Package Exports
- react-hexagon-color-picker
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-hexagon-color-picker) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
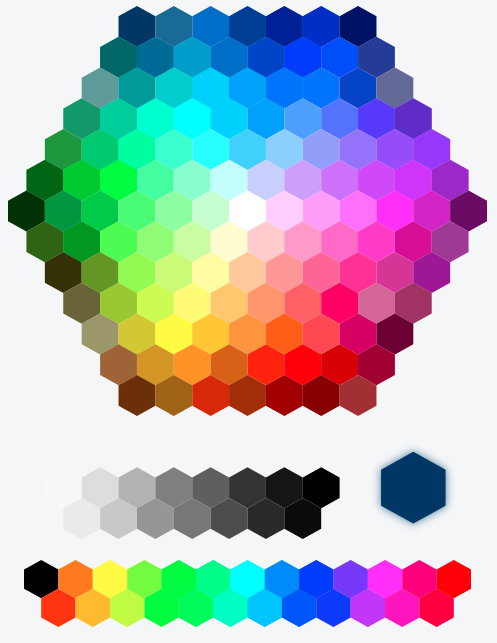
react-hexagon-color-picker
Lightweight hexagon color picker for react full svg

import { HexagonalColorPicker } from "react-hexagon-color-picker";
<HexagonalColorPicker
style={{width: "100%", height: 400, margin: 16}}
color={_current_color} // "#ffffff"
border={null} // null || "#ffffff"
onColorChange={this._handle_current_color_change} // (color: "#ffffff")
onColorClick={this._handle_color_menu_open} // (Event: event, color: "#ffffff")
/>

import { HexagonalColorHue, HexagonalColorPicker } from "react-hexagon-color-picker";
<div style={{display: "flex", flexDirection: "row-reverse", width: 360, margin: 16}}>
<div>
<HexagonalColorPicker
style={{height: 400}}
hue={_hue} // 0 - 360
color={_current_color} // "#ffffff"
border={null} // null || "#ffffff"
onColorChange={this._handle_current_color_change} // (color: "#ffffff")
onColorClick={this._handle_color_menu_open}/> // (Event: event, color: "#ffffff")
</div>
<div style={{transform: "rotate(90deg)", margin: "16px 96px 16px 16px",}}>
<HexagonalColorHue
style={{height: 51}}
border={null} // null || "#ffffff"
hue={_hue}
onHueChange={this._handle_hue_change}/> // (hue: 0-360)
</div>
</div>