Package Exports
- react-uploader
- react-uploader/dist/main.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-uploader) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
React File Upload Widget
(With Integrated Cloud Storage)
React Wrapper for Uploader • Developed by Upload.io
Quick Start — Try on CodePen
To implement the above widget:
npm install react-uploaderimport { Uploader } from "uploader";
import { UploadButton } from "react-uploader";
const uploader = Uploader({
// Get production API keys from Upload.io
apiKey: "free"
});
<UploadButton uploader={uploader}
options={{multi: true}}
onComplete={files => console.log(files)}>
{({onClick}) =>
<button onClick={onClick}>
Upload a file...
</button>
}
</UploadButton>Installation
Install via NPM:
npm install react-uploaderOr via YARN:
yarn add react-uploaderOr via a <script> tag:
<script src="https://js.upload.io/react-uploader/v2"></script>Usage
Initialize once at the start of your application:
import { Uploader } from "uploader";
// Get production API keys from Upload.io
const uploader = Uploader({
apiKey: "free"
});Then choose a UI component:
UploadButton
The UploadButton component uses a render prop to provide an onClick callback to your button element.
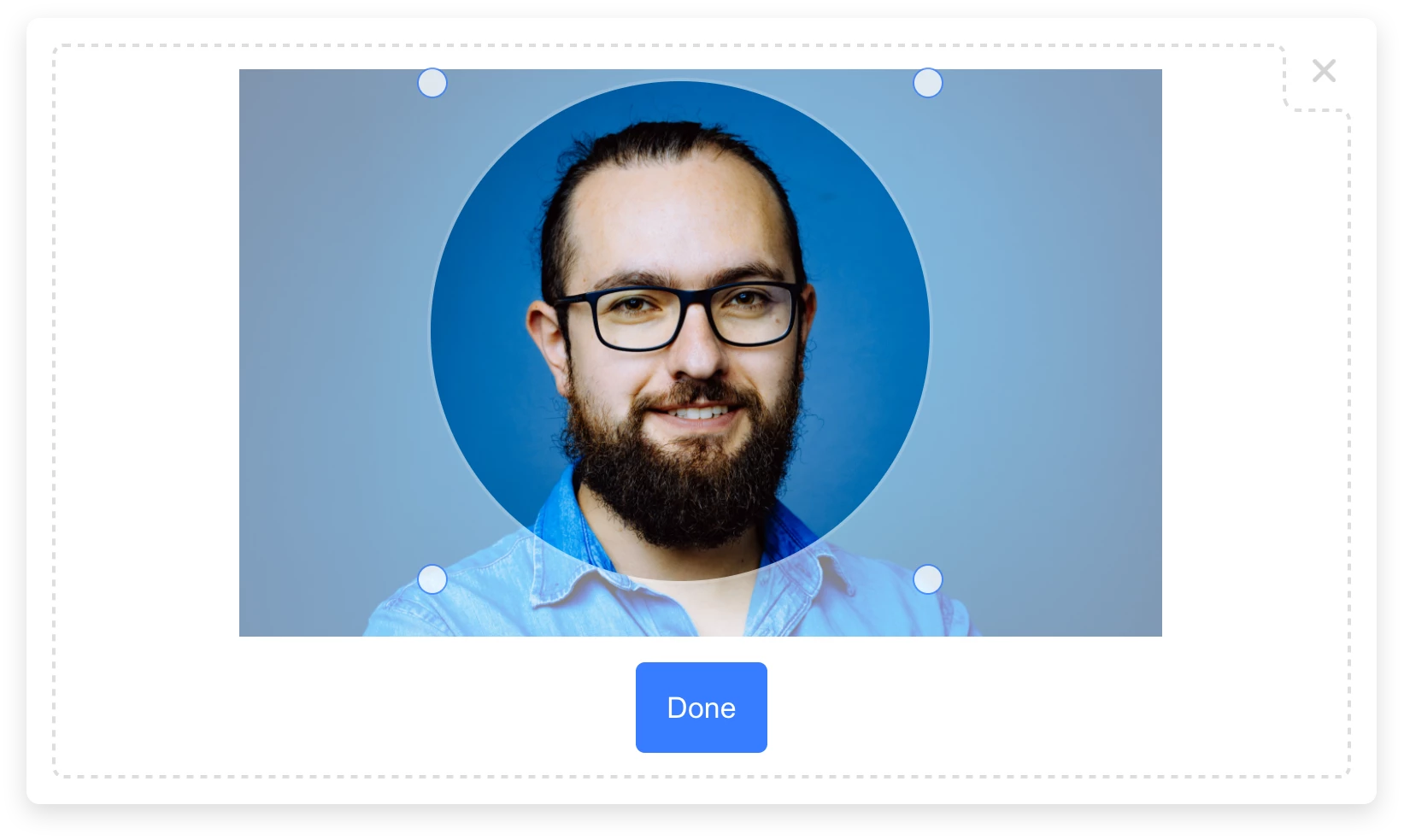
When clicked, a file upload modal will appear:
import { UploadButton } from "react-uploader";
<UploadButton uploader={uploader}
options={{multi: true}}
onComplete={files => console.log(files)}>
{({onClick}) =>
<button onClick={onClick}>
Upload a file...
</button>
}
</UploadButton>Required props:
uploaderchildren
Optional props:
optionsonComplete
UploadDropzone
The UploadDropzone component renders an inline drag-and-drop file upload dropzone:
import { UploadDropzone } from "react-uploader";
<UploadDropzone uploader={uploader}
options={{multi: true}}
onUpdate={files => console.log(files)}
width="600px"
height="375px" />Required props:
uploader
Optional props:
optionsonUpdatewidthheight
The Result
The callbacks receive a Array<UploaderResult>:
{
fileUrl: "https://upcdn.io/FW25...", // URL to use when serving this file.
filePath: "/uploads/example.jpg", // File path (we recommend saving this to your database).
editedFile: undefined, // Edited file (for image crops). Same structure as below.
originalFile: {
fileUrl: "https://upcdn.io/FW25...", // Uploaded file URL.
filePath: "/uploads/example.jpg", // Uploaded file path (relative to your raw file directory).
accountId: "FW251aX", // Upload.io account the file was uploaded to.
originalFileName: "example.jpg", // Original file name from the user's machine.
file: { ... }, // Original DOM file object from the <input> element.
size: 12345, // File size in bytes.
lastModified: 1663410542397, // Epoch timestamp of when the file was uploaded or updated.
mime: "image/jpeg", // File MIME type.
metadata: {
... // User-provided JSON object.
},
tags: [
"tag1", // User-provided & auto-generated tags.
"tag2",
...
]
}
}Full Documentation
React Uploader is a wrapper for Uploader — see the Uploader Docs 📖
Where are my files stored?
Uploader uses Upload.io as a file storage & file hosting backend.
Upload.io benefits developers with:
- Zero Setup (Start uploading in the next few minutes!)
- Pre-Integrated Storage (All you need is an Upload API key)
- Fast File Hosting (Worldwide CDN, 300 Nodes)
- Powerful Rules Engine (Rate Limiting, Traffic Limiting, IP Blacklisting, Expiring Links, etc)
- File Transformations (Image Resizing, Cropping, Optimization, etc)
🔧 Can I bring my own file storage?
Uploader's USP is to provide the fastest way to integrate end-to-end file uploads into a web app, while remaining customizable. As such, Uploader will always be closely integrated with the Upload.io platform, and there are currently no plans to support custom backends. You may, however, sync files from your Upload.io account to a custom storage target.
Contribute
If you would like to contribute to Uploader:
- Add a GitHub Star to the project (if you're feeling generous!).
- Determine whether you're raising a bug, feature request or question.
- Raise your issue or PR.