Package Exports
- react-loader-spinner
- react-loader-spinner/dist/index.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-loader-spinner) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme

react-spinner-loader provides simple React SVG spinner component which can be implemented for async await operation before data loads to the view.
Installation
Using NPM:
$ npm install react-loader-spinner --saveUsing yarn
$ yarn add react-loader-spinnerImport required css
import "react-loader-spinner/dist/loader/css/react-spinner-loader.css";Documentation:
Usage
<Audio
heigth="100"
width="100"
color='grey'
arialLabel='loading'
/>If webpack throws issue with css. (For older version of this package)
Change webpack config as:
test: /\.scss$/ to test: /\.s?css$/
Newer version just import css file from node modules to app.js
Types of Spinner
react-loader-spinner component has the following types of spinners.
| Spinner Type | Implementation |
|---|---|
| Audio | <Audio type="Audio" color="#00BFFF" height={80} width={80} /> |
| BallTriangle | <BallTriangle type="BallTriangle" color="#00BFFF" height={80} width={80} /> |
| Bars | <Bars type="Bars" color="#00BFFF" height={80} width={80} /> |
| Circles | <Circles type="Circles" color="#00BFFF" height={80} width={80}/> |
| Grid | <Grid type="Grid" color="#00BFFF" height={80} width={80} /> |
| Hearts | <Hearts type="Hearts" color="#00BFFF" height={80} width={80} /> |
| Oval | <Oval type="Oval" color="#00BFFF" height={80} width={80} /> |
| Puff | <Puff type="Puff" color="#00BFFF" height={80} width={80} /> |
| Rings | <Rings type="Rings" color="#00BFFF" height={80} width={80} /> |
| TailSpin | <TailSpin type="TailSpin" color="#00BFFF" height={80} width={80} /> |
| ThreeDots | <ThreeDots type="ThreeDots" color="#00BFFF" height={80} width={80} /> |
Typescript
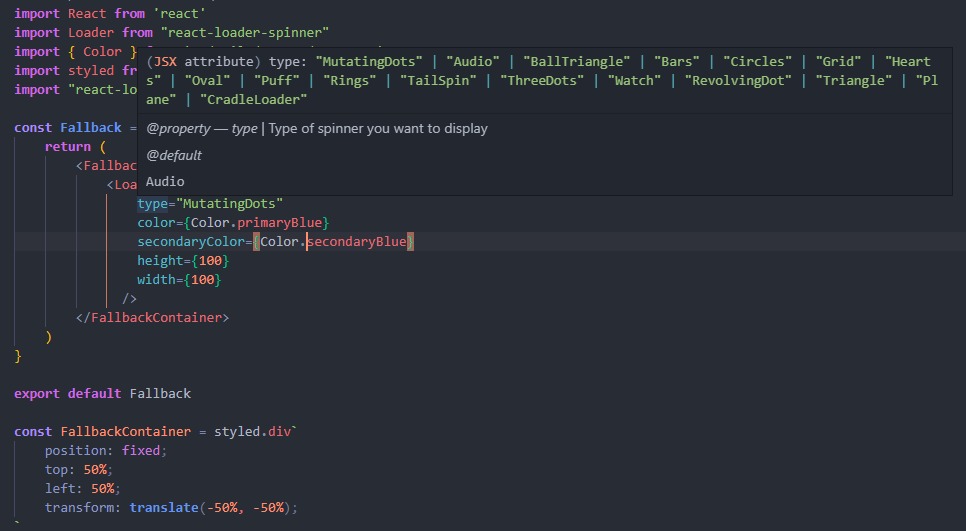
Typescript support is now also available. It has full propType intellisense support. Just install the component library as usual and use it in any (React) <Typescript> project.Finally, you will get all sorts of propType intellisense & static typeChecking out of the box. Just like Javascript we also ❤ Typescript.

Here are the list of the task for which we want PR:
- Optimize css implementation
- Optimization for multiple color support.
- Optimize css implementation
- Add support for Typescript.
- Optimization for multiple color support.
License
MIT