Package Exports
- react-simple-steps
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-simple-steps) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
react-simple-steps

Importing
import Steps from 'react-simple-steps'
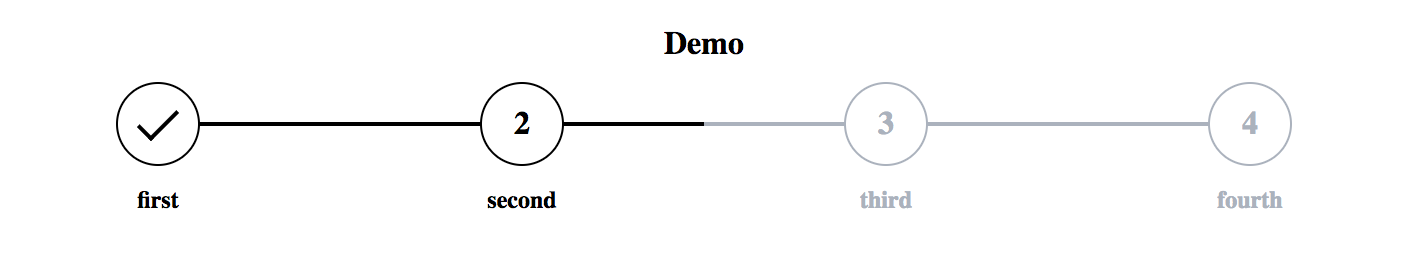
How to use
<Steps title='Demo' steps={['first', 'second', 'third', 'fourth']} />
Optional props
title = StringshowTitles = Boolean, default = trueshowCheckmarks = Boolean, default = truecurrent = Number, index of the step to showonStepChange = Function, gets the index of the clicked step as a parameter
Notes
For custom control one can use the onStepChange function and the current attribute:<Steps steps={['first', 'second', 'third', 'fourth']} current={this.state.step} onStepChange={(step) => this.setState({ step })} />