Package Exports
- rc-awsome-color-picker
Readme
rc-awsome-color-picker
基于 mb-react-color-picker二次开发
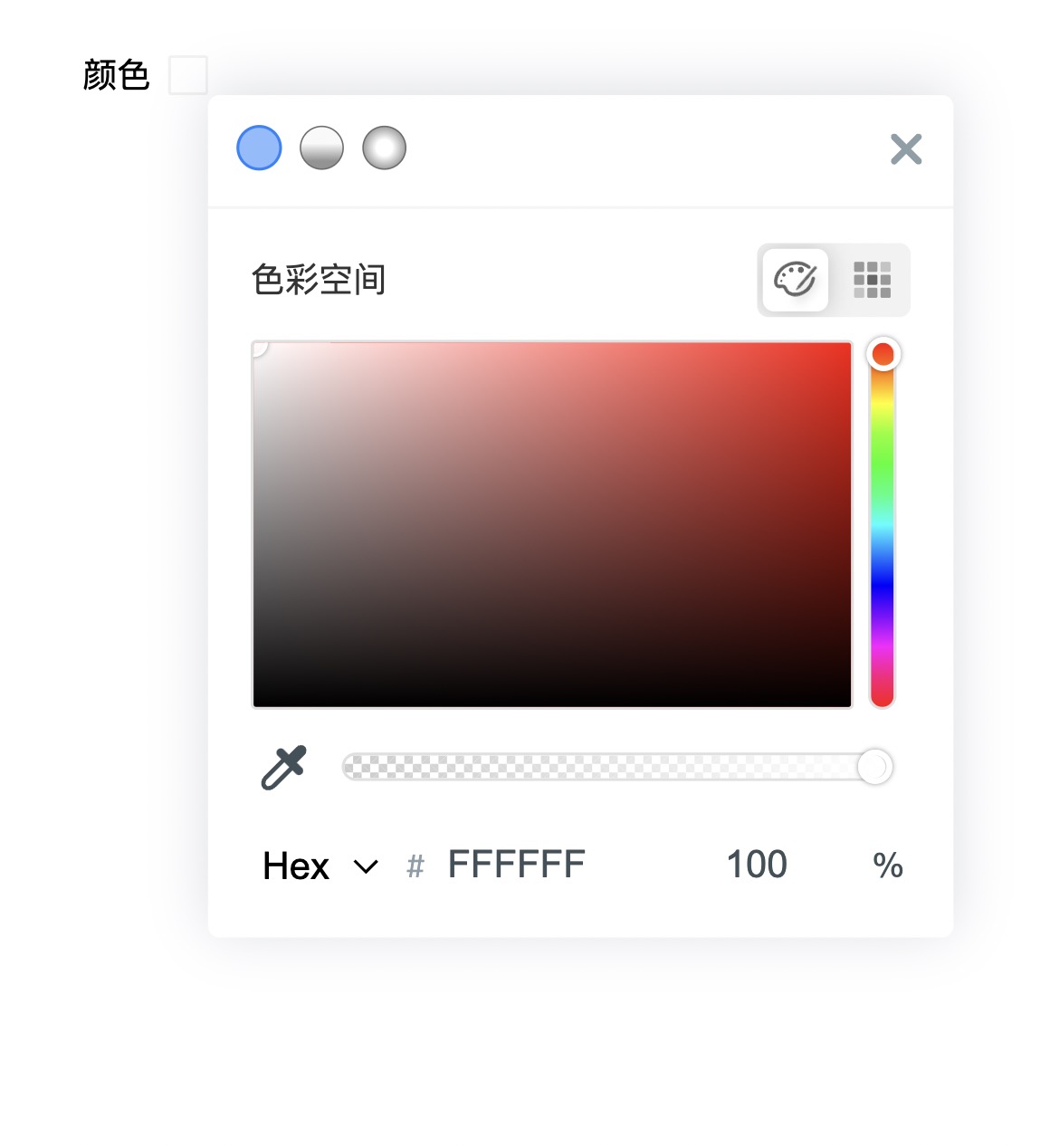
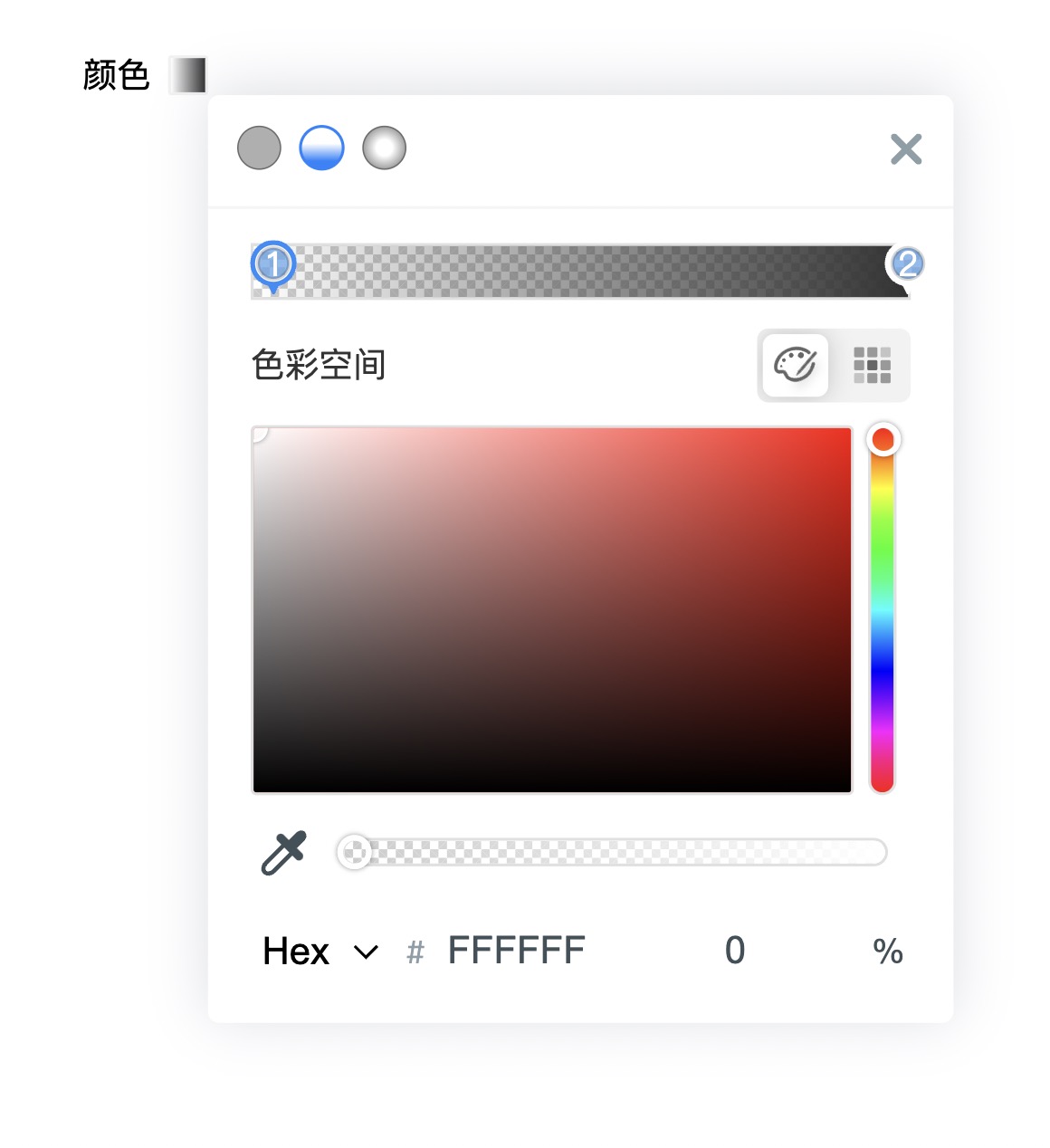
Preview
纯色

渐变

Install
npm i rc-awsome-color-pickerUsage
import { useState } from 'react'
import { ColorPicker } from 'rc-awsome-color-picker'
const App = function () {
const [color, setColor] = useState('')
return <ColorPicker headerTitle='颜色选择器' color={color} onChange={setColor} />
}
export default App
Feature
Support EyeDropper
Support GradientLinear
About
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
value |
颜色(支持十六进制和RGBA格式) | string | undefined |
#fff |
onChange |
颜色被修改时的回调函数 | (hex: string) => void |
undefined |
onClose |
颜色选择器面板 被关闭时的回调函数 | (e: React.MouseEvent<HTMLSpanElement, globalThis.MouseEvent>) => void |
undefined |
headerTitle |
颜色选择器面板的标题组件 | ReactChildren |
undefined |