Package Exports
- vue-cli-plugin-chrome-extension-cli
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (vue-cli-plugin-chrome-extension-cli) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
vue-cli-plugin-chrome-extension-cli
Start a chrome extension project with Vue-CLI with ease!
support vue2 vue3 TypeScript and JavaScript!
Installation
This plugin is meant for using new project for chrome extensions. Tested on default project of Vue, Vue with TypeScript

Usage?
vue create <project-name>
# Answer some questions
cd <project-name>
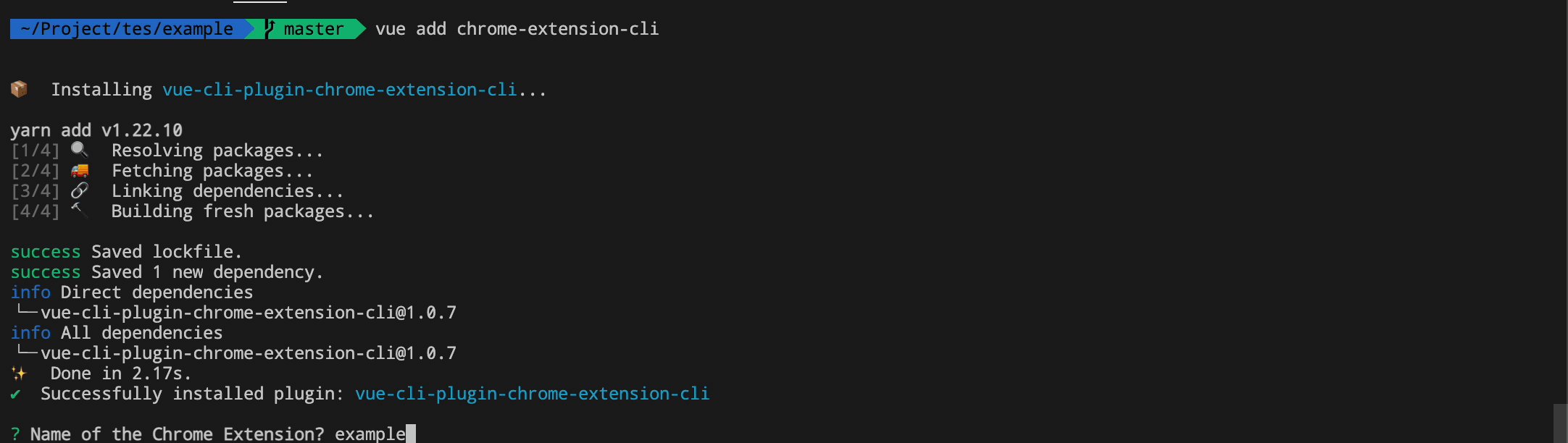
vue add chrome-extension-cli
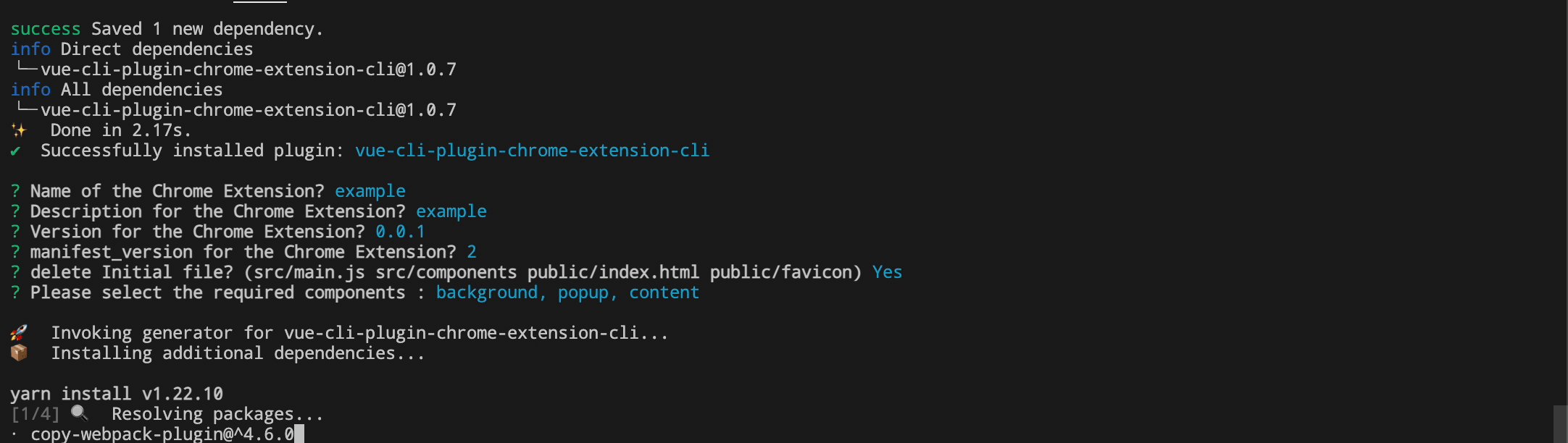
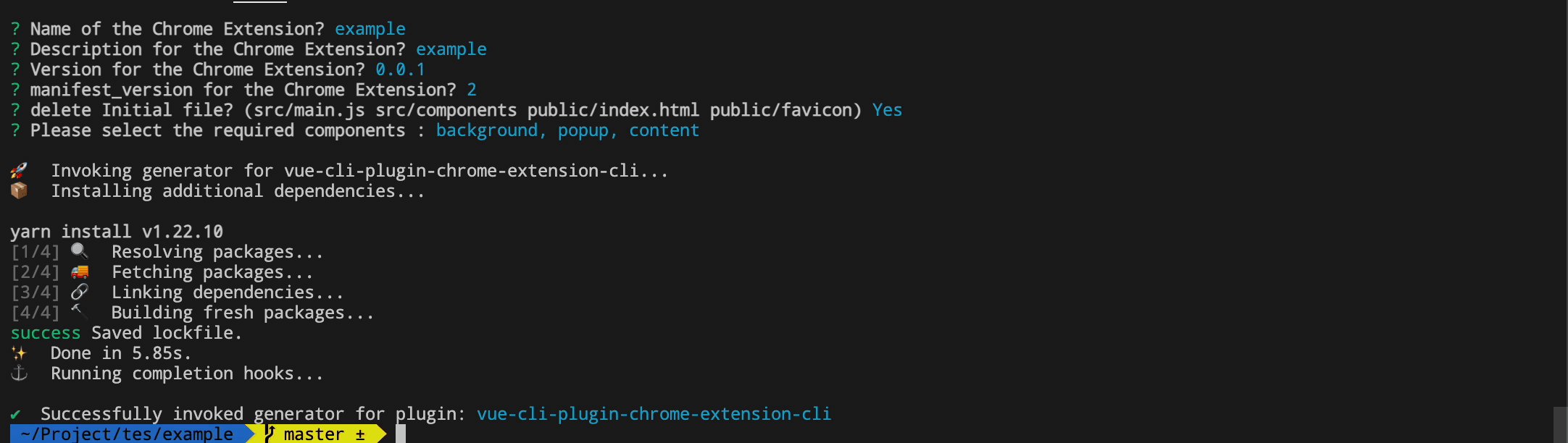
# Answer some questions
# 🎉File folder
.
├── public
│ ├── can set image.
├── src/
│ ├── assets
│ │ └── Static assets
│ ├── entry
│ │ ├── options.js
│ │ ├── popup.js
| | ├── devtools.js
│ │ ├── content.js
│ │ └── background.js
│ └── view
│ │ ├── popup.vue
│ │ ├── options.vue
| | └── devtools.vue
│ ├── manifest.development.json
│ └── manifest.production.json
└── vue.config.jsRun Development mode and Production
- Run development mode with
npm run build-watchand adistfile will be generated. Install Extension Reloader to reload chrome extensions easily everytime you reload. (take note that when u change manifest.json file, it will not automatically load, you need to click update extension ) manifest_version 3 can't use
npm run build-watchbeacause version 3 can't support CSP- Build for production
npm run buildand zip it and deploy onto chrome store.
prompts.js
Vue CLI prompt is based on inquirer.js api.
Credit
- https://github.com/zwenza/vue-cli-plugin-build-watch
- https://github.com/RequireSun/vue-cli-plugin-chrome-extension
- https://github.com/superoo7/vue-cli-plugin-chrome-ext


