Package Exports
- rc-awsome-color-picker
- rc-awsome-color-picker/dist/rc-awsome-color-picker.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (rc-awsome-color-picker) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
rc-awsome-color-picker
基于 mb-react-color-picker二次开发
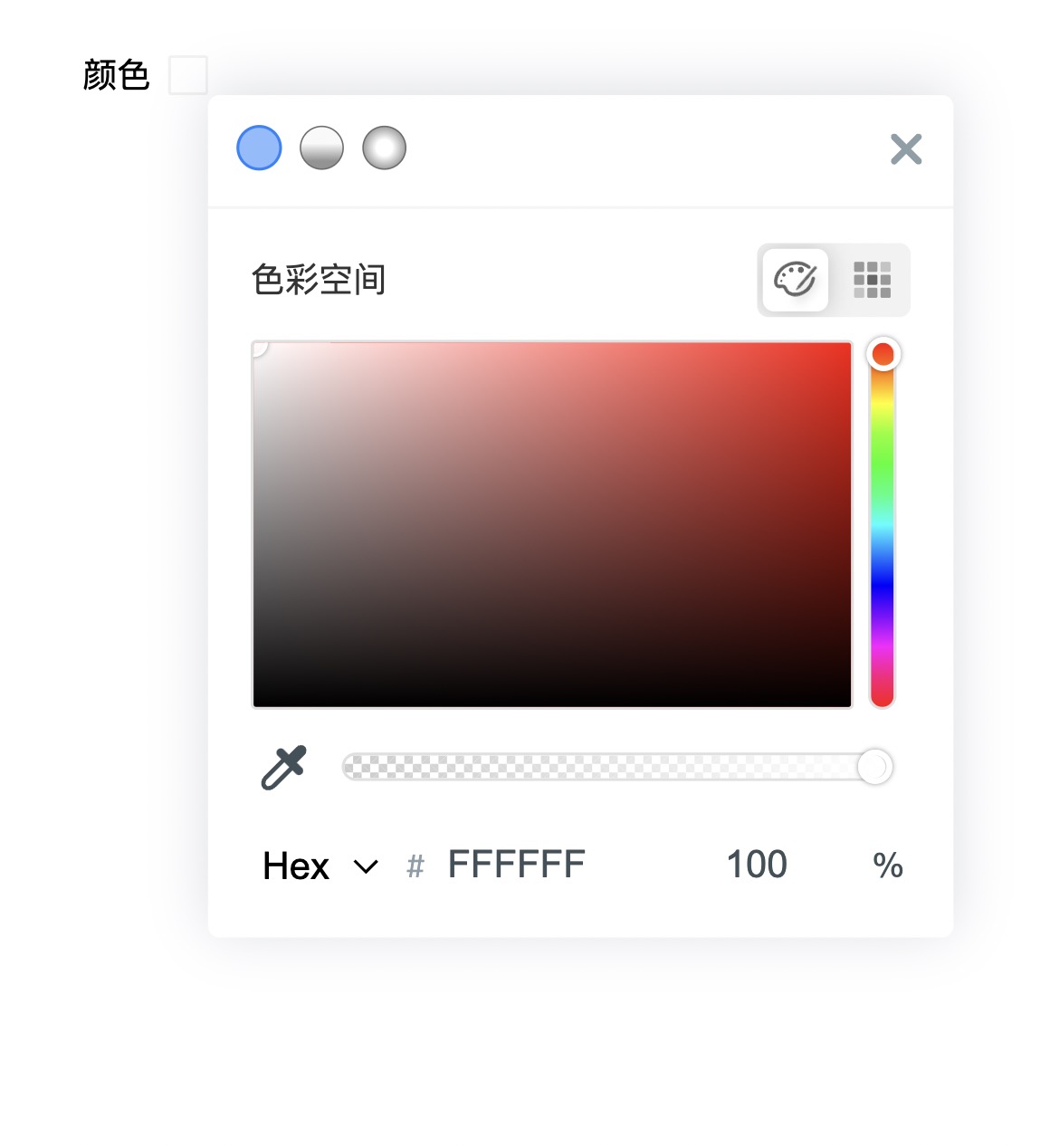
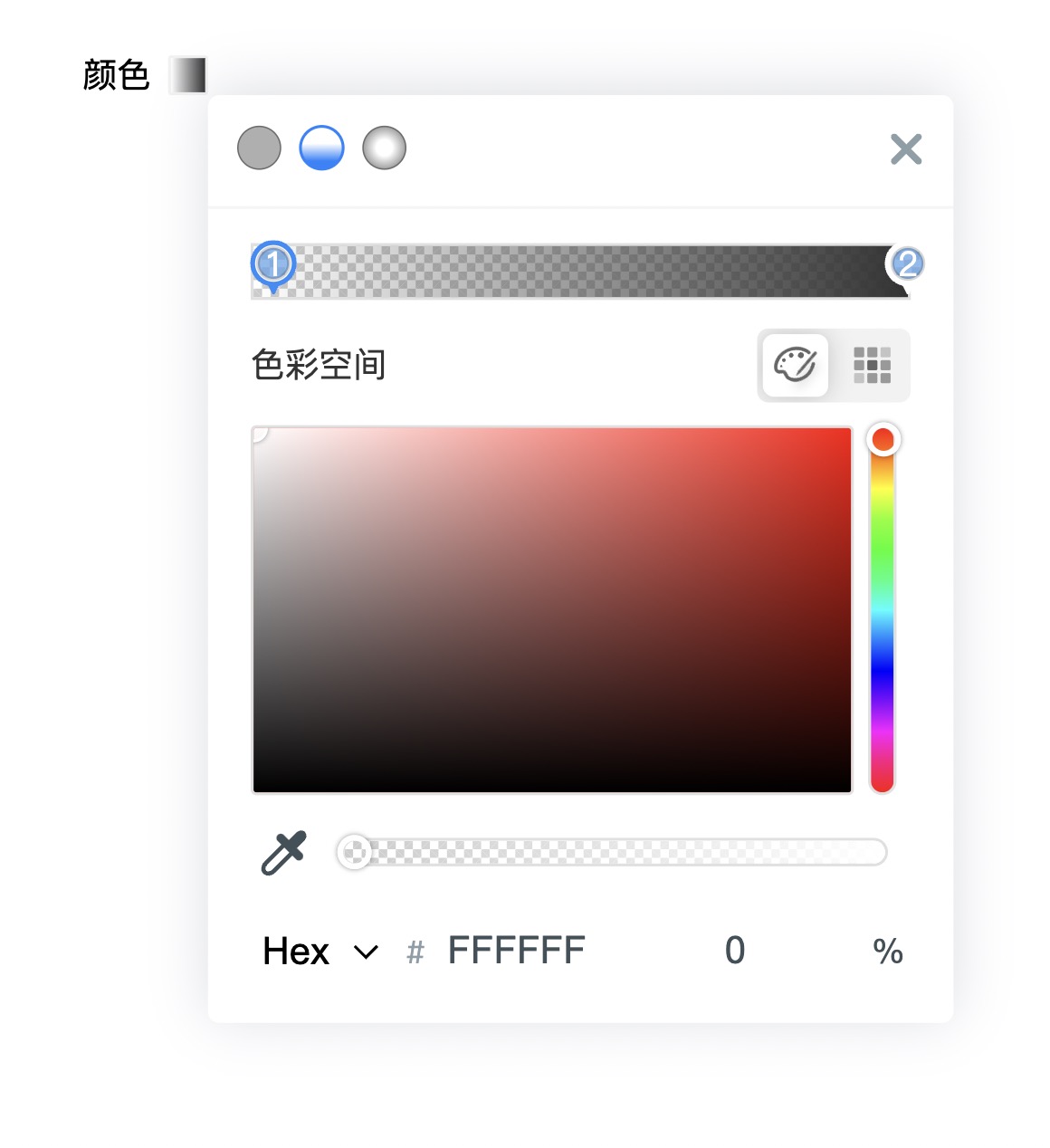
Preview
纯色

渐变

Install
npm i rc-awsome-color-pickerUsage
import { useState } from 'react'
import { ColorPicker } from 'rc-awsome-color-picker'
const App = function () {
const [color, setColor] = useState('')
return <ColorPicker headerTitle='颜色选择器' color={color} onChange={setColor} />
}
export default App
Feature
Support EyeDropper
Support GradientLinear
About
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
value |
颜色(支持十六进制和RGBA格式) | string | undefined |
#fff |
onChange |
颜色被修改时的回调函数 | (hex: string) => void |
undefined |
onClose |
颜色选择器面板 被关闭时的回调函数 | (e: React.MouseEvent<HTMLSpanElement, globalThis.MouseEvent>) => void |
undefined |
headerTitle |
颜色选择器面板的标题组件 | ReactChildren |
undefined |