Package Exports
- vuedraggable
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (vuedraggable) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
Vue.Dragable.For
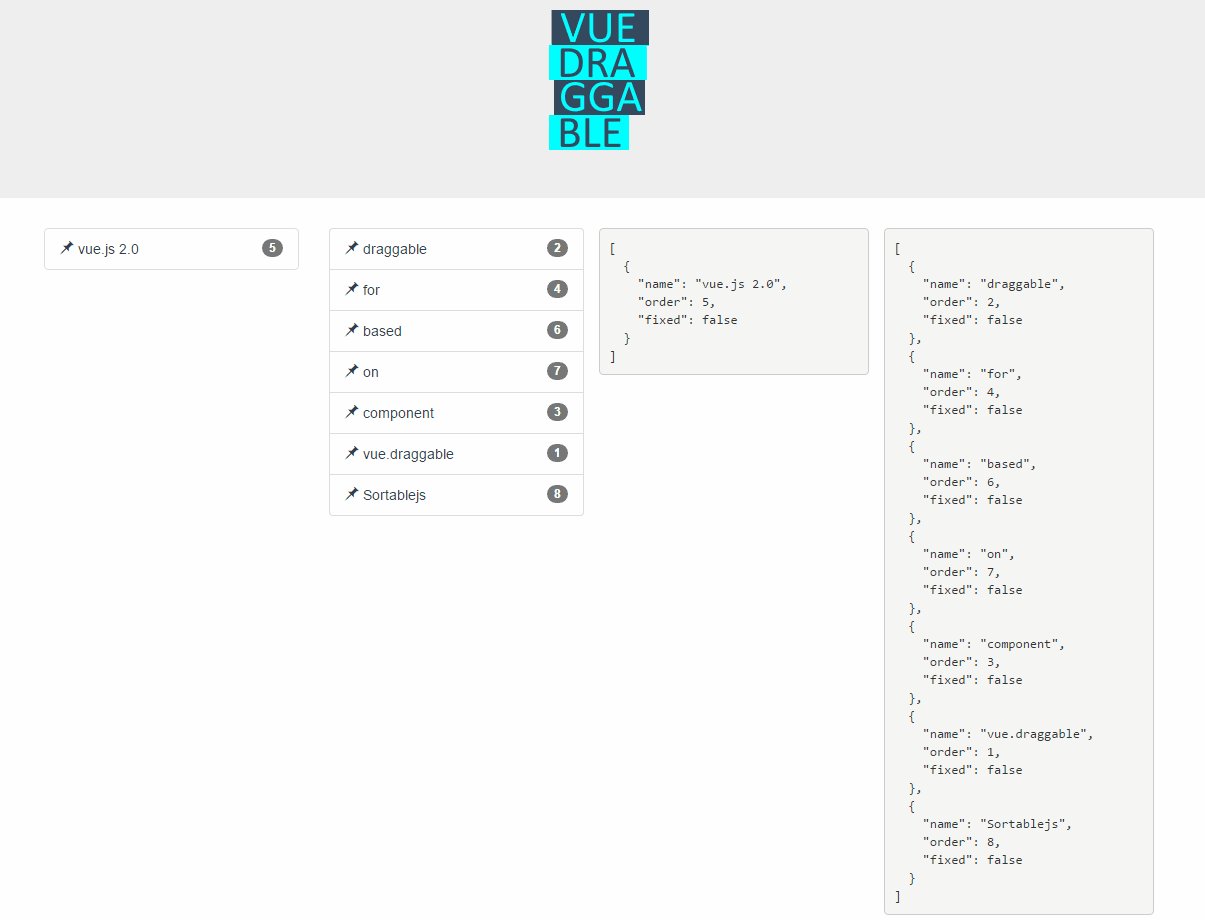
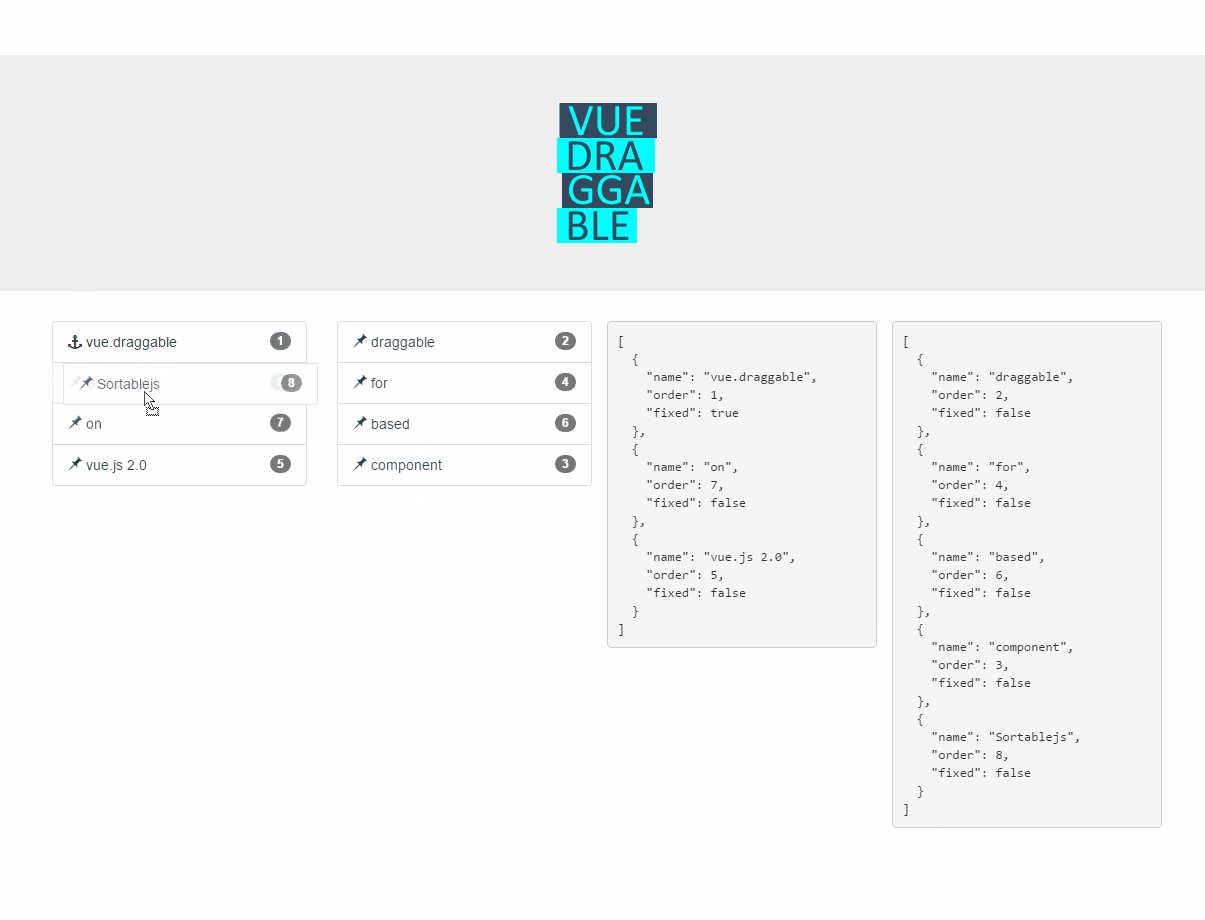
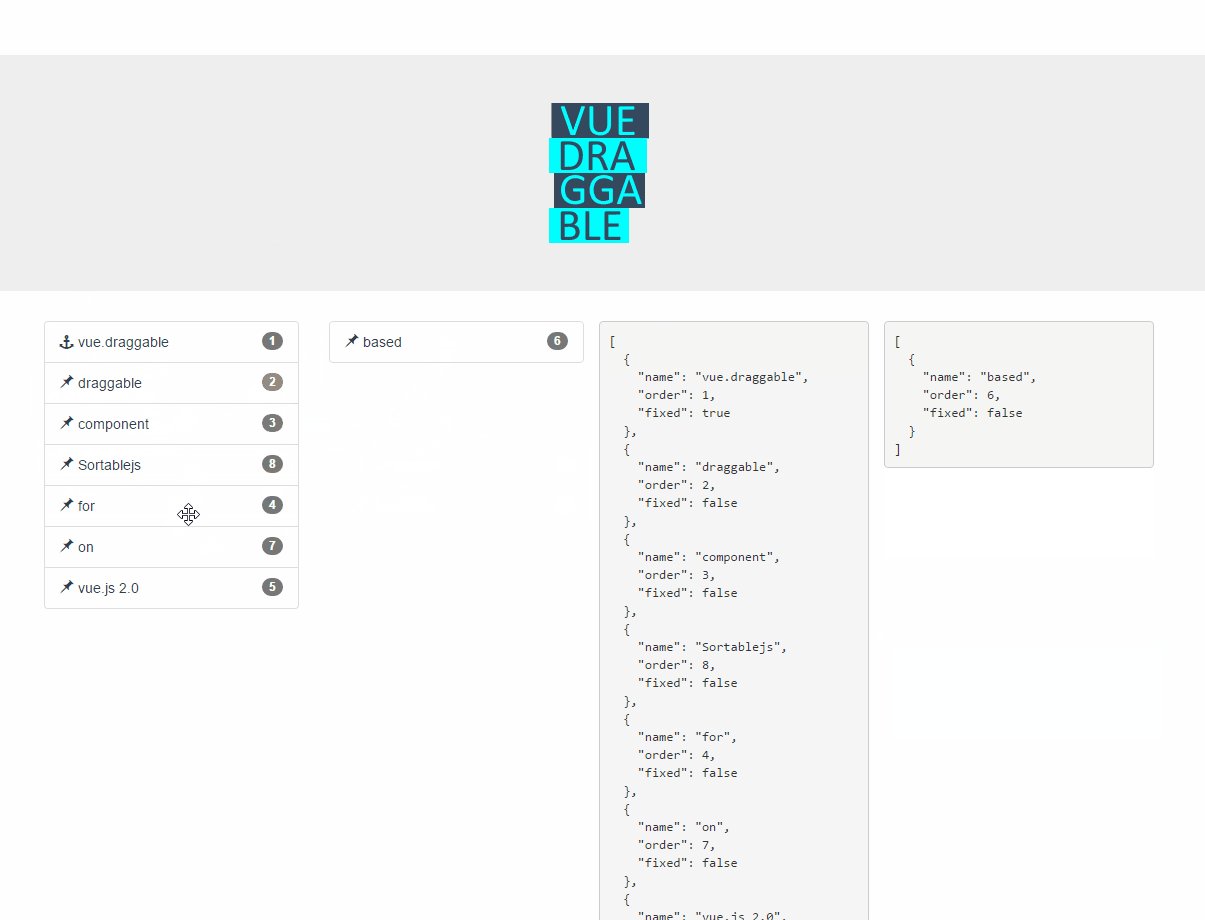
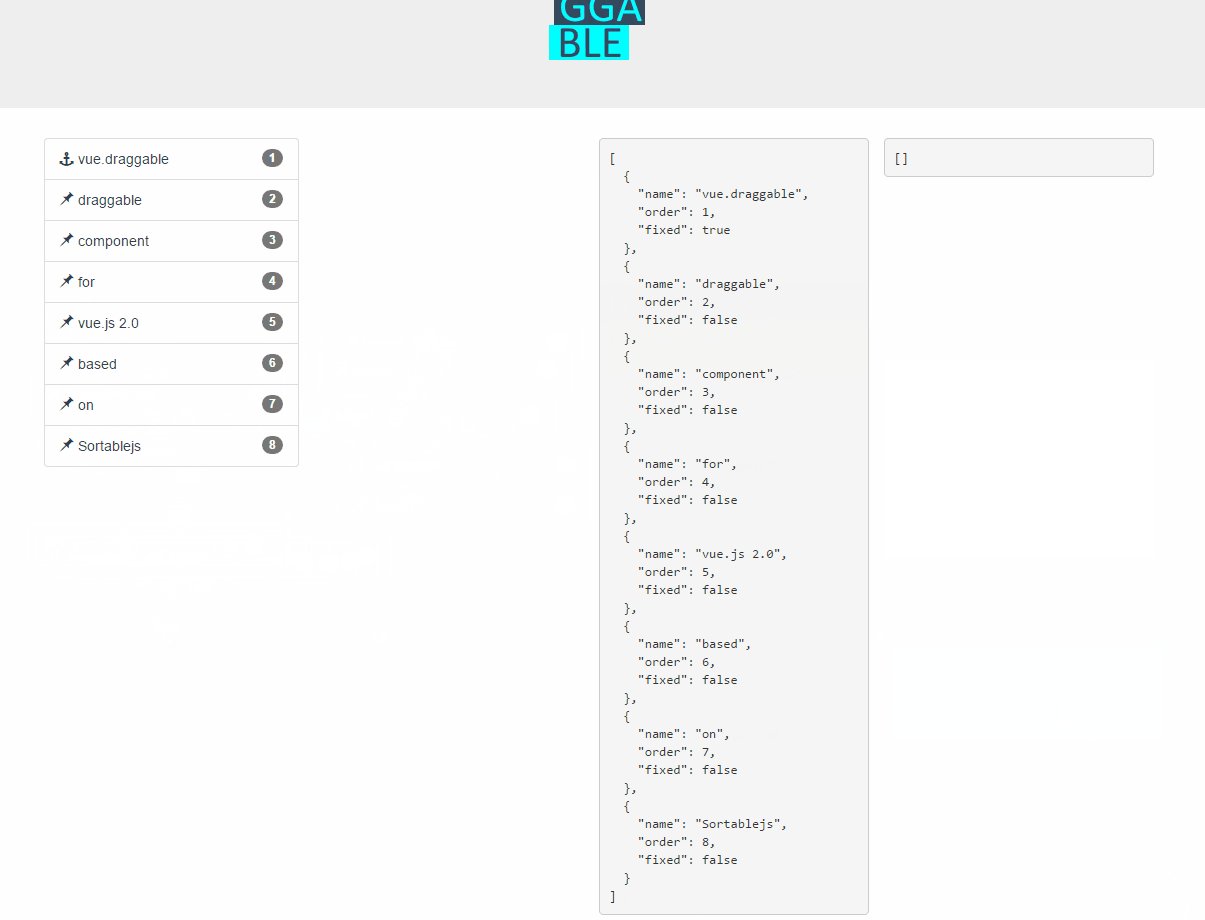
Vue directive for lists allowing drag-and-drop sorting in sync with View-Model. Based on Sortable.js
##Motivation
Create a directive that displays a dragable list and keeps in sync the view and underlying view model.
##Demo

Simple:
https://jsfiddle.net/dede89/j62g58z7/
Two Lists:
https://jsfiddle.net/dede89/hqxranrd/
Example with list clone:
https://jsfiddle.net/dede89/u5ecgtsj/
##Features
- Full support of Sortable.js options via options parameters
- Keeps in sync view model and view
- No jquery dependency
##Usage
Use it exactly as v-for directive, passing optional parameters using 'options' parameter. Option parameter can be json string or a full javascript object.
<div v-dragable-for="element in list1" options='{"group":"people"}'>
<p>{{element.name}}</p>
</div>##Limitation
- This directive works only when applied to arrays and not to objects.
onStart,onUpdate,onAdd,onRemoveSortable.js options hooks are used by v-dragable-for to update VM. As such these four options are not usable with v-dragable-for. If you need to listen to re-order events, you can watch the underlying view model collection. For example:
watch: {
'list1': function () {
console.log('Collection updated!');
},Installation
- Available through:
npm install vuedragablefor Bower install vue.dragable.forFor Modules
// ES6 import Vue from 'vue' import VueDragableFor from 'vuedragablefor' Vue.use(VueDragableFor) // ES5 var Vue = require('vue') Vue.use(require('vuedragablefor'))
For
<script>IncludeJust include
vue.dragable.for.jsafter Vue and lodash(version >=3).




