Package Exports
- eslint-config-ali
- eslint-config-ali/es5
- eslint-config-ali/es6
- eslint-config-ali/react
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (eslint-config-ali) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Usage
1.依赖
本包依赖eslint,eslint-plugin-import,eslint-plugin-react,需作为peerDependencies安装。使用如下命令,可以查看最新的依赖版本:
npm info "eslint-config-ali@latest" peerDependencies另外,由于eslint 3.0.0以上版本的要求,本地的node版本需要大于4。
2. 安装
OSX/Linux用户执行:
(
export PKG=eslint-config-ali;
npm info "$PKG@latest" peerDependencies --json | command sed 's/[\{\},]//g ; s/: /@/g' | xargs npm install --save-dev "$PKG@latest"
)Windows用户可以自行手动安装依赖,或使用install-peerdeps cli安装:
npm install -g install-peerdeps
install-peerdeps --dev eslint-config-ali以上两种安装方式都会执行类似如下的命令,安装eslint-config-ali和相关依赖:
npm install --save-dev eslint-config-ali eslint@^#.#.# eslint-plugin-import@^#.#.# eslint-plugin-react@^#.#.#3.在项目根目录创建.eslintrc文件,这是一个json格式的eslint配置文件。向其中添加"extends": "eslint-config-ali"来使用本包提供的eslint规则。
对ES6项目
{
"extends": "eslint-config-ali",
}对ES5项目
{
"extends": "eslint-config-ali/es5",
}对react项目(es6环境)
{
"extends": "eslint-config-ali/react",
}4.配置IDE
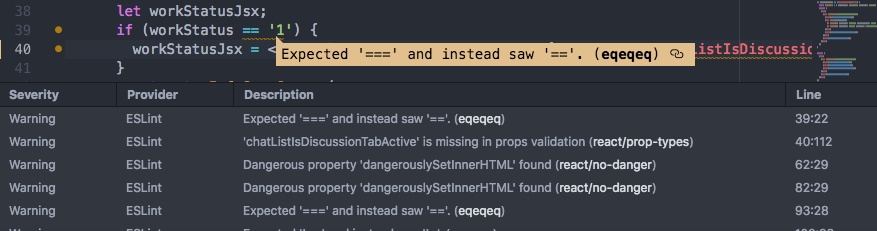
Atom: 安装linter和linter-eslint插件。报错有链接可查看详情,推荐使用。

VSCode: 安装Eslint插件。
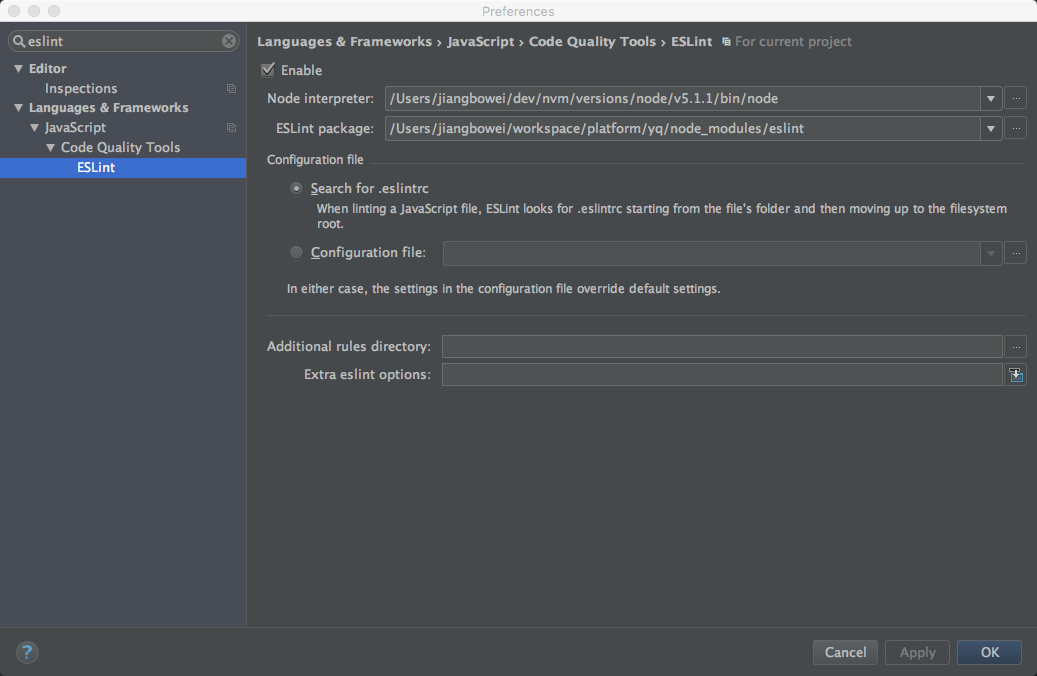
webstrom:
在Preferences里搜索eslint,按下图配置:

EsLint package要选当前项目目录下node_modules中的eslint。
配置完成后,编辑器即可实时显示eslint报错信息。 其他IDE的配置请查看官网的integrations。
5.根据项目情况修改.eslintrc,下面是一份完整的.eslintrc文件示例:
{
"extends": "eslint-config-ali",
"parser": "babel-eslint",
"env": {
"mocha": true
},
"globals": {
"GLOBAL": true
},
"rules": {
"max-len": 0
}
}配置文件参数解释:
- parser: 设置eslint的解析器。eslint默认使用espree作为解析器,可以使用babel-eslint解析器代替,推荐在使用babel的项目中使用。需要先安装
babel-eslint:npm install babel-eslint --save-dev - env: 设置代码的环境。不同环境下eslint会允许使用不同的全局变量,eslint-config-ali默认已开启browser,node,jquery环境
- globals: 设置全局变量。在这里写上项目中用到全局变量,否则代码中会报no-undef错误
- rules: 设置规则。在这里写的规则会覆盖extends的规则,查看eslint可用的规则
更多参数说明请看eslint官网configuring
6.几条常用的eslint命令,可以写在package.json的scripts中:
// package.json
{
...
"scripts": {
"eslint": "node_modules/.bin/eslint src/",
"eslint-output": "node_modules/.bin/eslint -f html src/ > eslint-result.html",
"eslint-fix": "node_modules/.bin/eslint --fix src/"
},
...
}eslint src/对src目录下的文件执行eslint,可以使用--quiet参数只输出error不输出warneslint --fix src/对src目录下的文件可修复的lint错误进行修复,可修复的属性见 这里,后面有小扳手的都是修复的属性。注意:修复缩进时可能会有问题(如空格、tab混用时),所以建议每次使用--fix命令后diff一下文件确认是否有问题。eslint -f html src/ > eslint-result.html对src目录下的文件执行eslint,并将结果格式化为html输出到当前目录的eslint-result.html,此命令可以查看项目整体的eslint报错情况,线上也将使用此命令进行扫描- 注意:eslint命令默认只处理后缀为
.js的文件,其他后缀的文件需要用命令行的--ext参数指定,目前不支持在配置文件中设置扩展名,只能在命令行中使用--ext参数指定,比如对于使用.jsx做后缀的项目上面三条命令要变为:
node_modules/.bin/eslint --ext .jsx,.js src/
node_modules/.bin/eslint --fix --ext .jsx,.js src/
node_modules/.bin/eslint -f html --ext .jsx,.js src/ > eslint-result.html- 注意:由于npm install本包后会将eslint安装到工程目录,以上命令都使用
node_modules/.bin/eslint而不是直接用eslint命令。如果想使用eslint命令,需要npm install -g eslint-config-ali安装到全局。但是写在package.json中的命令还是建议写成node_modules/.bin/eslint,因为无法保证其他人全局安装了eslint和相关的config。
其他命令行操作请看官网的command-line-interface
关于eslint的更多介绍见 官网,报错的属性在官网或谷歌搜索,即可看到详细解释。
本包简介
本包目前是在eslint-config-airbnb规则的基础上,封装了一层自己的规则。后续可能自己会独立写一套规则。
对本包有任何建议和意见,欢迎提issue给我们。对于想要修改的规则,可以先在.eslintrc的rules里修改,然后提交issue讨论通过后会补充到包里。