Package Exports
- eslint-formatter-summary
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (eslint-formatter-summary) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
eslint-formatter-summary
A specific formatter to support ESLint integration to existing projects
TL;DR
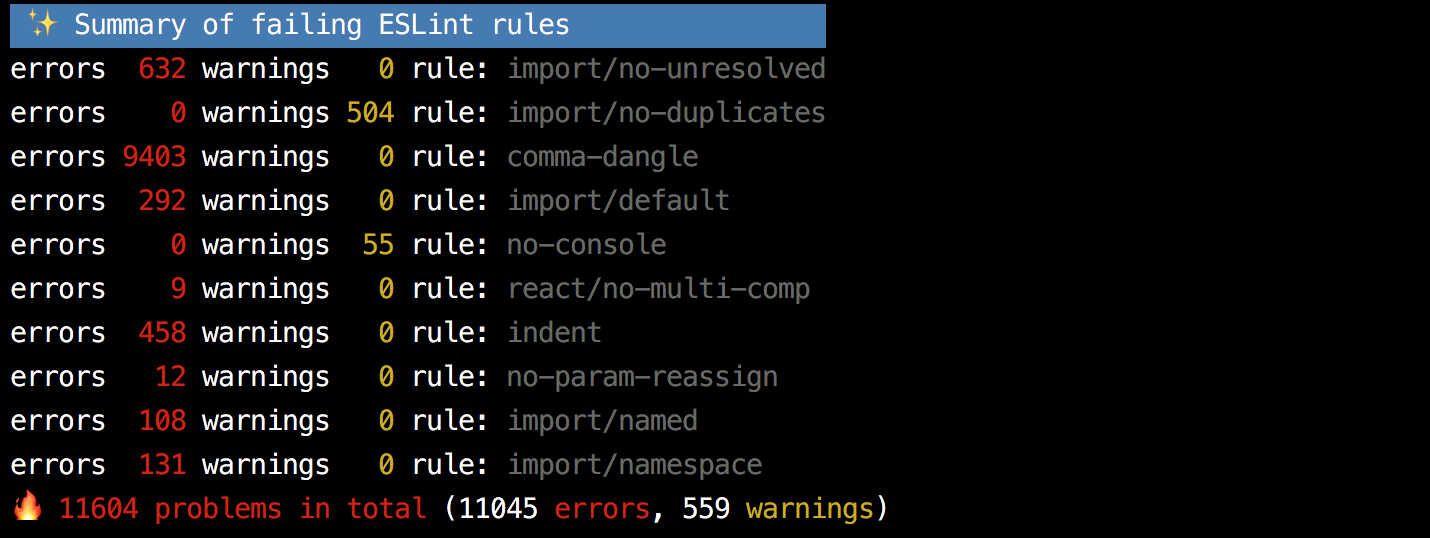
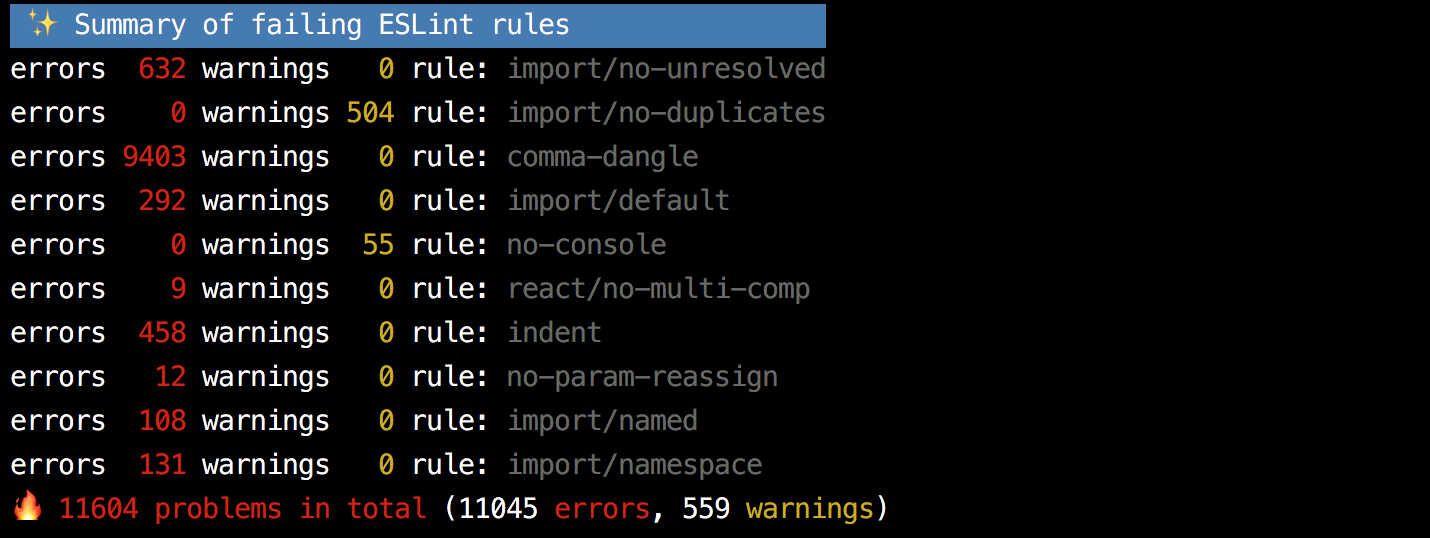
This formatter simply aggregates the ESLint result by rule and shows the following output:

It can also take CLI arguments for sorting results by rule, errors or warnings e.g. --sort-by errors --desc (see details below).
Intention
It is a matter of minutes to add ESLint to a new project, but can be quite challenging to introduce it (or just add a stricter rule set) to an existing projects.
Possibly hundreds if not thousands of errors will pop up which can seem overwhelming to be fixed when we see the default formatted output, forcing us to back up from making our code base better / more consistent.
This package provides a custom ESLint formatter to help in these situations to make the right decisions by showing the linting results aggregated by rule. It gives a good overview of which rules are failing with errors and warnings summed up by rule.
Having this summary overview can give us the opportunity e.g. to consider suppressing certain rules for now and bringing them back in later when we are ready to fix them.
Supported Node versions
The project came alive with the specific intention is to support all Node.js version from v4.x as this formatter is supposed to be an enabler for mostly legacy projects and does not want to stand in the way by supporting only the latest Node.js versions.
Therefore babel-cli along with babel-preset-env are used to transpile only the necessary bits in the source code in order to provide support for older Node.js versions.
The transpiled code is generated under the dist/ folder and it is the one used to generate the summary output of ESLint rather than the original ES7+ source code under lib/.
Install
If you're using yarn just run
yarn add --dev eslint-formatter-summaryotherwise with npm run
npm i --save-dev eslint-formatter-summaryUsage
When you run ESLint just specify eslint-formatter-summary as the formatter:
eslint -f node_modules/eslint-formatter-summary [file|dir|glob]*See http://eslint.org/docs/user-guide/command-line-interface#-f---format
Output format
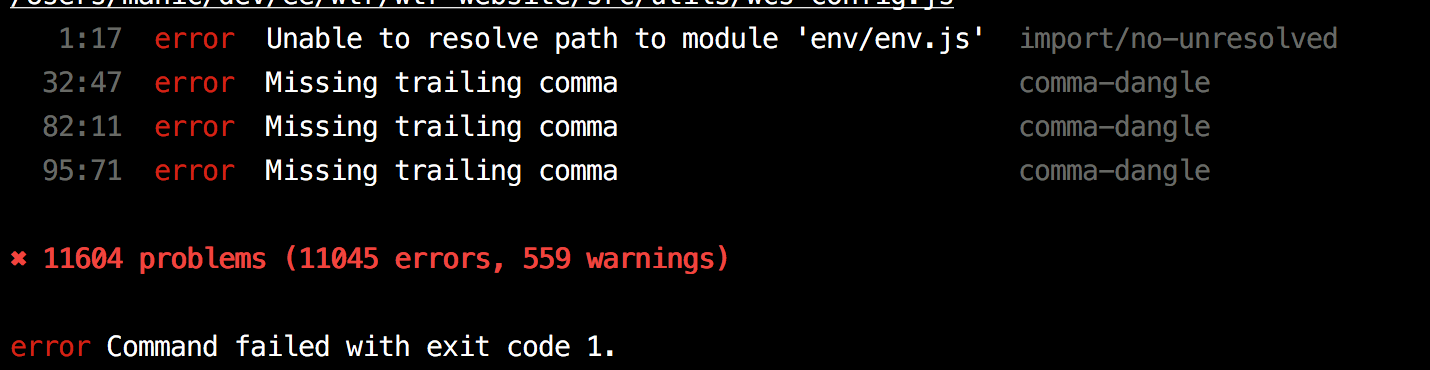
With the default ESLint formatter you might get several thousands of lines of failing rules in various files in the output e.g.:

The summary formatter simply aggregates the ESLint result by rule and shows the following output instead:

In the above example we can notice that the comma-dangle rule is responsible for about 2/3 of the failures, so we can consider turning it off or just suppressing it to a warning for now as we can do so with the other failing rules.
Ordering output
CLI options can be passed to the formatter to alter the output.
With --sortby you can sort the aggregated results by either rule, errors or warnings e.g.
eslint -f node_modules/eslint-formatter-summary . -- --sort-by rulethe sorted results can be shown either ascending (default) or descending:
eslint -f node_modules/eslint-formatter-summary . -- --sort-by rule --descTODOs
- add Npm publish / bump scripts (major, minor, patch)
- integrate Greenkeeper.io
- export results as JSON
- export each rules turned off and ready to be added to
.eslintrc
Contribute
Please feel free to add an issue describing your proposal if you'd like to discuss and PRs are also welcome!
License
MIT