Package Exports
- @vaadin/vaadin-ordered-layout/vaadin-horizontal-layout
- @vaadin/vaadin-ordered-layout/vaadin-horizontal-layout.js
- @vaadin/vaadin-ordered-layout/vaadin-vertical-layout
- @vaadin/vaadin-ordered-layout/vaadin-vertical-layout.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@vaadin/vaadin-ordered-layout) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
<vaadin-ordered-layout>
Live Demo ↗ | API documentation ↗
<vaadin-ordered-layout> consist of two Polymer 2 elements providing a simple way to horizontally or vertically align your HTML elements, part of the Vaadin components.
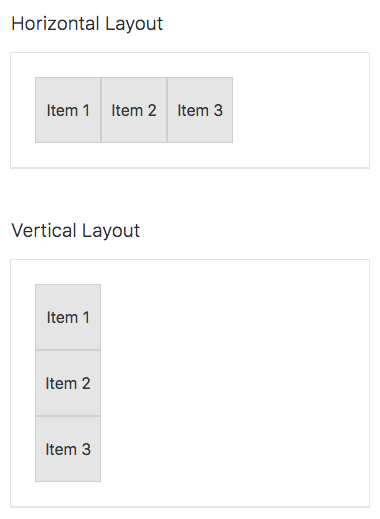
<vaadin-horizontal-layout>
<div>Horizontally</div>
<div>Aligned</div>
</vaadin-horizontal-layout>
<vaadin-vertical-layout>
<div>Vertically</div>
<div>Aligned</div>
</vaadin-vertical-layout>Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
src/vaadin-horizontal-layout.htmlsrc/vaadin-vertical-layout.htmlUnstyled components.
theme/lumo/vaadin-horizontal-layout.htmltheme/lumo/vaadin-vertical-layout.htmlComponents with Lumo theme.
vaadin-horizontal-layout.htmlvaadin-vertical-layout.htmlAlias for theme/lumo/vaadin-horizontal-layout.html theme/lumo/vaadin-vertical-layout.html
Running demos and tests in browser
Fork the
vaadin-ordered-layoutrepository and clone it locally.Make sure you have npm installed.
When in the
vaadin-ordered-layoutdirectory, runnpm installand thenbower installto install dependencies.Run
polymer serve --open, browser will automatically open the component API documentation.You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-ordered-layout/demo
- http://127.0.0.1:8080/components/vaadin-ordered-layout/test
Running tests from the command line
- When in the
vaadin-ordered-layoutdirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Apache License 2.0