Package Exports
- vuepress-theme-ououe
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (vuepress-theme-ououe) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
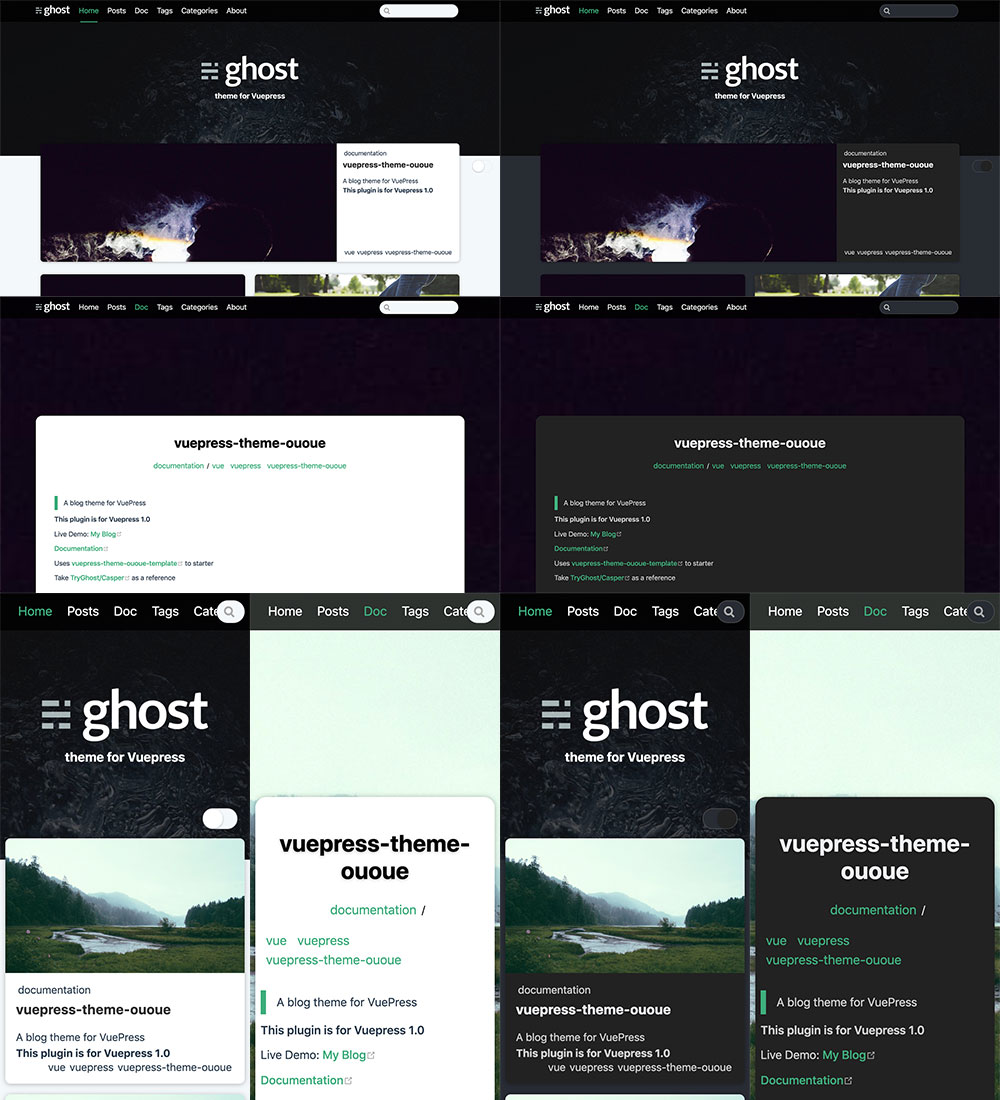
vuepress-theme-ououe
A blog theme for VuePress
Live Demo: My Blog
Uses vuepress-theme-ououe-template to starter
Take TryGhost/Casper as a reference

Installation
yarn add vuepress-theme-ououe
// or
npm i vuepress-theme-ououeUsage
// .vuepress -> config.js
module.exports = {
theme: 'ououe',
themeConfig: {
// ...
},
// When your version is larger than 1.3.0, you need to add the following code to enable dark theme
postcss: {
plugins: [
require('css-prefers-color-scheme/postcss'),
require('autoprefixer')
]
}
}Options
defaultTheme
- Type:
string - Default:
light
support light or dark
based on css-prefers-color-scheme
you need to add a postcss plugins to your config file
cover
- Type:
string,object - Default:
''
cover: '/cover.jpg'
// or { base: img, path: img }
cover: {
base: '/cover.jpg',
'/posts/': '/posts.jpg'
// ...
}Show in the header of the index page
logo
- Type:
string - Default:
''
search
- Type:
boolean - Default:
true
pageGroup
- Type:
number - Default:
5
Number of pages Pagination
postTime
- Type:
object - Default:
{
createTime: 'Create Time',
lastUpdated: 'Last Updated'
}nav
- Type:
array - Default:
[]
{
text: 'Home',
link: '/'
},
{
text: 'Posts',
link: '/posts/'
},
{
text: 'About',
link: '/about/'
}
// ...footer
- Type:
array - Default:
[]
{
text: 'link',
link: '/'
}
// ...useVssue
- Type:
boolean - Default:
false
Use vssue for comment system
You must install it before using it
Structure directores
+- blog
+- .vuepress
+- config.js
+- posts
+- test.md
...
+- about
+- index.md
...You don't need to create a index.md(or README.md) file in a folder that needs Pagination
or set layout
// about -> index.md
---
layout: Page
---frontmatter
// posts -> test.md
---
title: How to use
display: home
image: ...
date: 2019-02-22
tags:
- vuepress
- vuepress-themt-ououe
categories:
- blog
--- You need to use display to control where the current article is displayed
// posts -> test.md
---
display: home
---A list of home pages will displayed.
// posts -> test.md
---
display: none
---It will not be displayed.
However, you can still access it through the right path.
Other
###Partitioning some function into vuepress-plugin-blog-multidir
You can change the default options.
// .vuepress -> config.js
module.exports = {
theme: 'ououe',
themeConfig: {
// ...
},
plugins: [
['blog-multidir', {
// ...
}]
]
}Change theme
+- blog
+- .vuepress
+- styles
+- palette.styl
+- index.stylpalette.styl
If you wish to apply simple color overrides to the styling of the default preset or define some color variables for using later.
index.styl
add styles
License
Keywords
vue vuepress theme ououe blog Ghost Casper