Package Exports
- react-xml-viewer
- react-xml-viewer/dist/index.es.js
- react-xml-viewer/dist/index.umd.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (react-xml-viewer) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
react-xml-viewer
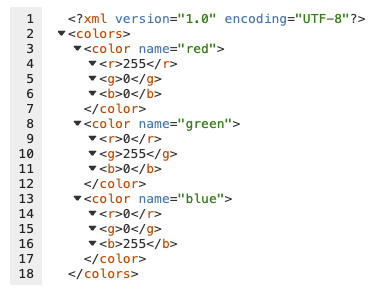
Simple and configurable React component to prettify XMLs.

Live demo
Install
npm
npm install --save react-xml-vieweryarn
yarn add react-xml-viewerUsage
import React, { Component } from 'react';
import XMLViewer from 'react-xml-viewer';
const xml = '<hello>World</hello>';
export function App() {
return (
<div>
<XMLViewer xml={xml} />
</div>
);
}Props
<XMLViewer
// A xml string to prettify.
// Default: undefined
xml="<hello>World</hello>"
// The size of the indentation.
// Default: 2
indentSize={2}
// When the xml is invalid, invalidXml component will be displayed.
// Default: <div>Invalid XML!</div>
invalidXml={<div>Invalid XML!</div>}
// Enable collapsing or expanding tags by clicking on them.
// Default: false
collapsible={false}
// When collapsible is true, this sets the level that will be started as collapsed.
// Default: undefined
initialCollapsedDepth={undefined}
// Displays line numbers on the left side when set to true.
// Default: false
showLineNumbers={false}
// An object to customize the theme.
theme={{
// Set the attribute key color (<tag attribute-key="hello" />)
// Default: #2a7ab0
attributeKeyColor: '#2a7ab0',
// Set the attribute value color (<tag attr="Attribute value">)
// Default: #008000
attributeValueColor: '#008000',
// Set the cdata element color (<![CDATA[some stuff]]>)
// Default: #1D781D
cdataColor: '#1D781D',
// Set the comment color (<!-- this is a comment -->)
// Default: #aaa
commentColor: '#aaa',
// Set the font family
// Default: monospace
fontFamily: 'monospace',
// Set the separators colors (<, >, </, />, =, <?, ?>)
// Default: #333
separatorColor: '#333',
// Set the tag name color (<tag-name />)
// Default: #d43900
tagColor: '#d43900',
// Set the text color (<tag>Text</tag>)
// Default: #333
textColor: '#333',
// Set the line numbers container background color
// Default: #eee
lineNumberBackground: '#eee',
// Set the line numbers color
// Default: #222
lineNumberColor: '#222',
}}
/>Example: Changing attribute key and value color
import React, { Component } from 'react';
import XMLViewer from 'react-xml-viewer';
const xml = '<hello attr="World" />';
const customTheme = {
attributeKeyColor: '#FF0000',
attributeValueColor: '#000FF',
};
export function App() {
return (
<div>
<XMLViewer xml={xml} theme={customTheme} />
</div>
);
}License
MIT © alissonmbr
Derived Projects
A list of open-source projects using react-xml-viewer:

