Package Exports
- @vaadin/vaadin-ordered-layout
- @vaadin/vaadin-ordered-layout/vaadin-horizontal-layout
- @vaadin/vaadin-ordered-layout/vaadin-horizontal-layout.js
- @vaadin/vaadin-ordered-layout/vaadin-scroller.js
- @vaadin/vaadin-ordered-layout/vaadin-vertical-layout
- @vaadin/vaadin-ordered-layout/vaadin-vertical-layout.js
This package does not declare an exports field, so the exports above have been automatically detected and optimized by JSPM instead. If any package subpath is missing, it is recommended to post an issue to the original package (@vaadin/vaadin-ordered-layout) to support the "exports" field. If that is not possible, create a JSPM override to customize the exports field for this package.
Readme
<vaadin-ordered-layout>
Live Demo ↗ | API documentation ↗
<vaadin-ordered-layout> consist of two Web Components providing a simple way to horizontally or vertically align your HTML elements, part of the Vaadin components.
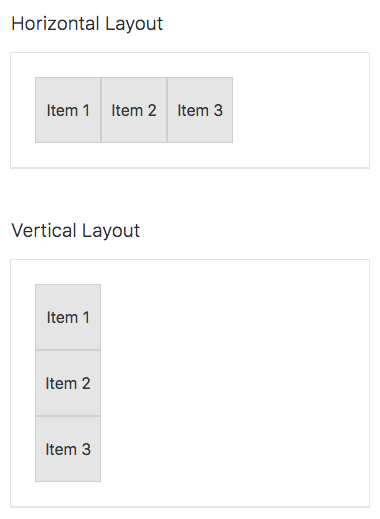
<vaadin-horizontal-layout>
<div>Horizontally</div>
<div>Aligned</div>
</vaadin-horizontal-layout>
<vaadin-vertical-layout>
<div>Vertically</div>
<div>Aligned</div>
</vaadin-vertical-layout>Installation
Install vaadin-ordered-layout:
npm i @vaadin/vaadin-ordered-layout --saveOnce installed, import it in your application:
import '@vaadin/vaadin-ordered-layout/vaadin-vertical-layout.js';Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
The components with the Lumo theme:
theme/lumo/vaadin-horizontal-layout.jstheme/lumo/vaadin-vertical-layout.jsThe components with the Material theme:
theme/material/vaadin-horizontal-layout.jstheme/material/vaadin-vertical-layout.jsAlias for
theme/lumo/vaadin-horizontal-layout.jstheme/lumo/vaadin-vertical-layout.js:vaadin-horizontal-layout.jsvaadin-vertical-layout.js
Running API docs and tests in a browser
Fork the
vaadin-ordered-layoutrepository and clone it locally.Make sure you have node.js 12.x installed.
Make sure you have npm installed.
When in the
vaadin-ordered-layoutdirectory, runnpm installto install dependencies.Run
npm start, browser will automatically open the component API documentation.You can also open visual tests, for example:
Running tests from the command line
- When in the
vaadin-ordered-layoutdirectory, runnpm test
Debugging tests in the browser
- Run
npm run debug, then choose manual mode (M) and open the link in browser.
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0