Package Exports
- postcss-color-rebeccapurple
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (postcss-color-rebeccapurple) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
PostCSS RebeccaPurple 
PostCSS RebeccaPurple lets you use the rebeccapurple color keyword in CSS.
.heading {
color: rebeccapurple;
}
/* becomes */
.heading {
color: #639;
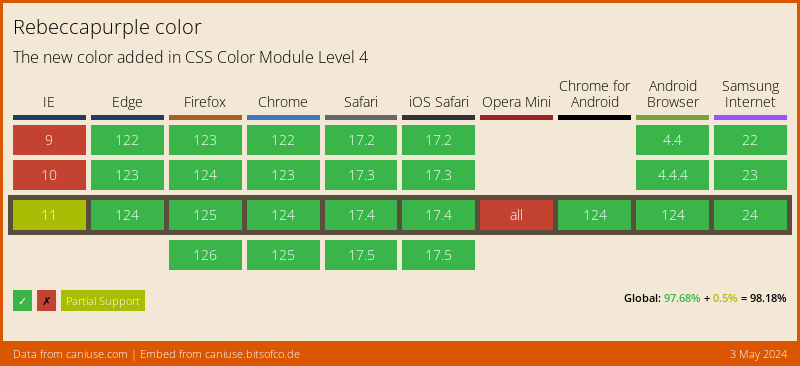
}About the rebeccapurple keyword
In 2014, Rebecca Alison Meyer, the daughter of Eric A. Meyer, an American web design consultant best known for his advocacy work on behalf of CSS, passed away of a brain tumor at six years of age.
In her memory, the hex color #663399 is named rebeccapurple and added to the CSS Colors list.
Usage
Add PostCSS RebeccaPurple to your project:
npm install postcss-color-rebeccapurple --save-devUse PostCSS RebeccaPurple to process your CSS:
const postcssRebeccaPurple = require('postcss-color-rebeccapurple');
postcssRebeccaPurple.process(YOUR_CSS /*, processOptions, pluginOptions */);Or use it as a PostCSS plugin:
const postcss = require('postcss');
const postcssRebeccaPurple = require('postcss-color-rebeccapurple');
postcss([
postcssRebeccaPurple(/* pluginOptions */)
]).process(YOUR_CSS /*, processOptions */);PostCSS RebeccaPurple runs in all Node environments, with special instructions for:
| Node | PostCSS CLI | Webpack | Create React App | Gulp | Grunt |
|---|
preserve
The preserve option determines whether the original rebeccapurple keyword
is preserved. By default, it is not preserved.
postcssRebeccaPurple({ preserve: true }).heading {
color: rebeccapurple;
}
/* becomes */
.heading {
color: #639;
color: rebeccapurple;
}