Package Exports
- react-native-counter-stepper
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-native-counter-stepper) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
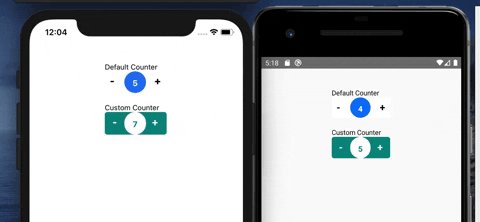
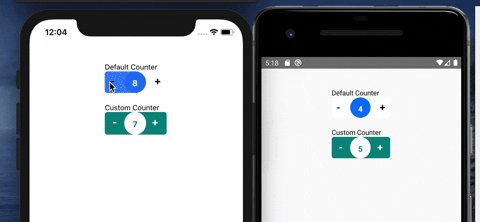
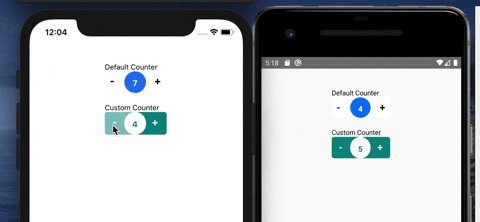
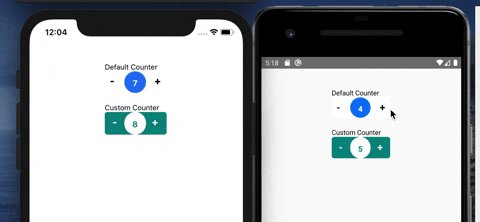
react-native-counter-stepper

This is a simple light weight react native counter component
Installation
This module is distributed via npm
npm install react-native-counter-stepperyarn add react-native-counter-stepperUsage
Import
import Counter from 'react-native-counter-stepper';
return(
<Counter value={state} onValueChange={(val) => setState(val)} />
)Props
| Name | Description | type | Optional | Default |
|---|---|---|---|---|
| value | value of the counter | number | false | |
| onValueChange | callback when value change | (newValue, change) => void | false | |
| minValue | minimum value of the counter | number | true | Number.MIN_SAFE_INTEGER |
| maxValue | maximum value of the counter | number | true | Number.MAX_SAFE_INTEGER |
| step | Increment/reduction by step | number | true | 1 |
| minText | Text on the decrease button | string | true | - |
| maxText | Text on the increase button | string | true | + |
| style | style for counter outermost container | View Style | true | |
| activeBackgroundColor | button onpress background color | color | true | rgba(40,121,255,0.94) |
| buttonStyle | style for button | View Style | true | |
| buttonnTextStyle | style for button's text | Text Style | true | |
| labelStyle | style for value | View Style | true | |
| labelTextStyle | style for value's text | Text Style | true |
Contributors
Thanks goes to these people (emoji key)
Ezekiel Ilori 🤔 💻 ⚠️ 📖 |

