Package Exports
- ngx-hierarchy
- ngx-hierarchy/bundles/ngx-hierarchy.umd.js
- ngx-hierarchy/fesm2015/ngx-hierarchy.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (ngx-hierarchy) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
NgxHierarchy
ngx-hierarchy is an Angular Component Module for Vertical or Horizontal Hierarchy View. Cna be useed to show parent child view, Organization structure, Tree view. with your dynamic template
Installation
$ npm install ngx-hierarchyComponent Inputs
| Name | Type | Description |
|---|---|---|
nodes |
INode object |
The INode object that contains node info mentioned below |
direction |
vertical or horizontal |
Direction of the chart top to bottom or left to right |
template |
TemplateRef<any> |
Angular Template to render in each node |
INode Details
| Property | Type | Description |
|---|---|---|
| cssClass | string |
Custom css class to override or change node style |
| childs | INode[] |
The array of child nodes |
| {otherCustomeProperty} | any or function |
You can add any other Property or Function in each node and can use in template |
import Module in app.module.ts
import { NgxHierarchyModule } from 'ngx-hierarchy';@NgModule({
declarations: [
...
],
imports: [
...
NgxHierarchyModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.ts
import { Component } from '@angular/core';
import { INode } from 'ngx-hierarchy';
interface custNode extends INode{
name:string;
position:string;
childs?:custNode[];
onOk:Function;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'ngx-hierarchy-demo';
nodes: custNode[] = [
{
name: 'Caleb Matthews',
cssClass: 'level1',
position: 'Chief Executive Officer',
childs: [
{
name: 'Antonia Sancho',
cssClass: 'level2',
position: 'HR Manager',
onOk: this.onOk
},
{
name: 'Thoms Hilty',
cssClass: 'level2',
position: 'Marketing Manager',
childs: [
{
name: 'Eyal Matthews',
cssClass: 'level3',
position: 'Social Media',
onOk: this.onOk
},
{
name: 'Adam Mark',
cssClass: 'level3',
position: 'Offline Marketing',
onOk: this.onOk
}
],
onOk: this.onOk
},
{
name: 'Barry Roy',
cssClass: 'level2',
position: 'Production Manager',
childs: [
{
name: 'Ligia Opera',
cssClass: 'level3',
position: 'Supply Chain',
onOk: this.onOk
},
{
name: 'Moran Perry',
cssClass: 'level3',
position: 'Operational Manager',
onOk: this.onOk
}
],
onOk: this.onOk
}
],
onOk: this.onOk
}
];
constructor(){
}
onOk(node:custNode){
alert(node.name);
}
}
app.component.html
<ngx-hierarchy [nodes]="nodes" direction="vertical" [template]="nodeTemplate">
<ng-template #nodeTemplate let-node>
<div class="node-template">
<strong>{{node.position}} </strong>
<span>{{node.name}} </span>
<button (click)="node.onOk(node)">ok</button>
</div>
</ng-template>
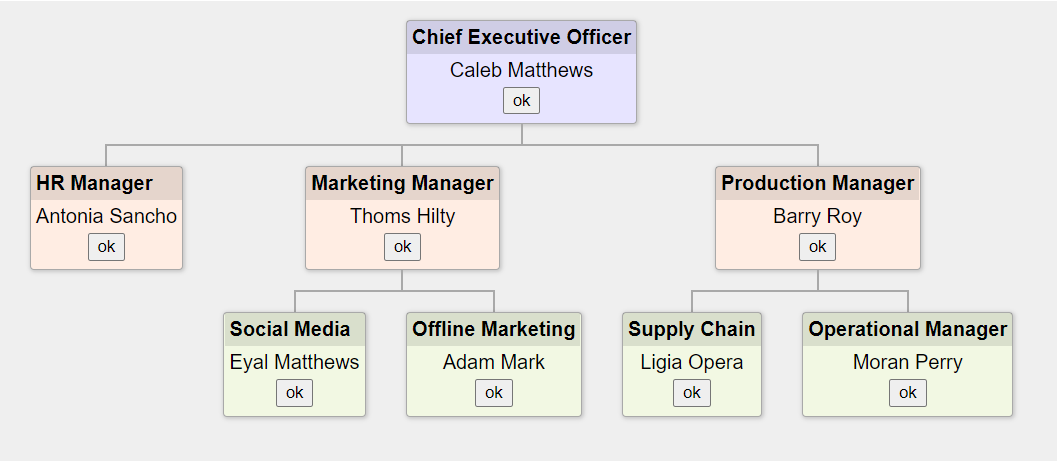
</ngx-hierarchy>Vertical View

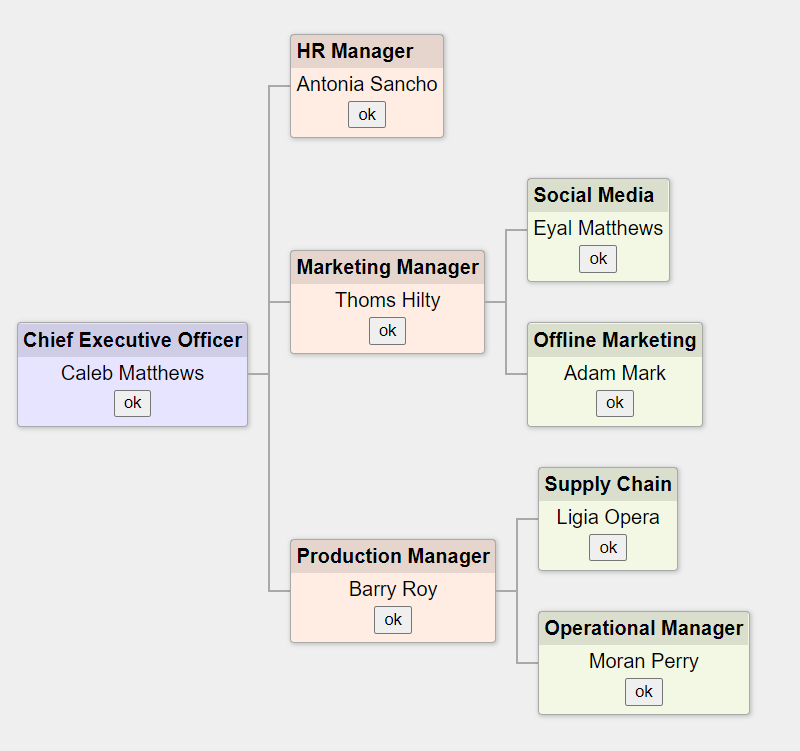
Horizontal View