Package Exports
- react-native-particles
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-native-particles) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
react-native-particles
Anything can be a particle!
Declarative particle system for react native. Works on iOS and Android. It uses Animated api and useNativeDriver:true to get 60 FPS particles animation
Add it to your project
- Run
npm install react-native-particles --save import { Emitter } from 'react-native-particles'
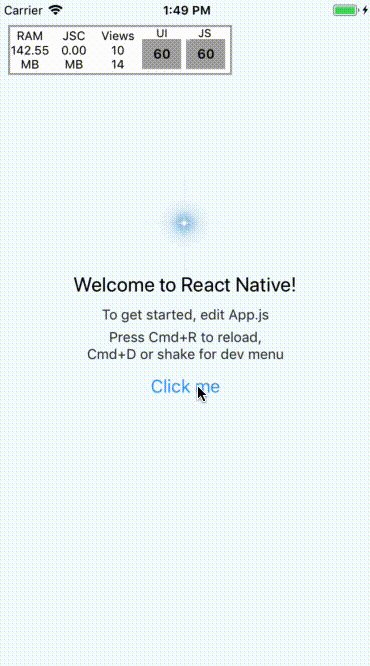
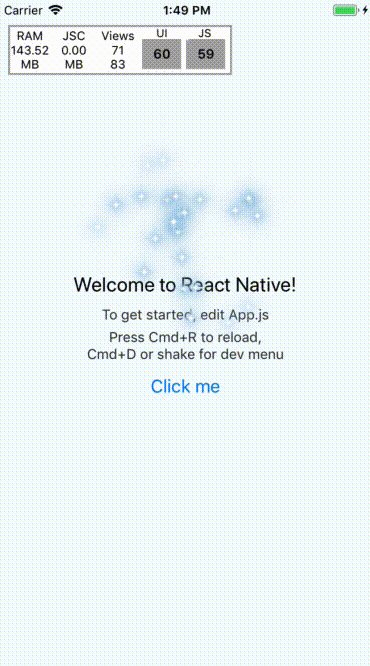
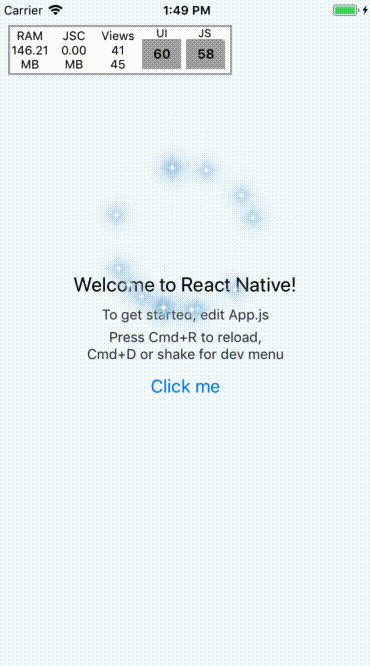
Demo

Basic usage
import { Emitter } from 'react-native-particles';
const App = React.createClass({
render() {
return (
<Emitter
numberOfParticles={50}
emissionRate={5}
interval={200}
particleLife={1500}
direction={-90}
spread={360}
fromPosition={{ x: 200, y: 200 }}
>
<Text>Particle</Text>
</Emitter>
);
}
});Examples
Props
Emitter
Basically, the children of emmiter is clonned and transformed into a particle.
numberOfParticles(number) - The total of particles to be emittedinterval(number) - Interval between emitting a new bunch of particlesfromPosition(VectorType | (() => VectorType)) - The position from where the particles should be generatedemissionRate(number) - Number of particles to be be emitted on each cycleparticleLife(number) - The particle life time (ms)direction(number) - The direction angle of the particle (in degrees)spread(number) - The spread angle where particles are allowed to be rendered (in degrees)speed(number) - The speed of each particlegravity(number) - Gravity force to be applied to the particle movementsegments(number) - number of steps the animation will be divided ( more segments == more precise animation == slow performance)width(number) - Width of the emitter areaheight(number) - Height of the emitter areaautoStart(boolean) - Start emitting particles right after initializationstyle(Object) - Style of the container viewchildren(ReactElement) - Particle contentinfiniteLoop(boolean) - Emit particles infinitely
Contribution
Issues are welcome. Please add a screenshot of bug and code snippet. Quickest way to solve issue is to reproduce it on one of the examples.
Pull requests are welcome. If you want to change API or making something big better to create issue and discuss it first. Before submiting PR please run prettier.
MIT Licensed