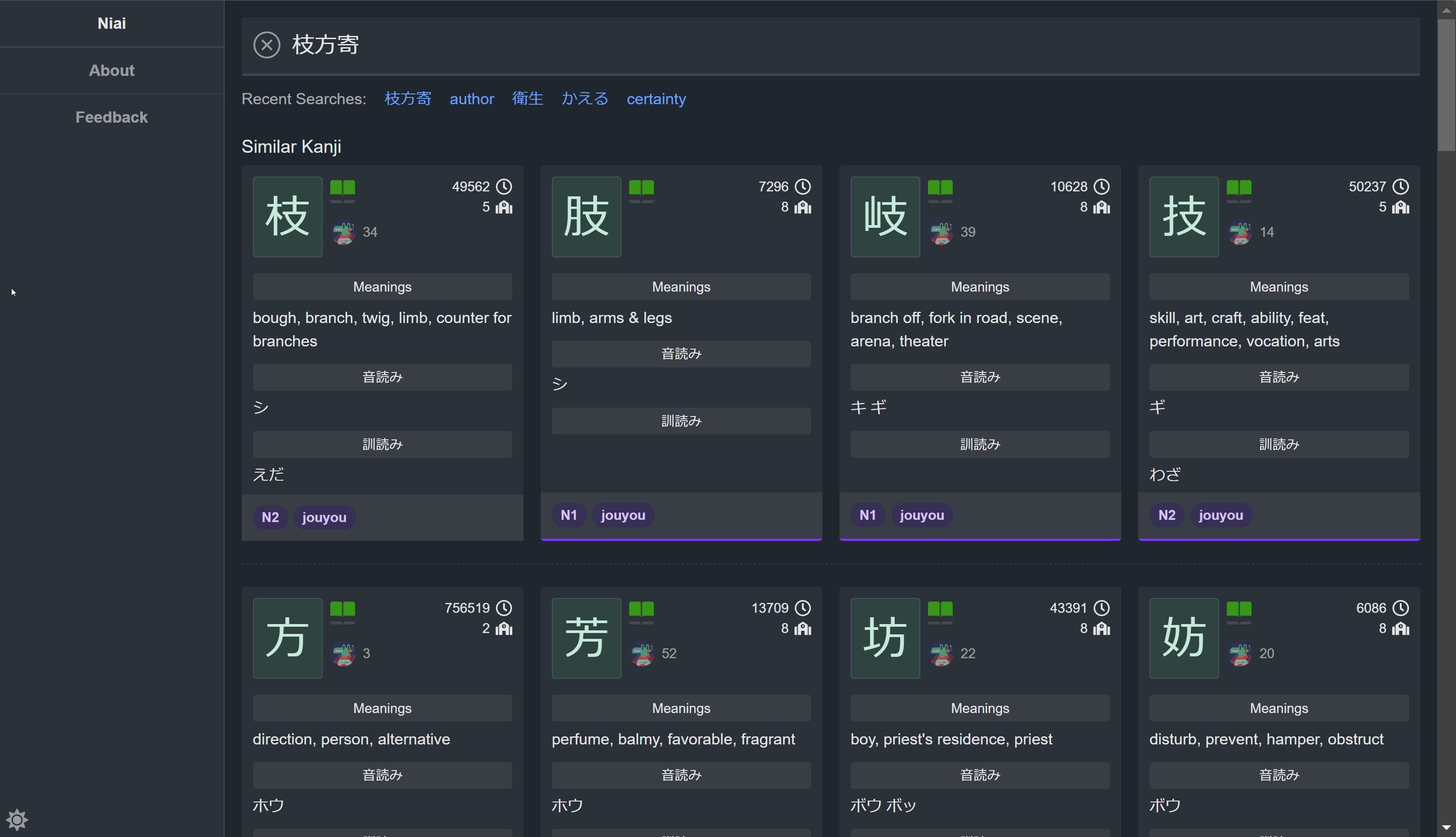
from http://niai.mrahhal.net
At a Glance
- Themes and theme category management
- Colors and their swatches automatically computed for light/dark themes
- Foregrounds, backgrounds, borders
- Support for icons/svgs
- Programmatic access
Course
Please consider buying the course here: [TODO]
It contains a deep dive into the problems involved with creating themes and their solutions.
Install
npm i css-theming --saveSamples
The "samples" folder contain several samples that show case some of the use cases. They're written in Vue so that we can focus on the theming aspects.
To run any sample app, run the following inside its folder:
$ npm i
$ npm startIn any sample app, hit "T" on the keyboard anywhere to flip between the 2 main themes and see instant changes.

