Package Exports
- prompt-list
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (prompt-list) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
prompt-list 



List-style prompt. Can be used as a standalone prompt, or with a prompt system like enquirer.
Follow this project's author, Jon Schlinkert, for updates on this project and others.

Install
Install with npm:
$ npm install --save prompt-listInstall
Install with npm:
$ npm install --save prompt-listExample usage
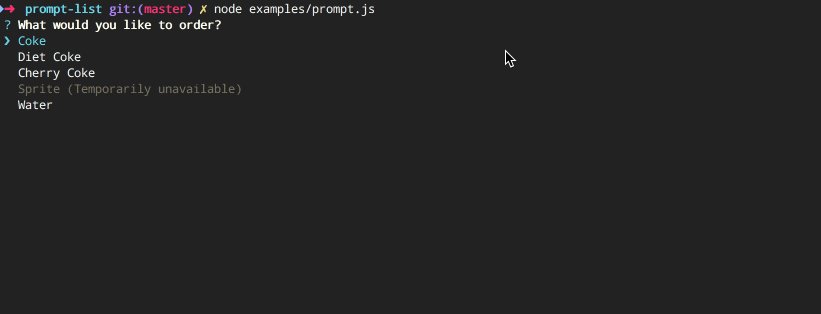
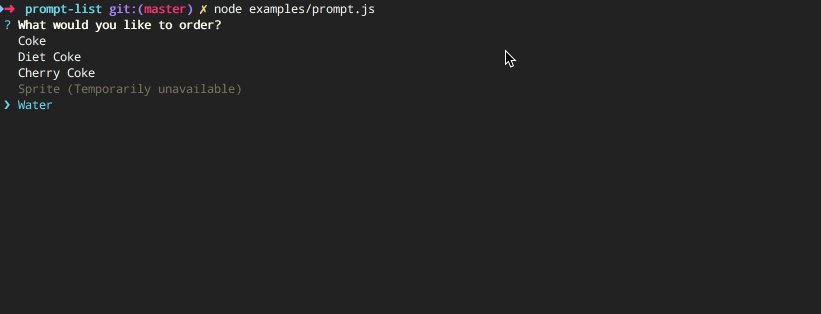
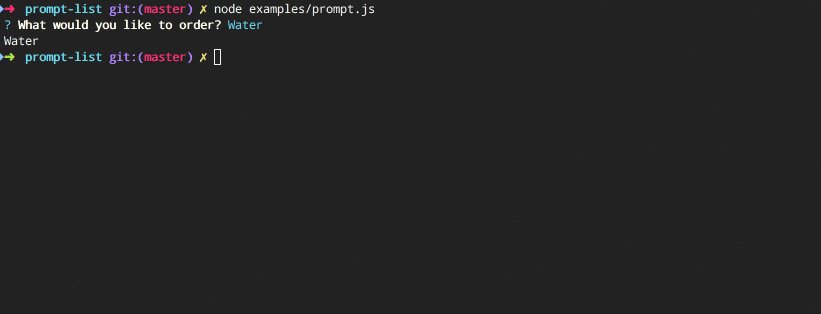
var List = require('prompt-list');
var list = new List({
name: 'order',
message: 'What would you like to order?',
// choices may be defined as an array or a function that returns an array
choices: [
'Coke',
'Diet Coke',
'Cherry Coke',
{name: 'Sprite', disabled: 'Temporarily unavailable'},
'Water'
]
});
// async
list.ask(function(answer) {
console.log(answer);
});
// promise
list.run()
.then(function(answer) {
console.log(answer);
});Enquirer usage
Register the prompt as an enquirer plugin:
var Enquirer = require('enquirer');
var enquirer = new Enquirer();
enquirer.register('list', require('prompt-list'));Enquirer examples
Enquirer supports both declarative, inquirer-style questions, and an expressive format, using the .question method:
Declarative
var questions = [
{
type: 'list',
name: 'order',
message: 'What would you like to order?',
choices: [
'Coke',
'Diet Coke',
'Cherry Coke',
{name: 'Sprite', disabled: 'Temporarily unavailable'},
'Water'
]
}
];
enquirer.ask(questions)
.then(function(answers) {
console.log(answers);
})
.catch(function(err) {
console.log(err);
});Expressive
enquirer.question('order', 'What would you like to order?', {
type: 'list',
choices: [
'Coke',
'Diet Coke',
'Cherry Coke',
{name: 'Sprite', disabled: 'Temporarily unavailable'},
'Water'
]
});
enquirer.ask(['order'])
.then(function(answers) {
console.log(answers);
})
.catch(function(err) {
console.log(err);
});About
Related projects
You might also be interested in these projects:
- enquirer-prompt: Base prompt module used for creating custom prompt types for Enquirer. | homepage
- enquirer-question: Question object, used by Enquirer and prompt plugins. | homepage
- enquirer: Intuitive, plugin-based prompt system for node.js. | homepage
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Contributors
| Commits | Contributor |
|---|---|
| 32 | jonschlinkert |
| 5 | doowb |
Building docs
(This project's readme.md is generated by verb, please don't edit the readme directly. Any changes to the readme must be made in the .verb.md readme template.)
To generate the readme, run the following command:
$ npm install -g verbose/verb#dev verb-generate-readme && verbRunning tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testAuthor
Jon Schlinkert
License
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on August 30, 2017.