Package Exports
- react-motion-layout
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-motion-layout) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme

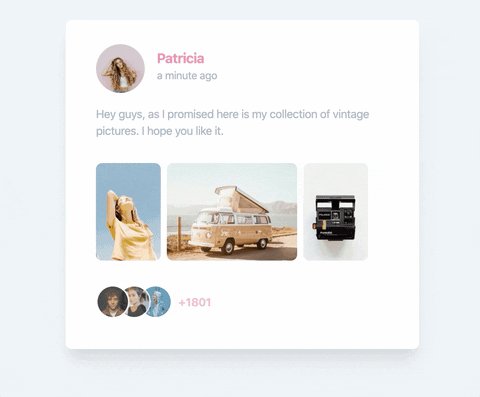
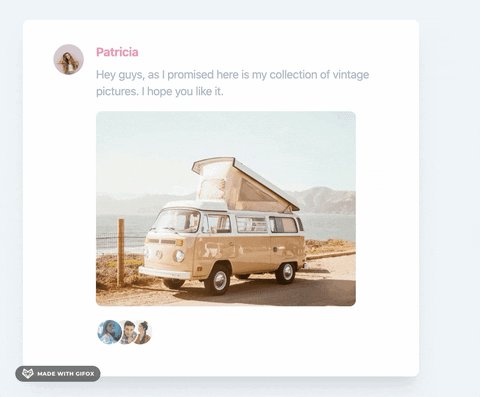
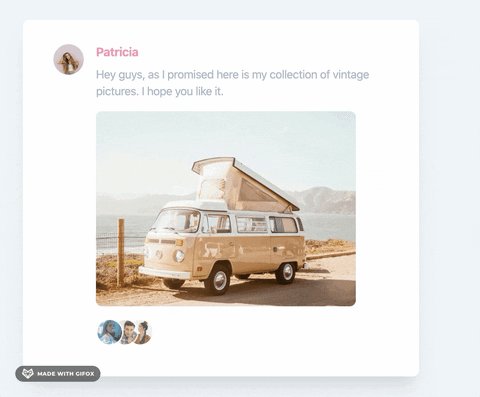
Motion Layout
Create beautiful immersive React.js animations using shared components.

Docs
About
Declarative
Easy as wraping your text or images with our SharedElement component.
Isolated
It doesn't require external state management libs.
Router Ready
Dispatch animations when changing routes using our React-Router Link component.

