Package Exports
- react-input-color
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-input-color) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
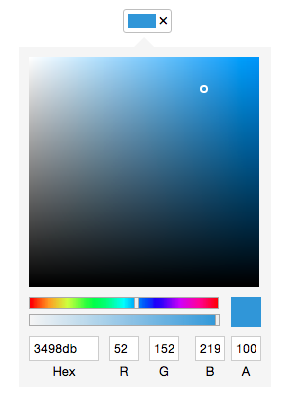
react-input-color
React input color component with hsv color picker
The color picker is inspired by the sketch color picker

Starting from v2, this component is rewritten with emotion and it doesnot require any external css file.
Installation
npm install react-input-color --save
yarn add react-input-colorDemo
https://swiftcarrot.dev/react-input-color
Usage
import React from 'react';
import InputColor from 'react-input-color';
function App() {
const [color, setColor] = React.useState({});
return (
<div>
<InputColor
initialHexColor="#5e72e4"
onChange={setColor}
placement="right"
/>
<div
style={{
width: 50,
height: 50,
marginTop: 20,
backgroundColor: color.hex
}}
/>
</div>
);
}- This component is built with react-input-slider and react-input-number.
License
MIT


