Package Exports
- spectrum-vanilla
- spectrum-vanilla/dist/spectrum.es.js
- spectrum-vanilla/dist/spectrum.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (spectrum-vanilla) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
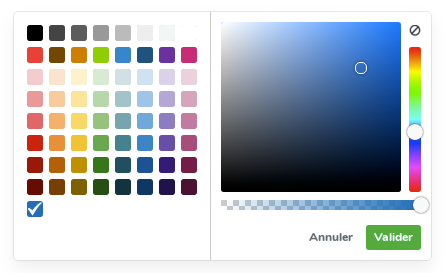
Spectrum Vanilla

Based on popular Spectrum2 package. This version rewrote with TypeScript and drop IE support.
Created by @bgrins and @seballot, modified by @asika32764
Basic Usage
Head over to the Documentation Website for more information.
<script src='dist/spectrum.js'></script>
<link rel='stylesheet' href='dist/spectrum.css' />
<input id='colorpicker' />
<script>
Spectrum.create("#colorpicker", {
color: "#f00"
});
</script>npm
Spectrum is registered as package with npm. It can be installed with:
npm install spectrum-vanillaUsing spectrum with a CDN
<script src="https://unpkg.com/spectrum-vanilla/dist/spectrum.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/spectrum-vanilla/dist/spectrum.min.css">
<!-- Dark theme -->
<link rel="stylesheet" type="text/css" href="https://unpkg.com/spectrum-vanilla/dist/spectrum-dark.min.css">Download
Internationalization
If you are able to translate the text in the UI to another language, please do! You can do so by either filing a pull request or opening an issue with the translation. The existing languages are listed at: https://github.com/asika32764/spectrum-vanilla/tree/master/src/i18n