Package Exports
- react-waypoint
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-waypoint) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
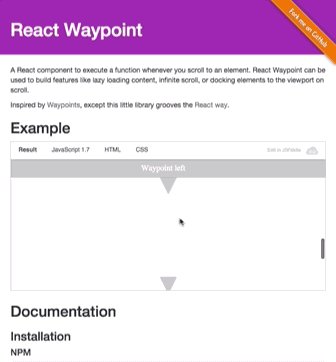
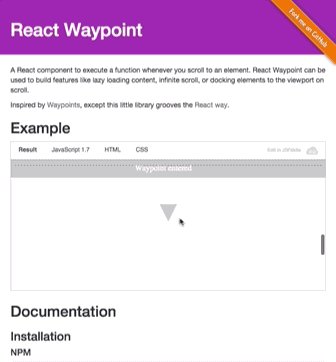
React Waypoint
A React component to execute a function whenever you scroll to an element. Works in all containers that can scroll, including the window.
React Waypoint can be used to build features like lazy loading content, infinite scroll, or docking elements to the viewport on scroll.
Inspired by Waypoints, except this little library grooves the React way.
Demo

Installation
npm
npm install react-waypoint --saveBower
bower install react-waypoint --saveUsage
var Waypoint = require('react-waypoint');<Waypoint
onEnter={this._handleWaypointEnter}
onLeave={this._handleWaypointLeave}
threshold={0.2}
/>###Example: JSFiddle Example
Prop types
propTypes: {
onEnter: PropTypes.func, // function called when waypoint enters viewport
onLeave: PropTypes.func, // function called when waypoint leaves viewport
threshold: PropTypes.number, // threshold is percentage of the height of
// the visible part of the scrollable parent (e.g. 0.1)
},Credits
Credit to trotzig and lencioni for writing this component, and the Brigade team for open sourcing it.
Thanks to the creator of the original Waypoints library, imakewebthings.