Package Exports
- prompt-confirm
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (prompt-confirm) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
prompt-confirm 




Confirm (yes/no) prompt. Can be used standalone or with a prompt system like Enquirer.

Install
Install with npm:
$ npm install --save prompt-confirmUsage
Question
Pass a string or question object to the constructor:
var Confirm = require('prompt-confirm');
var prompt = new Confirm('Do you like chocolate?');
// or
var prompt = new Confirm({
name: 'chocolate',
message: 'Do you like chocolate?'
});Run the prompt
You can use one of the following two methods for running the prompt:
// async
prompt.ask(function(answer) {
console.log(answer);
});
// or promise
prompt.run()
.then(function(answer) {
console.log(answer);
});Examples
var confirm = new Confirm('Like chocolate?')
.ask(function(answer) {
console.log(answer);
});
var confirm = new Confirm('Like chocolate?')
.run()
.then(function(answer) {
console.log(answer);
});Usage with enquirer
var Enquirer = require('enquirer');
var enquirer = new Enquirer();
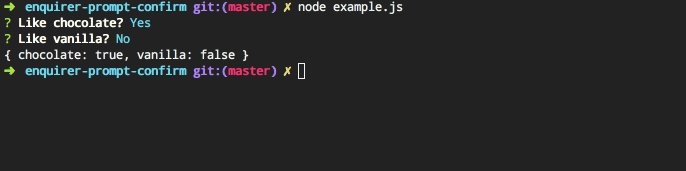
enquirer.register('confirm', require('prompt-confirm'));Enquirer example
Enquirer supports either the declarative object-oriented (inquirer-style) question format or a more expressive format using the .question method.
Declarative
Inquirer-style declarative format (takes an array or object):
var questions = [
{
type: 'confirm',
name: 'chocolate',
message: 'Like chocolate?'
},
{
type: 'confirm',
name: 'vanilla',
message: 'Like vanilla?'
}
];
enquirer.ask(questions)
.then(function(answers) {
console.log(answers)
});Expressive
Pre-define questions and easily compose prompts by passing the name(s) of the prompts to run:
enquirer.question('chocolate', 'Like chocolate?', {type: 'confirm'});
enquirer.question('vanilla', 'Like vanilla?', {type: 'confirm'});
enquirer
.prompt(['chocolate', 'vanilla'])
.then(function(answers) {
console.log(answers)
});About
Related projects
- enquirer-prompt: Base prompt module used for creating custom prompt types for Enquirer. | homepage
- enquirer: Intuitive, plugin-based prompt system for node.js. | homepage
- prompt-checkbox: Multiple-choice/checkbox prompt. Can be used standalone or with a prompt system like Enquirer. | homepage
- prompt-radio: Radio prompt. Can be used as a standalone prompt, or as a plugin for Enquirer. | homepage
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testAuthor
Jon Schlinkert
License
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on July 08, 2017.