Package Exports
- vue-channel-color-picker
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (vue-channel-color-picker) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Vue Channel Color Picker

An easy to use channel based RGB, CMYK & Graytone color picker.
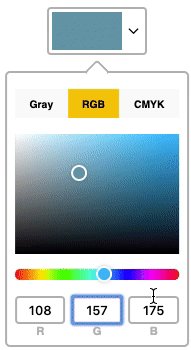
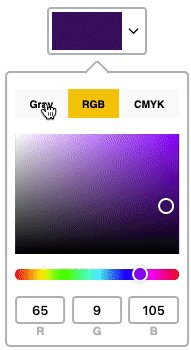
Demo
Basic
Installation
npm install --save vue-channel-color-pickerUsage
ES6 modules
<template>
<div id="app">
<div class="app-wrapper">
<channel-color-picker :color="color" @color-change="colorChanged" />
</div>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
color: {
type: "cmyk",
channels: [0, 0, 0, 0]
}
};
},
methods: {
colorChanged(color) {
this.color = color;
}
}
};
</script>Register ChannelColorPicker component globally.
// main.js
import Vue from 'vue';
import VueChannelColorPicker from 'vue-channel-color-picker';
import App from './App.vue';
Vue.use(VueChannelColorPicker);
Vue.config.productionTip = false;
new Vue({
render: h => h(App)
}).$mount('#app');CommonJS
const VueChannelColorPicker = require('vue-channel-color-picker');In a script tag, this loads the component using the global Vue instance.
<script src="https://unpkg.com/vue-channel-color-picker"></script>Properties
color: object
The color object in RGB, CMYK or Gray and its channels.
{
type: "cmyk",
channels: [0, 0, 0, 0]
}{
type: "rgb",
channels: [0, 0, 0]
}{
type: "gray",
channels: [0]
}colorPreset: Array
Adds some pre-defined colors.
Color given can be any css-valid color String.
Or, ofcourse, a type + channel.
- Note that maximum 14 colors can be shown at the time
[
'red',
'#ffaaa',
'rgb(255, 255, 255)',
{
type: "cmyk",
channels: [0, 0, 0, 0]
}
]Events
@color-change
Triggered when the color has been changed, returns the color object.
Contributing
Checkout GitHub issues for any issues we need some help with.
# Serve with hot reload (default at localhost:8080)
vue serve --open src/channelColorPicker/ColorPicker.vue
# Build all variants
npm run bundle



